前言
请注意,这篇教程只有ionic的配置及android环境的配置,当然,ionic要用到java,nodejs,所以这两点都会提及一下的。
java环境配置
请参考网上的java环境配置及变量配置
nodejs配置
参考网上文章
android环境配置
这是一个重点之一,假如想自己尝试的话,看看这篇文章,肯定会有你遇到的问题的:
ionic-配置及第一个程序【草稿试验版】
参考这一篇文章
比较大的问题在于,设定sdk mananger的url地址,因为按照原本的地址你永远连接不上去,因为和谐之墙,这一段话参考一下:
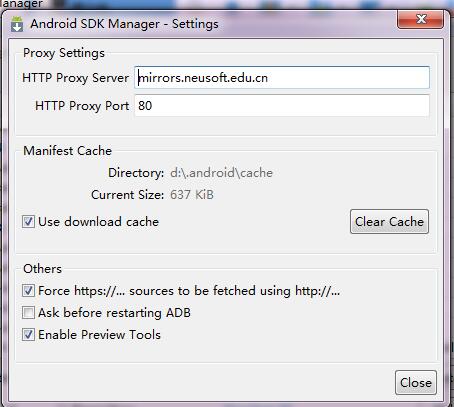
启动 Android SDK Manager ,打开主界面,依次选择『Tools』、『Options...』,弹出『Android SDK Manager - Settings』窗口;
