微信小程序的由来

用到的技术
基于网页开发的技术,相当于把开发平台从浏览器切换到微信应用内部
转变和保留
微信开发团队把实用的如支付,消息推送,信息获取等已经成熟的技术向开发者打开,作为回报,微信平台将进一步提高社交,生活等方面的能力;但知识是具有生产价值的东西,知识产权应当得到尊重,在性能优化这一耗费大量人力物力的研发上,核心技术微信团队会有所保留,以确保微信在短期内不会收到其他社交,支付平台的冲击。

类似 HTML5 的 Application Cache
微信小程序的诞生
进行了优化后
小程序开发和网页开发的不同
大同小异

关于开发者文档
初次开发,并不需要我们全部阅读其庞大优质的组件,扩展等库
上线运行时第一步,然后完善,二次创作
申请一个微信小程序
类似于营业执照
下载开发者工具
好像你如果不在自己主机上设置后端服务器,用云端会付费,小心
小程序代码构成
关于json
小程序配置 app.json

工具配置 project.config.json

页面配置 page.json

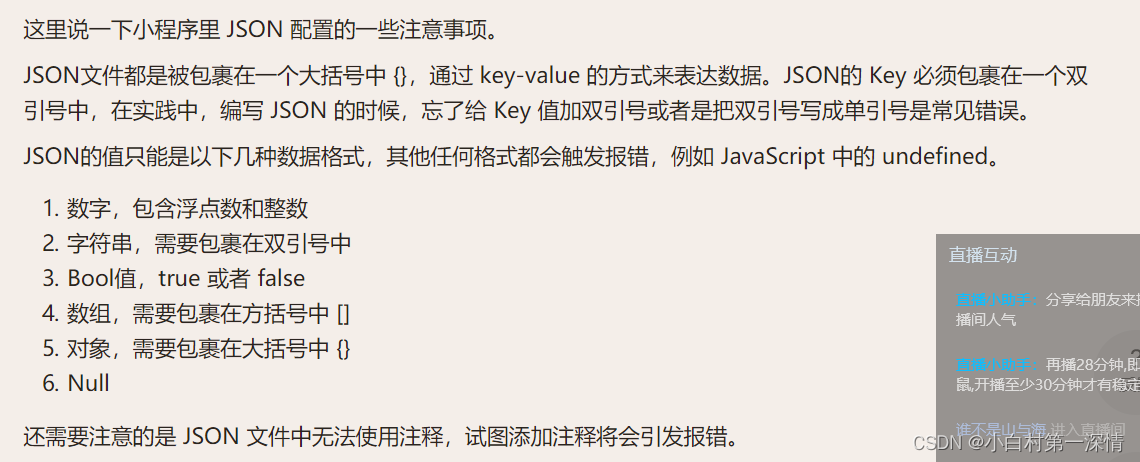
json语法
规范,小细节问题,有问题查文档
基本josn,类html,css,js的操作
微信小程序开发类似于vue框架的开发的规范,
数据双向绑定等特点
小程序自带的环境

