背景:开始自己项目的开发工作了,没有设计,没有UI,于是不会规划页面,更不会切图。发现要一个人做一个项目,在资源不够的情况下,真的是很艰难。还好,之前的一次面试中听技术面试官提到过Bootstrap,一个可以通过编写dom元素class属性直接应用写好的样式形成页面的前端框架。
以下是我自己应用bootstrap3的一些小经验(好像听说3的版本不支持IE6)
1.居中样式属性class="container"
当在dom元素class属性中加入container值后,该元素会宽度自动调整并且水平方向上适应居中
2.右对齐样式属性class="pull-right"
当在dom元素class属性中加入pull-right值后,该元素会水平方向上从右侧对齐
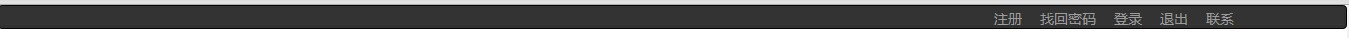
3.导航nav的应用
<nav class="navbar navbar-inverse" role="navigation">
<div class="container">
<ul class="nav navbar-nav pull-right">
<li><a data-toggle="modal" href="#reg_modal">注册</a></li>
<li><a data-toggle="modal" href="#backpwd_modal">找回密码</a></li>
<li><a data-toggle="modal" href="#login_modal">登录</a></li>
<li><a href="{$site_url}">退出</a></li>
<li><a href="{$site_url}">联系</a></li>
</ul>
</div>
</nav>
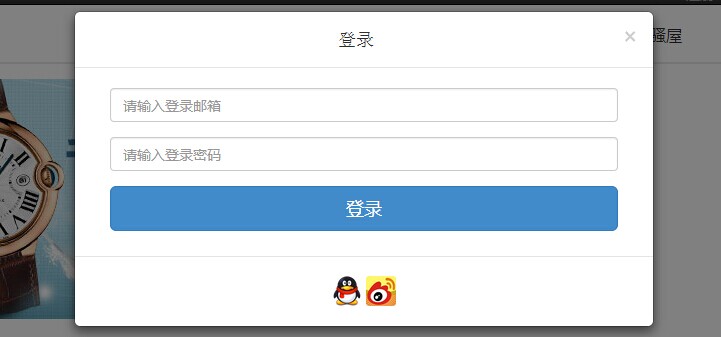
4.模态弹出窗口
<div class="modal fade" id="login_modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title text-center">登录</h4>
</div>
<div class="modal-body">
<div class="container">
<form class="form-signin" role="form">
<input type="text" class="form-control" placeholder="请输入登录邮箱" title="邮箱正确格式:xxx@xxx.xxx" required pattern="^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$" autofocus="">
<input type="password" class="form-control top15" placeholder="请输入登录密码" required="">
<button class="btn btn-lg btn-primary btn-block top15" type="submit">登录</button>
</form>
</div>
</div>
<div class="modal-footer">
<a href="javascript:void(0);" class="">
<img src="__PUBLIC__/img/icon/qq_icon.jpg" width="30px" height="30px" title="QQ账号登录" />
</a>
<a href="javascript:void(0);" class="">
<img src="__PUBLIC__/img/icon/sina_icon.jpg" width="30px" height="30px" title="新浪账号登录" />
</a>
</div>
</div>
</div>
</div>
补充:
1.属性placeholder描述的是文本框里默认显示的值,文本框被清空也会显示
2.属性required表示文本框在form表单验证时不能为空
3.属性pattern表示文本框在form表单验证时需要匹配的正则表达式规则
总结:
初步应用bootstrap3时,主要是要知道自己想要什么样的效果,然后谷歌百度出应该写上什么样子的属性以及属性值。
资料:http://www.w3cschool.cc/bootstrap/bootstrap-css-overview.html (这个里面的好像是版本2的,但可以参照)
http://www.bootcss.com/ 这个可以看到3的版本 中国官网
QQ群:38012881
380























 1689
1689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








