做为一名程序猿的我,也不甘Out;于是雄心勃勃参加一个教育平台移动端项目开发;之前有人做了第一版,现在我们需要重构。
【基本情况】
1、本次开发用到相关东西:
技术选型——Hybrid_APP;
框架——Angulajs;
代码库——ionic;
设备相关API——Cordova;
代码编辑器——SublimeText;
2、为什么选用Hybrid_APP:
(1)兼容性好[Android和iOS等平台都可用并且效果都挺好]。
(2)学习周期短,上手快[成熟的框架,简单]。
【搭建环境】
- 安卓环境搭建(版本号—jdk:1.8.0_71;sdk:25.1.3)
- 安装Node.js(版本号—V5.10.1)
- 安装Python(版本号—2.7.11)
- 安装Crdova(版本号—6.1.1)
- 安装ionic(版本号—1.7.14)
- 测试环境
1、安装JDK
下载jdk安装包(地址:http://www.Oracle.com/technetwork/Java/javase/downloads/index.html)
2、配置JDK的环境变量:
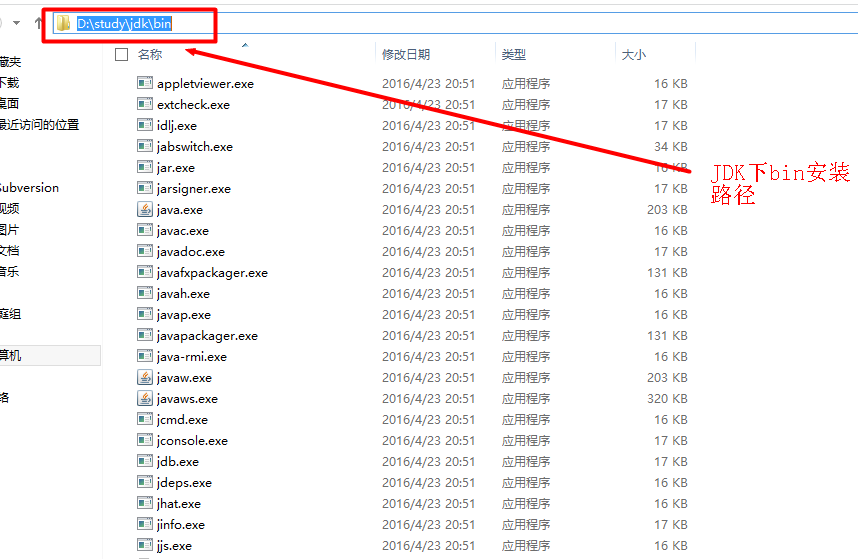
(1)进入到jdk的安装目录下的bin目录复制其路径。
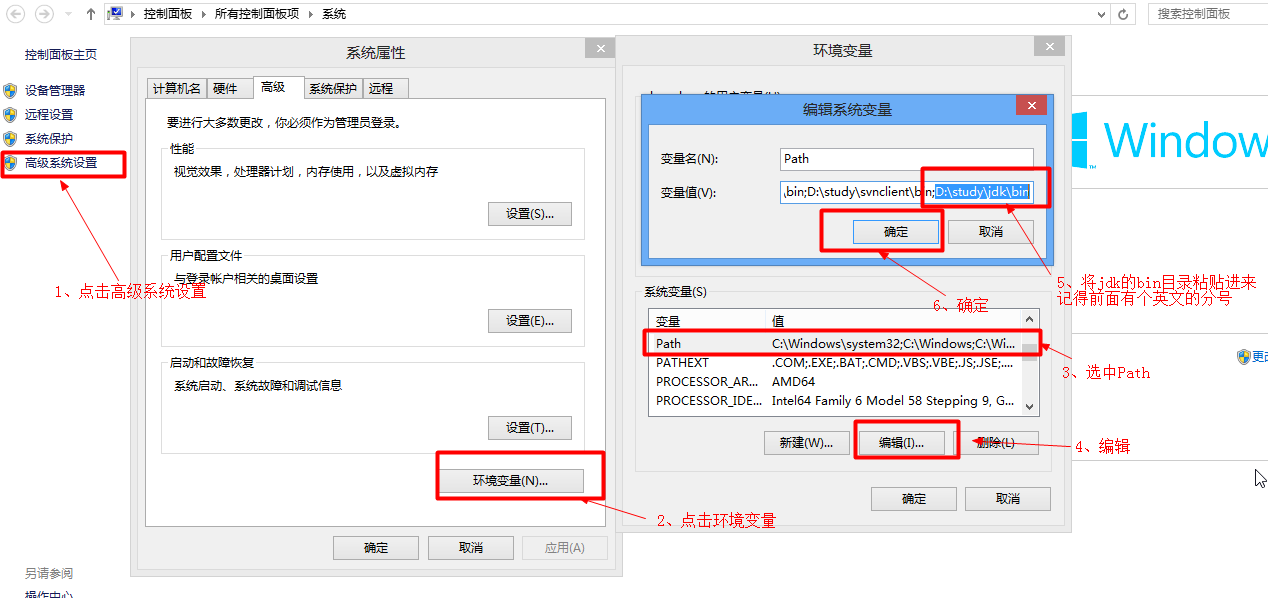
(2) PATH属性配置:计算机右击——>属性——>高级系统设置——>高级——>环境变量——>PATH——>编辑
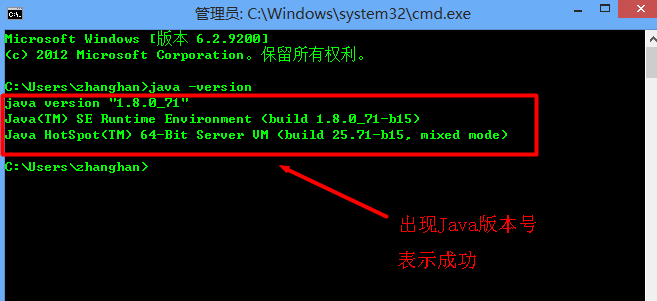
(3)在DOS下用java -version命令检测PATH环境变量是否配置成功。
3、安装SDK
(1)下载SDK安装包(地址:http://tools.android-studio.org/index.PHP/sdk)
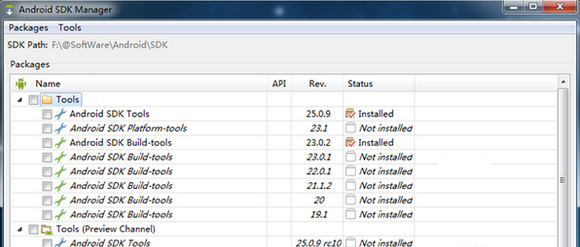
(2)安装过程中会弹出一个Android SDK Manager的界面让选择需要装哪些文件:
如何选择那?大家可以参考:http://www.jianshu.com/p/ead6f56ddbbc
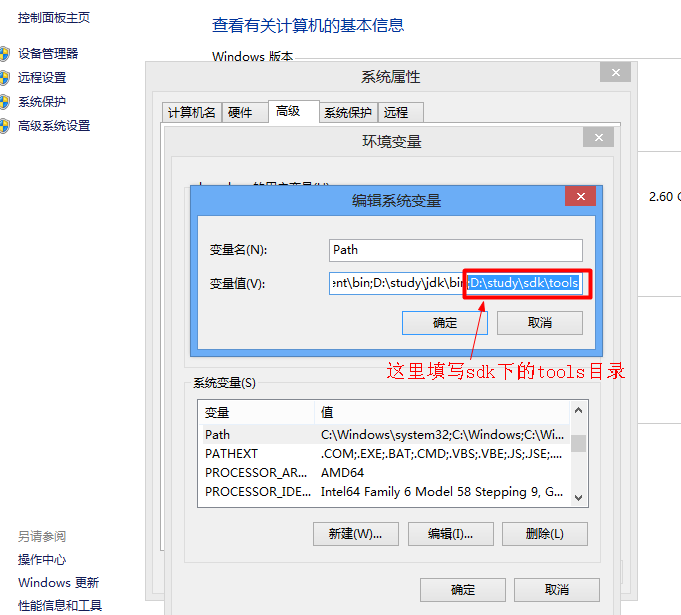
4、配置SDK的环境变量
(1)将SDK下的tools路径添加到PATH中
