目录
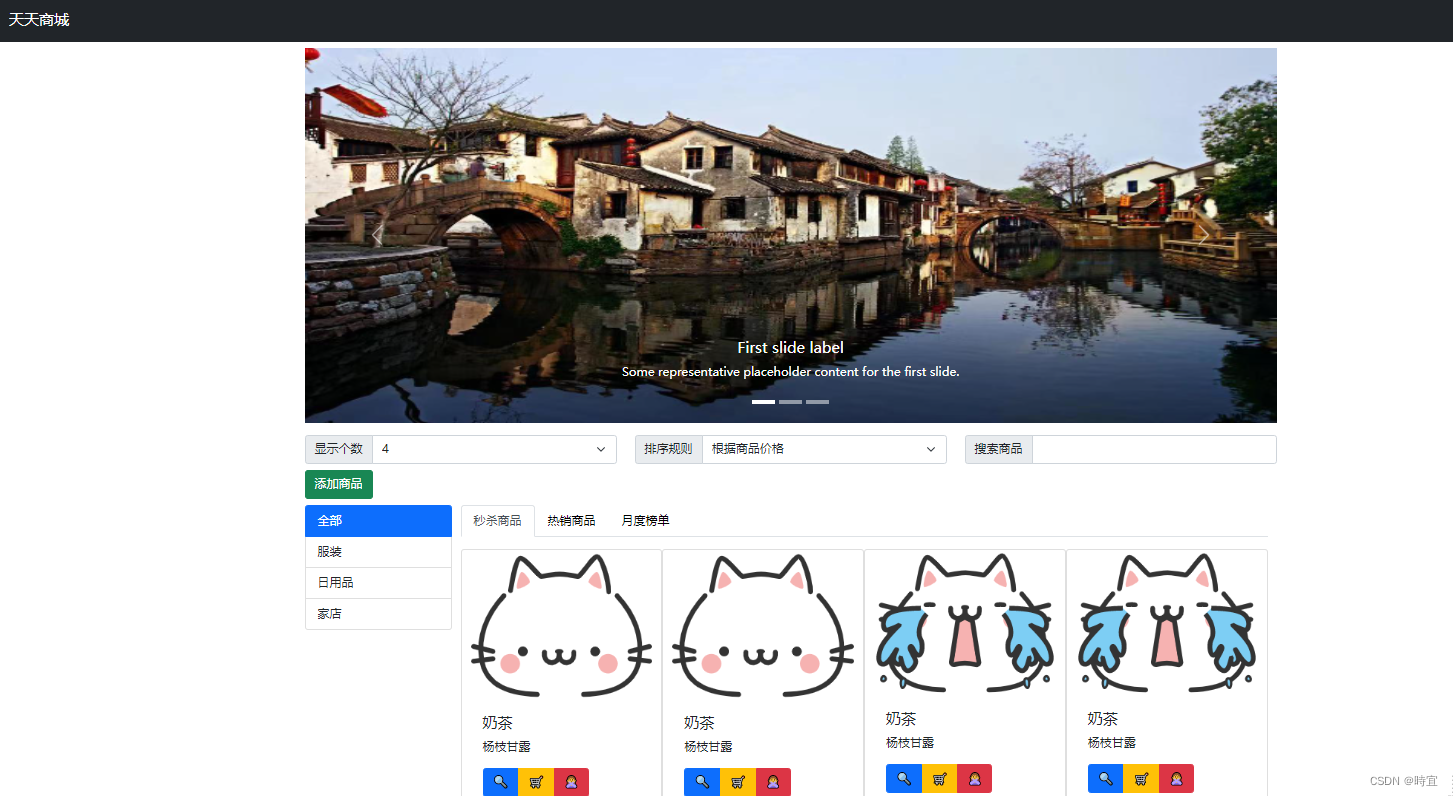
一、首页tab页使用
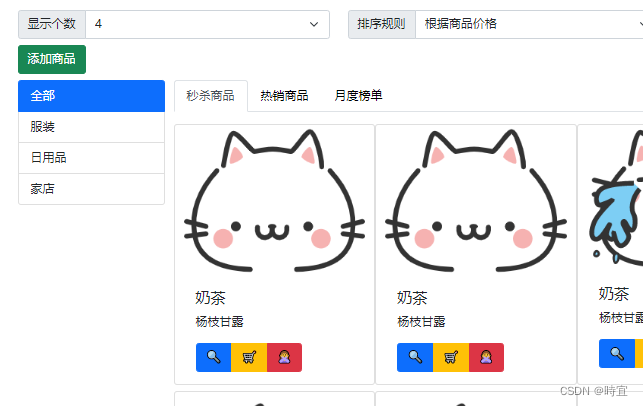
商品展示旁边显示的分类 是采用bootstrap5里的列表组(list group)样式
商品展示的旁边新增了一个标签分页(Navs and tabs)样式

