先提一提上次研究的快速开发--利用代码生成器的进度。
基本而言,已经做到了根据数据表生成列表页面及增删改查各个存储过程及相关存储过程的java访问代码-;同时也可以根据一个model或者pojo及参数上面的附着信息主动生成用户需要填写的表单及前台验证代码,后台验证代码及参数的接收代码。
具体解析一下:
【1】 针对一张表生成相关存储过程及list页面而没有包含增删改页面的原因是:增改的页面的表单比较复杂,里面有很多UI需要定制:譬如:日期插件,颜色选择器,富文本编辑器,文件上传字段等,这些参数无法从数据库表里面获取,只能通过主动填写model,在上面附着额外信息才能生成,故该功能独立出来;
【2】针对某个model通过反射生成客户需要填写的表单及各种验证代码,接收代码,譬如下面的例子:
【一个pjo】
/**
*作者:天桥下的码农
*生成的自定义表单为:shopAlbums【中文:表单】
*/
import CodeGen.BetterModel.Annotations.*;
public class shopAlbums {
@Display(name = "主键",ui=UI.Hidden)
public int id= 0;
@Display(name = "相片名称",ui=UI.Text,defaultValue = "暂无名称")
@Validate_isRequired(ErrorMessage = "必须填写名称")
public String title= "";
@Display(name ="图片",ui=UI.AttachImage,defaultValue = "暂无名称")
@Validate_isRequired(ErrorMessage = "必须选择图片")
public String imgurl= "";
@Display(name = "描述",ui=UI.TextArea)
public String description= "";
}【根据这个pojo生成表单代码】
<table class="form_table">
<col width="150px"><input type="hidden" name="" value="0"/><col>
<tbody>
<tr>
<th>主键:</th>
<td>
<input id="shopAlbums_id" type="hidden" class="txtInput normal" name="shopAlbums.id" value="<%=form_model.id%>" />
【隐藏字段】
<span id="tips_shopAlbums_id"></span>
</td>
</tr>
<tr>
<th>相片名称:</th>
<td>
<input id="shopAlbums_title" type="text" class="txtInput normal" name="shopAlbums.title" value="<%=form_model.title%>" />
<span id="tips_shopAlbums_title"></span>
</td>
</tr>
<tr>
<th>图片:</th>
<td>
<input id="shopAlbums_imgurl" type="text" class="txtInput normal" name="shopAlbums.imgurl" value="<%=form_model.imgurl%>" >
<input type="button" class="btnSearch" id="btn_upload_shopAlbums_imgurl" value="上传图片"/>
<script type="text/javascript">
KindEditor.ready(function(K) {
var editor_shopAlbums_imgurl = K.editor({
uploadJson: '/tools/kindeditor/upload.jsp',
fileManagerJson: '/tools/kindeditor/filemanager.jsp',
allowFileManager : true
});
K('#btn_upload_shopAlbums_imgurl').click(function() {
editor_shopAlbums_imgurl.loadPlugin('image', function() {
editor_shopAlbums_imgurl.plugin.imageDialog({
imageUrl : K('#shopAlbums_imgurl').val(),
clickFn : function(url, title, width, height, border, align) {
K('#shopAlbums_imgurl').val(url);
editor_shopAlbums_imgurl.hideDialog();
}
});
});
});
});
</script>
<span id="tips_shopAlbums_imgurl"></span>
</td>
</tr>
<tr>
<th>描述:</th>
<td>
<textarea id="shopAlbums_description" cols="50" rows="12" class="textarea" name="shopAlbums.description"><%=form_model.description%></textarea>
<span id="tips_shopAlbums_description"></span>
</td>
</tr>
</tbody></table>【生成的js验证代码】
var myv=new Validation();
function checkparas() {
var isAllow = true;
//--所有数据的验证--第一级验证
var str_shopAlbums_id=jQuery.trim(jQuery("#shopAlbums_id").val());
var tips_shopAlbums_id=jQuery("#tips_shopAlbums_id");
var str_shopAlbums_title=jQuery.trim(jQuery("#shopAlbums_title").val());
var tips_shopAlbums_title=jQuery("#tips_shopAlbums_title");
SetSuccessTips(tips_shopAlbums_title,"");