在『Android SDK Manager - Settings』窗口中,在『HTTP Proxy Server』和『HTTP Proxy Port』输入框内填入上面镜像服务器地址(不包含http://,如下图)和端口,并且选中『Force https://... sources to be fetched using http://...』复选框。设置完成后单击『Close』按钮关闭『Android SDK Manager - Settings』窗口返回到主界面;
依次选择『Packages』、『Reload』。当然我用的是这个地址
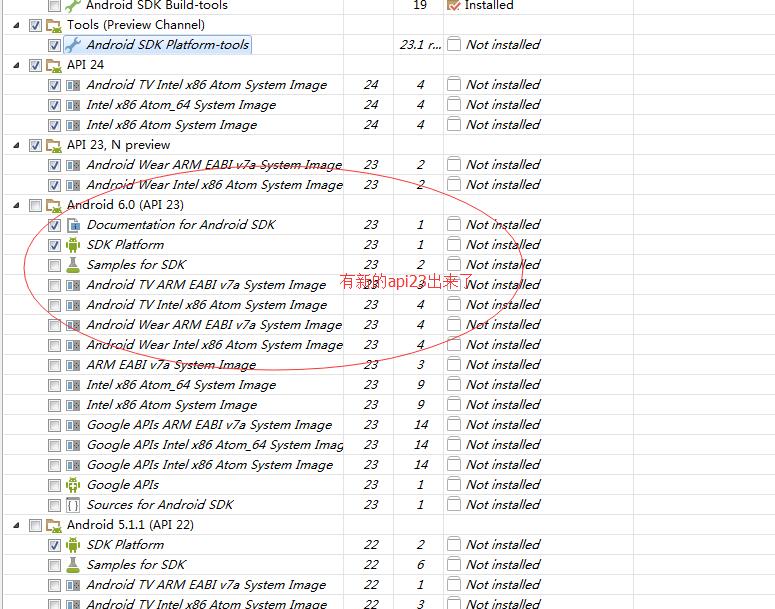
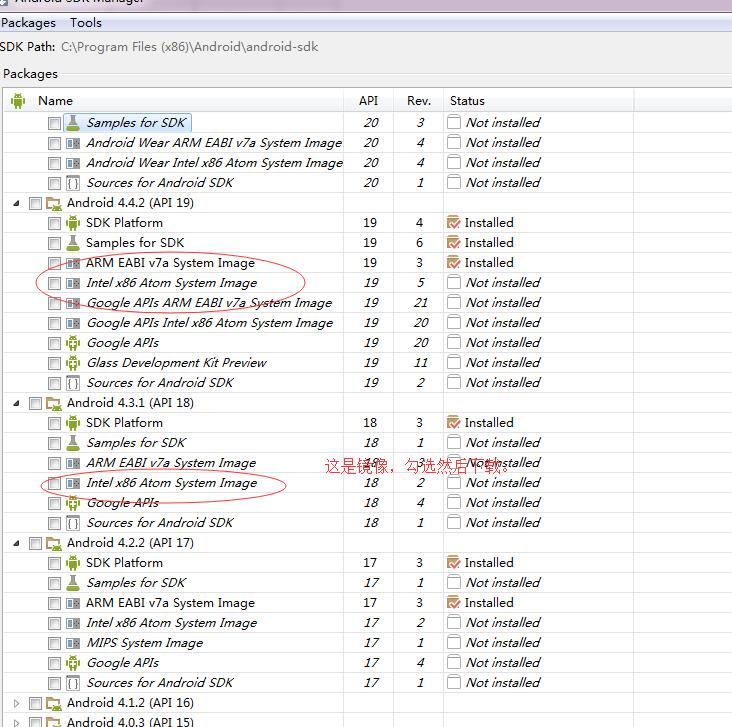
然后可以看到:
好了,将必要的地方勾选一下,然后更新。
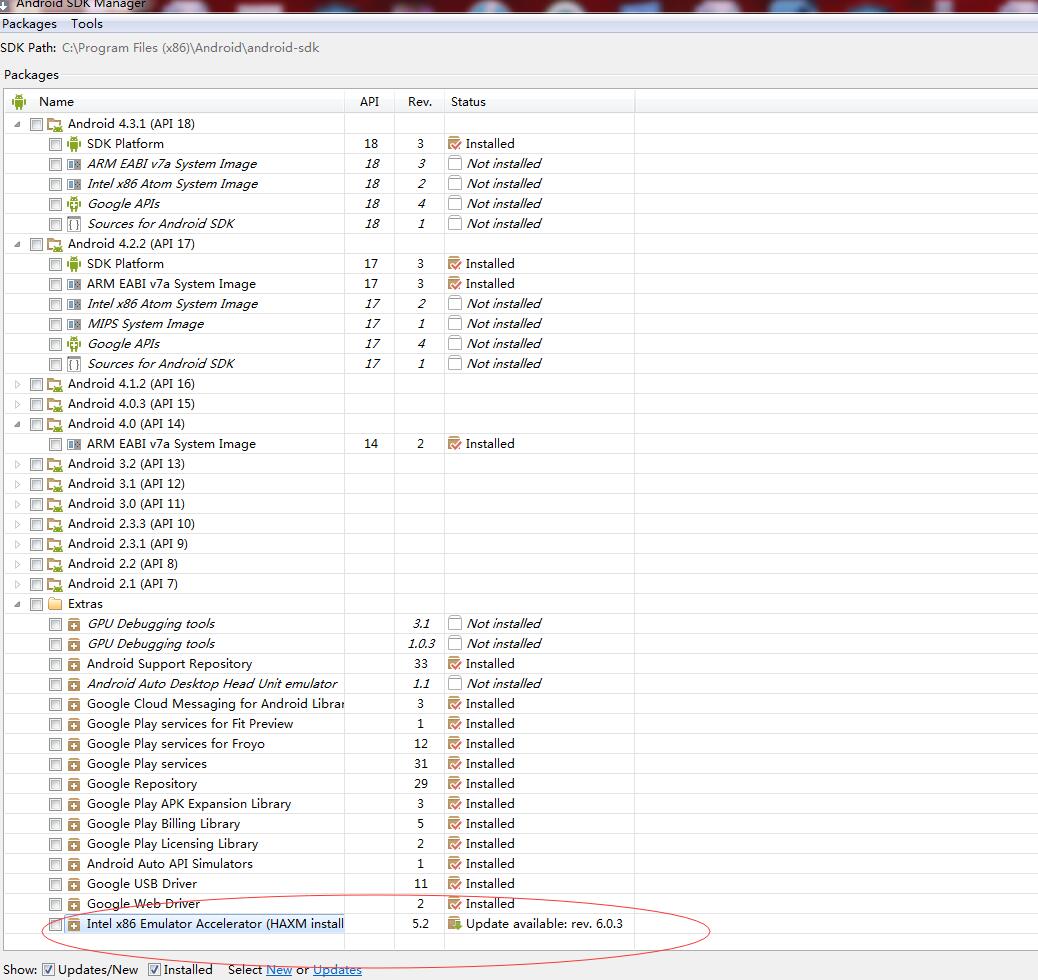