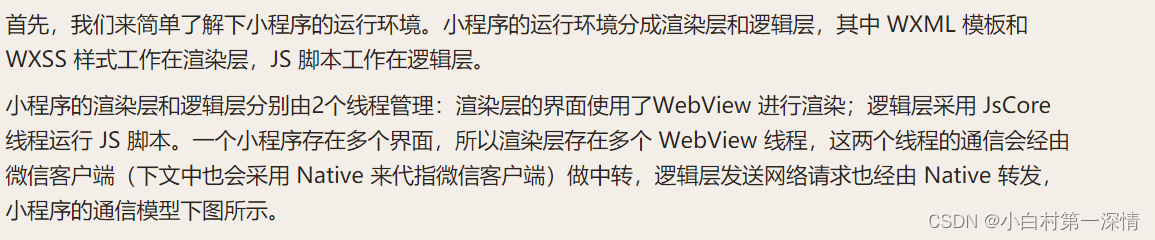
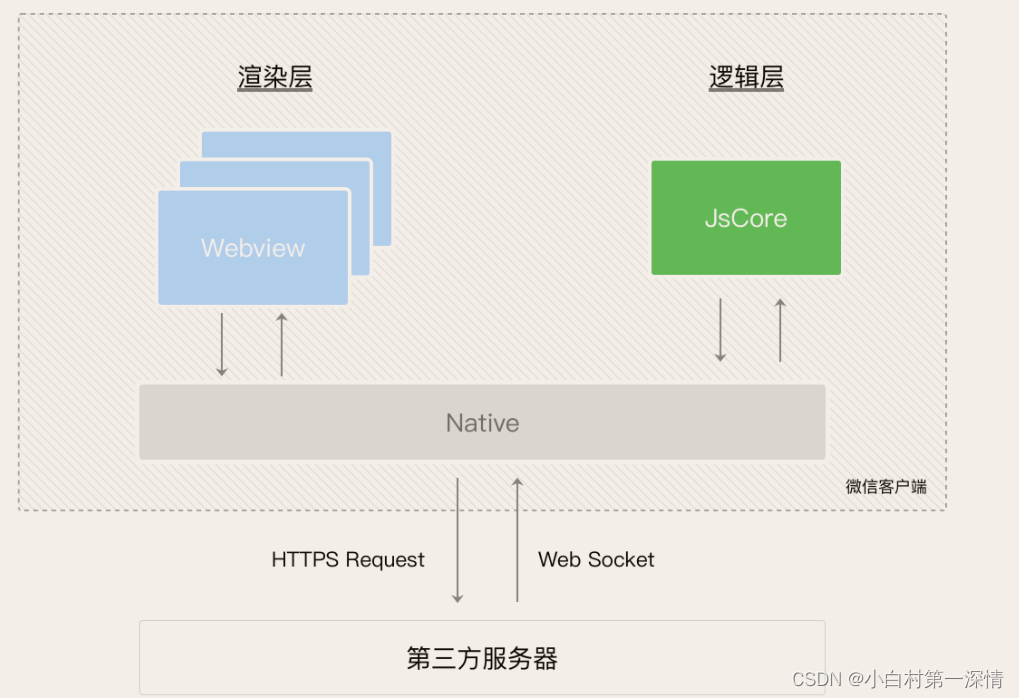
逻辑层和 渲染层


API

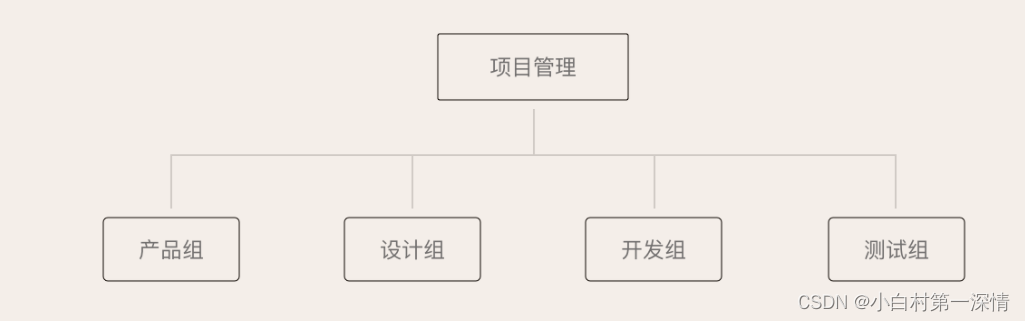
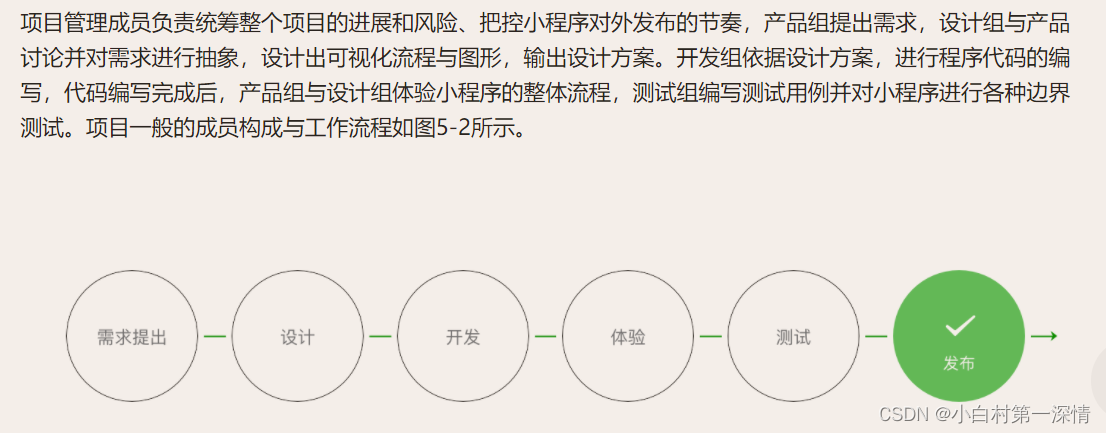
多人开发流程
个人开发忽略,小公司通常没有这样的模式