(2)在DOS下用android -h命令检测是否配置正确(若出现如下截图的说明则配置正确否则检查环境变量设置)。
1、下载并安装nodejs
下载装包(地址:https://nodejs.org/en/download/)——>安装(和平常安装软件类似,在此不再赘述)。
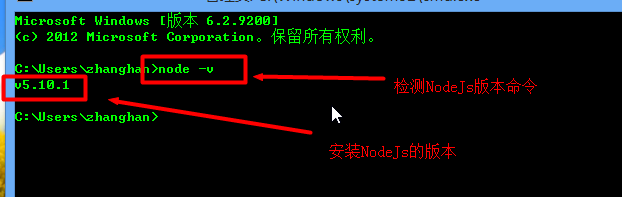
2、检测是否安装成功:
在DOS下用node -v命令检测(若出现版本号则说明安装成功否则安装失败):
三、安装Python
1、 下载pyhon安装包(地址:https://www.python.org/downloads/)——>安装(和平常安装软件一样,在此不再赘述)
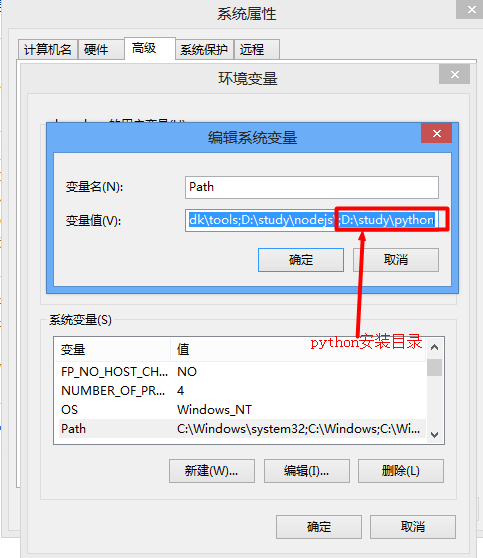
2、配置PATH环境变量:

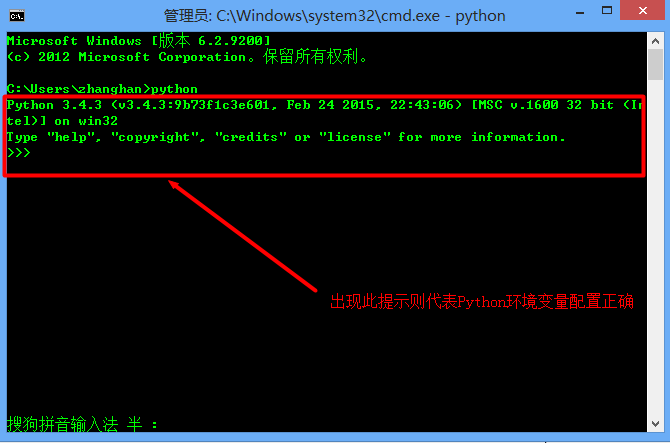
3、检测是否配置正确:

四、cordova环境搭建
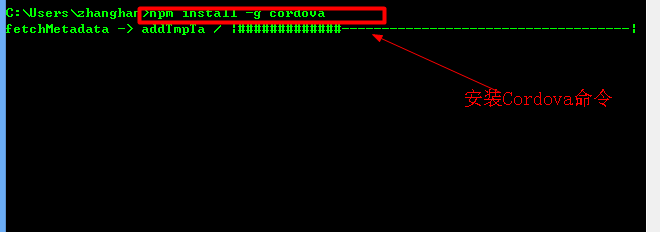