注意,有几个地方必须要勾选和更新的
如下图
1、android6.0及对应平台,镜像必须要安装
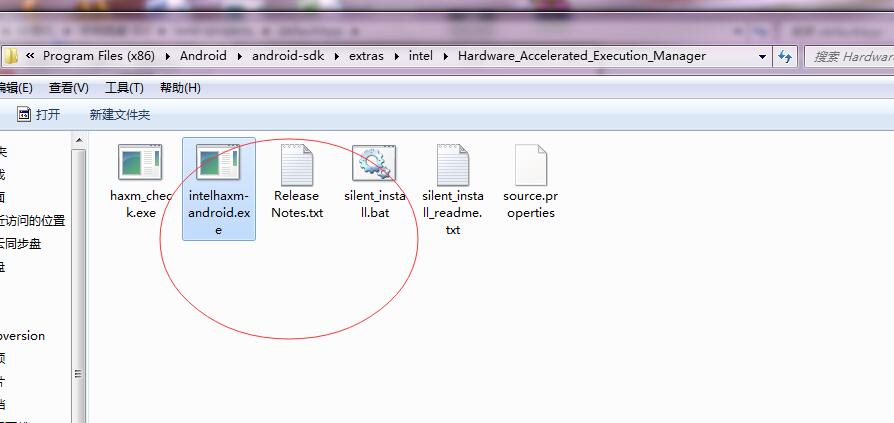
2、haxm必须要更新到最新版,然后找到对应目录安装。
然后安装:
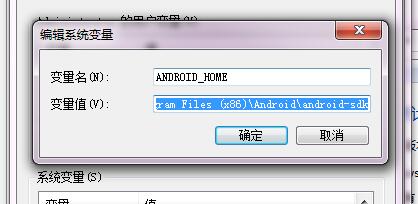
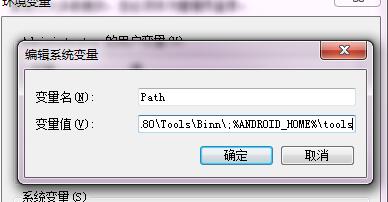
3、配置android_home android_sdk_home变量,变量的值都是android sdk的目录,配置path里面的变量


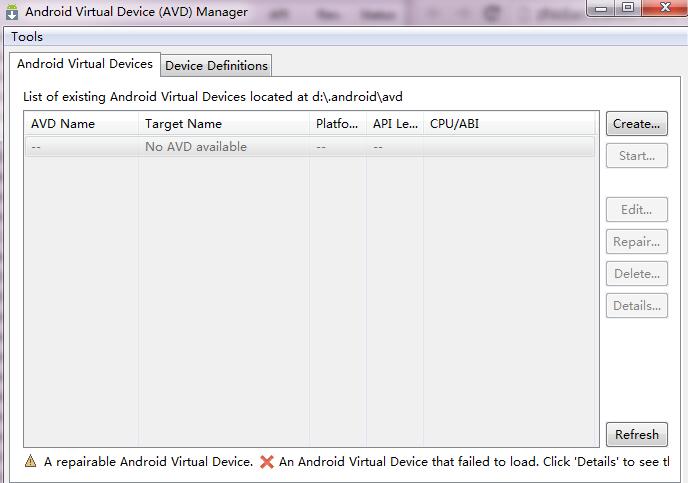
4、创建avd-即android虚拟设备
在命令行打开打开到android sdk的tools目录,执行:
然后执行
