后台管理
这时候不用复制了,在静态资源文件夹中创建admin文件夹

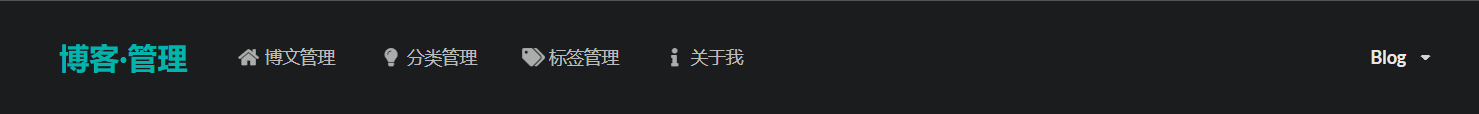
在admin.html中重写导航栏,只需要博客管理,分类管理,标签管理,最右边为登录
导航栏设计
<!--导航-->
<nav class="ui inverted attached segment m-padded-tb-mini">
<div class="ui container">
<div class="ui inverted secondary stackable menu">
<h2 class="ui teal header item">博客·管理</h2>
<a href="#" class="item"><i class="home icon"></i>博文管理</a>
<a href="#" class="item"><i class="idea icon"></i>分类管理</a>
<a href="#" class="item"><i class="tags icon"></i>标签管理</a>
<a href="#" class="item"><i class="info icon"></i>关于我</a>
<div class="right m-item m-mobile-hide menu m-margin-top-small">
<div class="ui dropdown inline item">
<div class="text">
<img src="../../static/images/demo.jpg" alt="" class="ui avatar image">
Blog
</div>
<i class="dropdown icon"></i>
<div class="menu">
<a href="#" class="item">注销</a>
</div>
</div>
</div>
</div>
</div>
</nav>
效果如图

主体内容为
查询博客列表
使用 form表单形式进行设计,分为
输入框
分类选择
是否推荐
搜索博文四部分
<!--页面主体-->
<div class="m-container-small m-padded-tb-big">
<div class="ui container">
<!--查询功能的表单-->
<form action="#" method="post" class="ui segment form">
<!-- 标题 -->
<div class=" inline fields">
<div class="field">
<input type="text" name="title" placeholder="标题">
</div>
<!-- 分类下拉框 -->
<div class="field">
<div class="ui selection dropdown">
<input type="hidden" name="type">
<i class="dropdown icon"></i>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