1、在Dos下用 npm install-g cordova命令安装
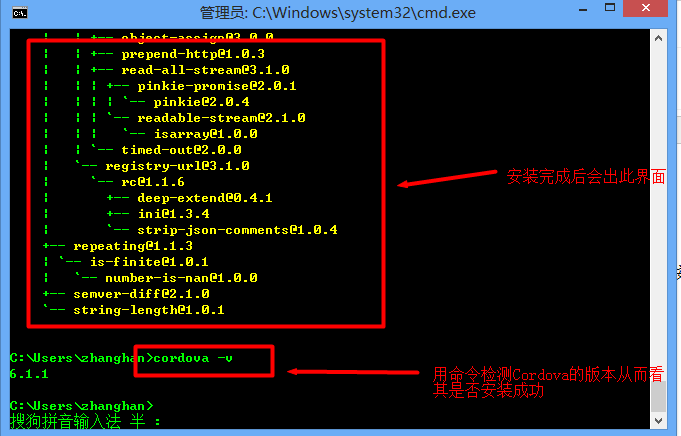
2、检测Cordova是否安装成功:
五、ionic环境搭建
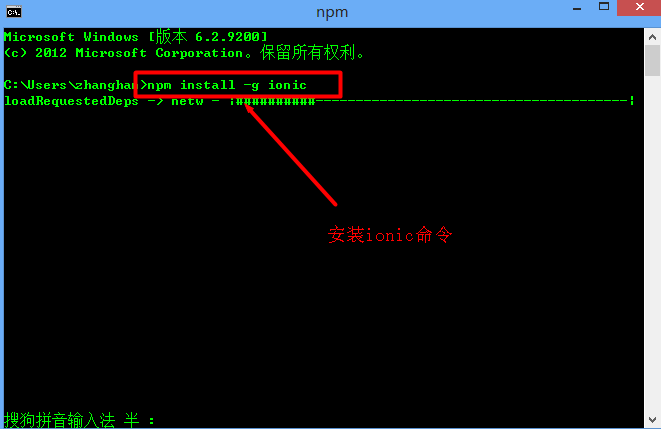
1、在Dos下用命令安装
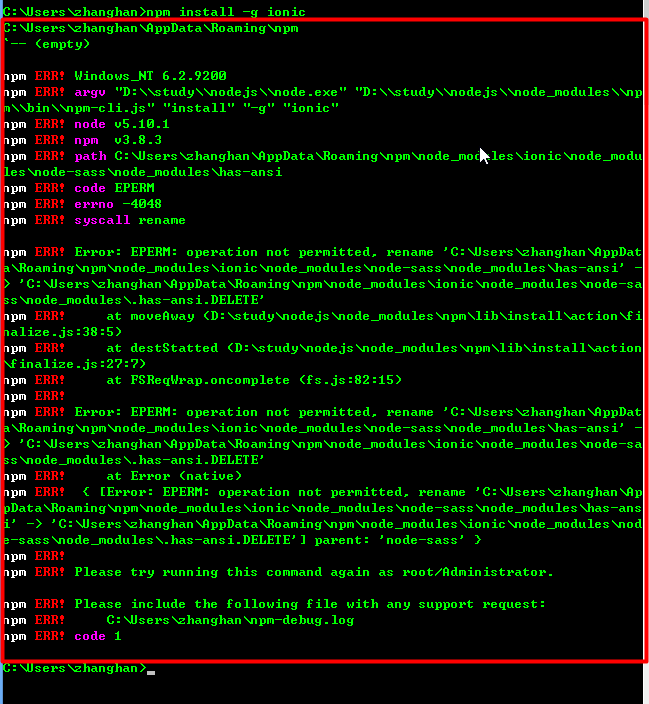
2、过程中遇到问题及解决办法:
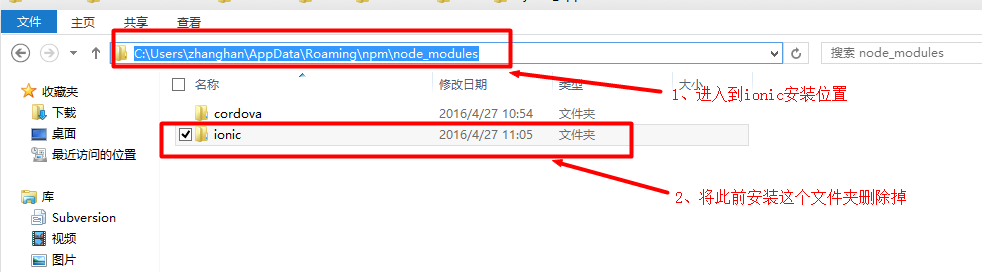
(1)提示之前有安装过ionic:

解决办法:进之前安装的ionic目录将其删除;
(2)提示在下载过程中有问题。
解决办法利用:
由于GFW,很多插件下载不下来,我们可以使用淘宝镜像来解决这个问题:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,以后所有的插件都使用cnpm这个命令来进行安装。
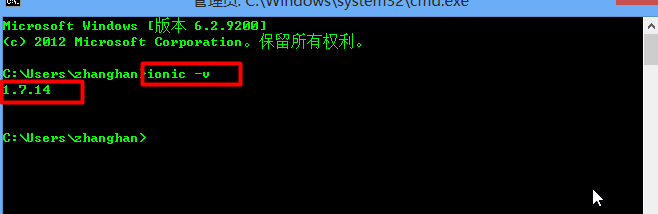
用ionic -v 命令来检测是否安装成功:

六、此环境安装完成:
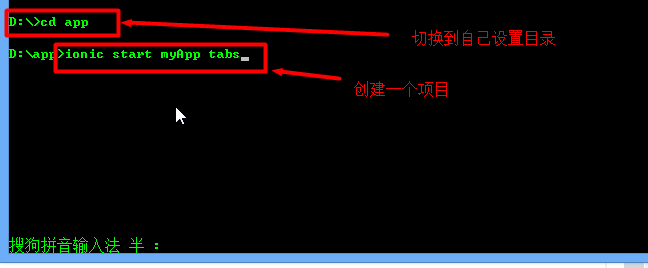
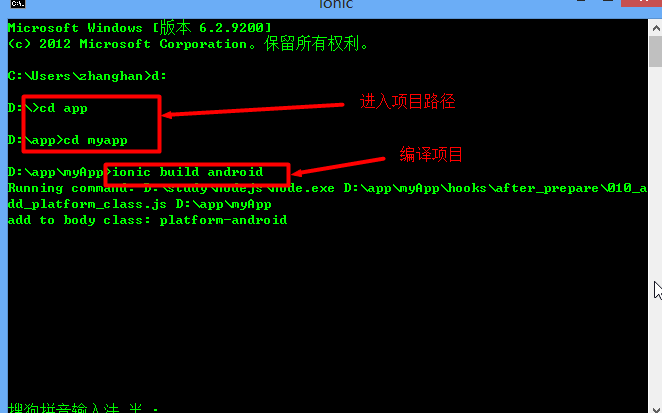
1、创建一个项目:
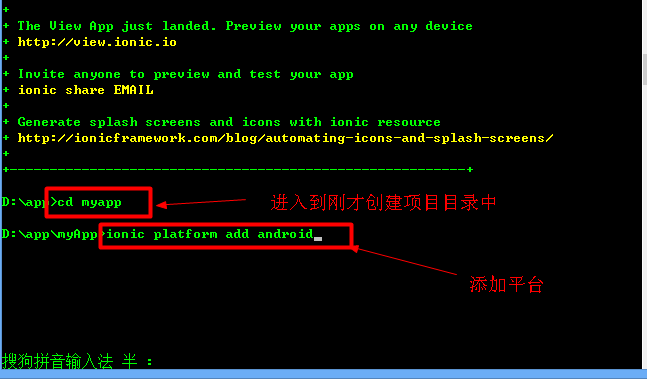
2、添加平台:
3、编译:
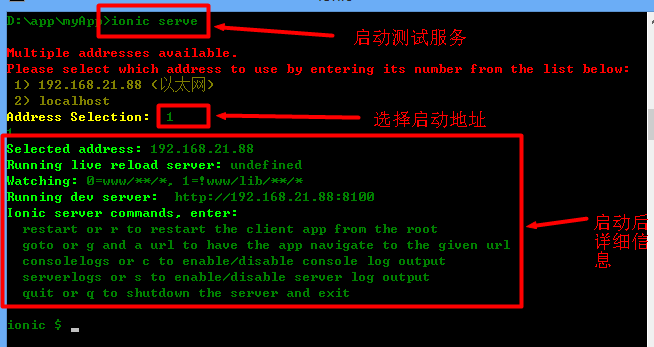
4、效果:
(1)开启ionic服务:
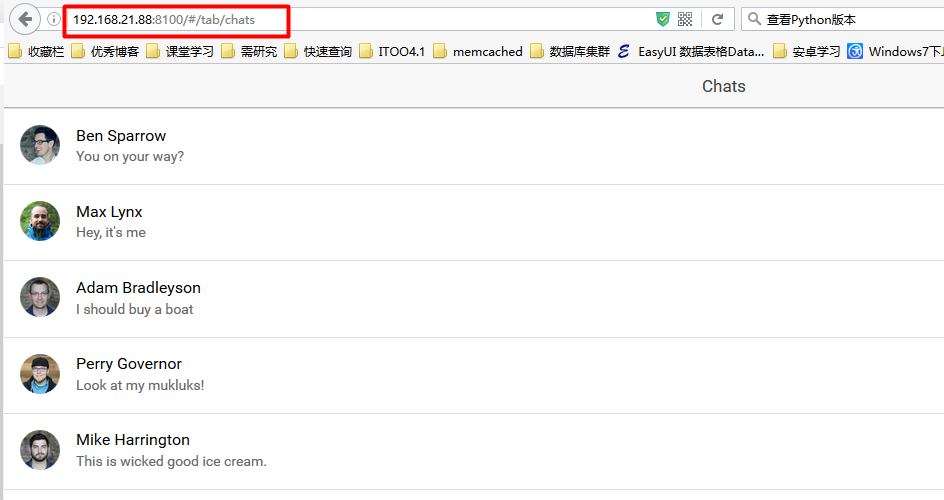
(2)在浏览器中测试:
·默认打开的测试界面:
·更换一个绚丽的界面:
友情提示:在测试的时候用Google或火狐浏览器,不要用360浏览器(不兼容)。
【总结】
正所谓工欲善其事必先利其器,相信有了这个强大的环境支持,自己会在以后的开发中便利不少,相信自己会在移动开发这条康庄大道上越走越远。









































 1034
1034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