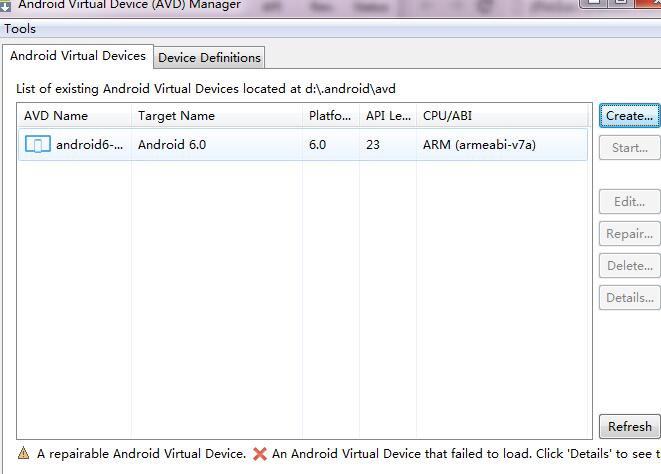
android avd可以看到:
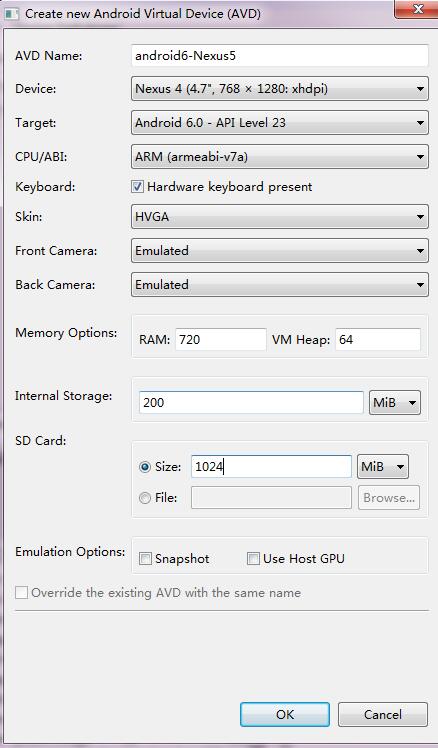
创建一个avd
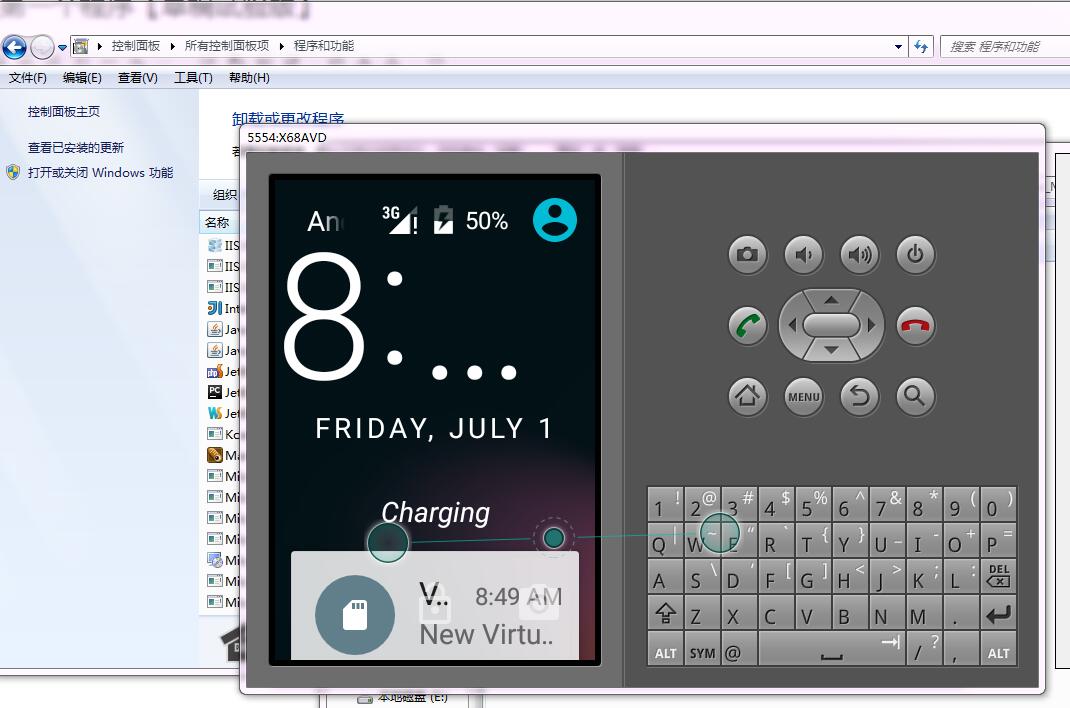
点击start运行
android运行环境配置完成
ionic配置
执行:
npm install -g minimatch@"3.0.2"这条命令的目的是更新minimatch这个nodejs插件,因为在安装cordova的时候会有一个错误说minimatch版本太低的。
执行:
npm install -g cordova安装cordova
执行:
npm install -g ionic安装ionic
新建及运行ionic项目
新建项目的命令格式如下:
ionic start app名称 [模板类型-可省略,默认tabs]那么我们创建一个叫defaultApp的ionic项目:
ionic start defaultApp tabs打开defaultApp所在目录,添加android的支持:
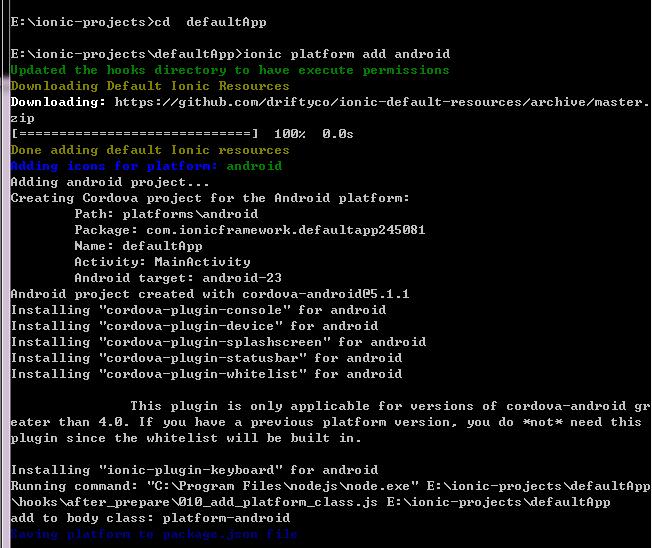
cd defaultApp
ionic platform add android结果如下:
编译为android的原生代码:
ionic build android结果:
运行程序
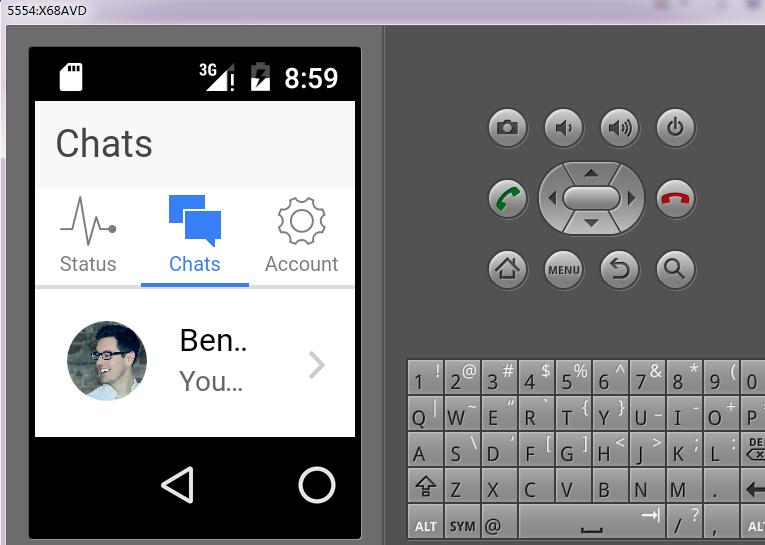
ionic emulate android结果:








































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