if(myv.isRequired(str_shopAlbums_title)==false){
isAllow=false;
SetErrorTips(tips_shopAlbums_title,"必须填写名称");
}
var str_shopAlbums_imgurl=jQuery.trim(jQuery("#shopAlbums_imgurl").val());
var tips_shopAlbums_imgurl=jQuery("#tips_shopAlbums_imgurl");
SetSuccessTips(tips_shopAlbums_imgurl,"");
if(myv.isURL(str_shopAlbums_imgurl)==false){
isAllow=false;
SetErrorTips(tips_shopAlbums_imgurl,"图片网址格式错误。");
}
if(myv.isRequired(str_shopAlbums_imgurl)==false){
isAllow=false;
SetErrorTips(tips_shopAlbums_imgurl,"必须选择图片");
}
var str_shopAlbums_description=jQuery.trim(jQuery("#shopAlbums_description").val());
var tips_shopAlbums_description=jQuery("#tips_shopAlbums_description");
SetSuccessTips(tips_shopAlbums_description,"");
//其他验证规则请自行扩展。
return isAllow;
}
【生成的服务端代码】
<%!
/************************************
验证代码--系统自动生成。
************************************/
/*验证代码开始了*/
public Hashtable<String,Object> Validate(RequestEnhance _re){
shopAlbums form_model=new shopAlbums();
/*定义相关参数*/
String origin_id=_re.fetchParamByPost("shopAlbums.id");
if(origin_id==null){
//return ErrorInfo("表单中并不包含【主键】的数据,请确认是否同一表单?");
origin_id="";
}
String origin_title=_re.fetchParamByPost("shopAlbums.title");
if(origin_title==null){
//return ErrorInfo("表单中并不包含【相片名称】的数据,请确认是否同一表单?");
origin_title="";
}
String origin_imgurl=_re.fetchParamByPost("shopAlbums.imgurl");
if(origin_imgurl==null){
//return ErrorInfo("表单中并不包含【图片】的数据,请确认是否同一表单?");
origin_imgurl="";
}
String origin_description=_re.fetchParamByPost("shopAlbums.description");
if(origin_description==null){
//return ErrorInfo("表单中并不包含【描述】的数据,请确认是否同一表单?");
origin_description="";
}
/*复杂参数遍历*/
/*字符串验证*/
if(Validation.isInteger(origin_id)==false){
return ErrorInfo("主键必须为整数!");
}
if(Validation.isRequired(origin_title)==false){
return ErrorInfo("必须填写名称");
}
if(Validation.isURL(origin_imgurl)==false){
return ErrorInfo("图片网址格式错误。");
}
if(Validation.isRequired(origin_imgurl)==false){
return ErrorInfo("必须选择图片");
}
/*复杂对象字符验证*/
/*赋值*/
try{form_model.id= Integer.parseInt(origin_id);}
catch(Exception ef){ return ErrorInfo(ef.toString());}
form_model.title=origin_title;
form_model.imgurl=origin_imgurl;
form_model.description=origin_description;
/*复杂参数(非数组)赋值*/
Hashtable<String,Object> hs_res= SuccessInfo("所有参数都符合要求");
hs_res.put("model",form_model);
return hs_res;
}
/*验证代码结束了*/
%>
<%!
public Hashtable<String,Object> ErrorInfo(String message){
Hashtable<String,Object> hsres=new Hashtable<String,Object>();
hsres.put("status",false);
hsres.put("message",""+message);
return hsres;
}
public Hashtable<String,Object> SuccessInfo(String message){
Hashtable<String,Object> hsres=new Hashtable<String,Object>();
hsres.put("status",true);
hsres.put("message",""+message);
return hsres;
}
%>它的优点是:生成了jsp代码,并且除了某些工具类以外,全部都是已知的原生java的api,没有使用spring,struct等现代框架,便于修改,入门方便---至少不用拿出一堆jar包来让你慢慢配。
下面是正文:
【为什么要搞一个web企业基础平台】?