二、首页登录购物车
顶部导航栏展开的效果图如下:

点击购物车出现如下界面:
采用bootstrap5里的画布外(Offcanvas)样式

在上一篇文章的基础上对导航栏添加了购物车的标签
<li class="nav-item">
<a class="nav-link" href="index.jsp" id="index">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="offcanvas" href="#car" id="index">购物车</a>
</li>
<li class="nav-item">
<a class="nav-link" href="insert.jsp" id="insert">增加商品</a>
</li>三、模态框的集成
界面效果图如下:
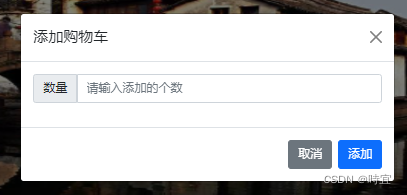
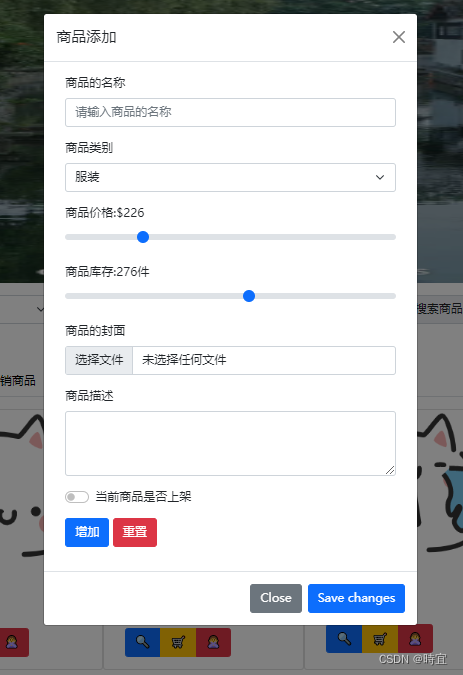
点击添加商品 出现如下界面采用模态框样式
点击购物车图标出现如下界面

点击增加后右下角会有提示
index.jsp(首页代码)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<!-- 引入jquery的库 必须在Bootstrap库之前 -->
<script src="jquery/jquery-3.3.1.js"></script>
<!-- Bootstrap CSS -->
<link href="bootstrap-5.0.0-beta3-dist/css/bootstrap.css"
rel="stylesheet">
<!-- Bootstrap JS -->
<script src="bootstrap-5.0.0-beta3-dist/js/bootstrap.js"></script>
<style>
.carousel-item img {
height: 500px;
}
</style>
</head>
<body>
<jsp:include page="top.jsp">
<jsp:param value="index" name="type" />
</jsp:include>
<div class="container">
<%--轮播图 --%>
<div id="myCarousel" class="carousel slide mb-3"
data-bs-ride="carousel" data-bs-interval="1000">
<div class="carousel-indicators">
<button type="button" data-bs-target="#myCarousel"
data-bs-slide-to="0" class="active"></button>
<button type="button" data-bs-target="#myCarousel"
data-bs-slide-to="1"></button>
<button type="button" data-bs-target="#myCarousel"
data-bs-slide-to="2"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="images/1.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the first
slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="images/2.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content fo










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1524
1524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