我一直希望可以作出一个产品,一个平台,以后要开发就找这个平台来改一改套一套就好了。那么一个基础开发平台要有什么呢?肯定需要有一套自己的UI组件,一套可以重复使用的工具类及api,一套基础的核心权限组件,还要有邮件系统,消息系统等。
【1】UI组件,恕我不才,我并非专业前端工程师,搞不出ext,easyui那样的UI套件,也没办法搞出webqq之类的前端webos,但是我收集收集了很多组件,也试着拿着php的文件管理器套成asp.net的文件管理器,如此累积已有一定收获积累,我可以用其他资源来组合成为一个新的系统。其实转成java的过程也很痛苦,asp.net上面的类库及组件差不多都要重写一次(单纯是javascript的就不需要)。
【2】 工具类及api,还记得前几篇文章吗?哪些是在重新编写工具类时候顺手写的。用了不少时间。
【3】 权限系统,邮件系统及消息系统这些是重点,涉及到数据库设计了,下面将分析这些需求及功能点。
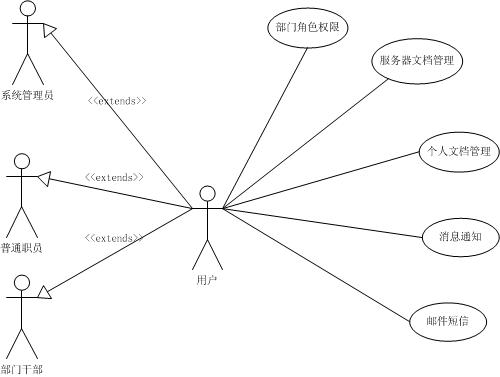
【功能点分析】
【还记得上次的总结吗?系统的是由功能+数据+界面组成的,通过分析需求,得出功能点,再推出数据及结构,通过功能点及数据结构就可以推出界面了】。
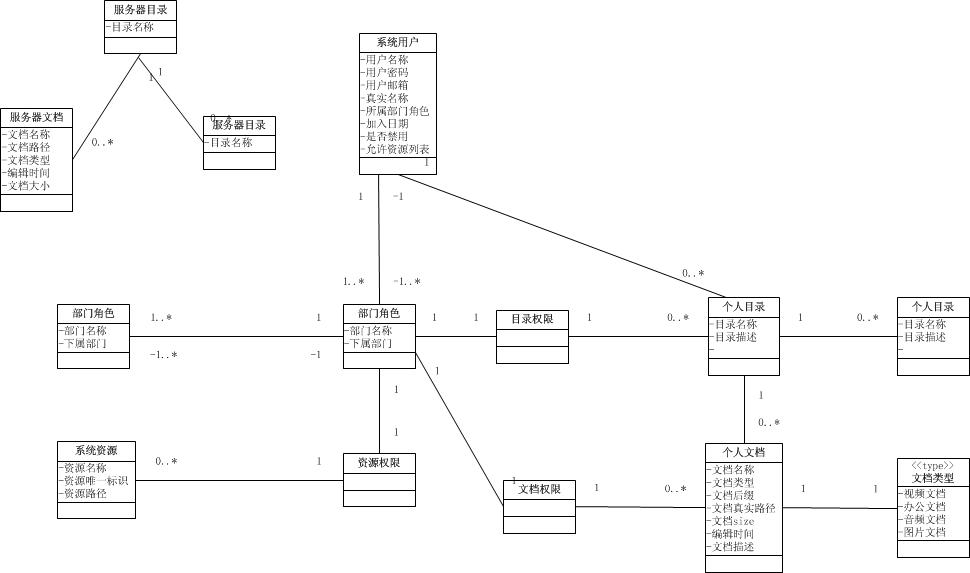
下面将分析数据结构:
【注意:这只是部分领域模型,项目又要开始了,没空进一步分析下去,下次继续。】
























 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