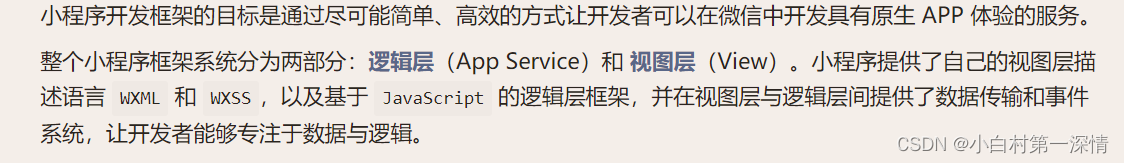
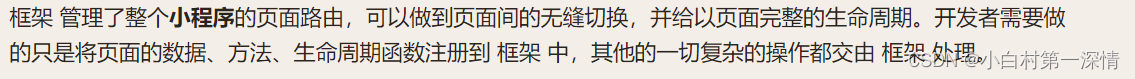
框架

数据绑定
页面管理
这里需要js的一点路由知识
 基础组件
基础组件

丰富开放的API
![]()
场景值
开发受系统限制

逻辑层
js
关于wxs
语法不同于js
冒泡排序和生命周期
后期解决,对后期有帮助
ES6语法和微信小程序变量
var/veiw全局变量和let局部单元变量的区别
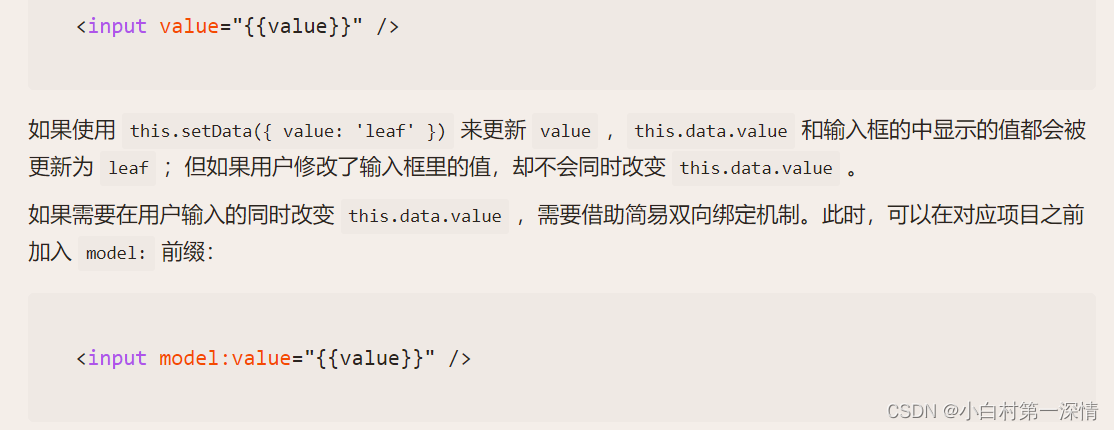
双向绑定
改了下语法,加model标志

ipad支持旋转 pc分栏模式
pc分栏模式
类似于分屏,
情怀

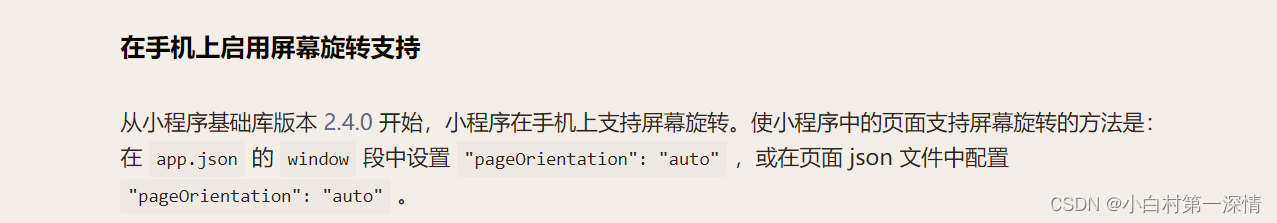
手机旋转
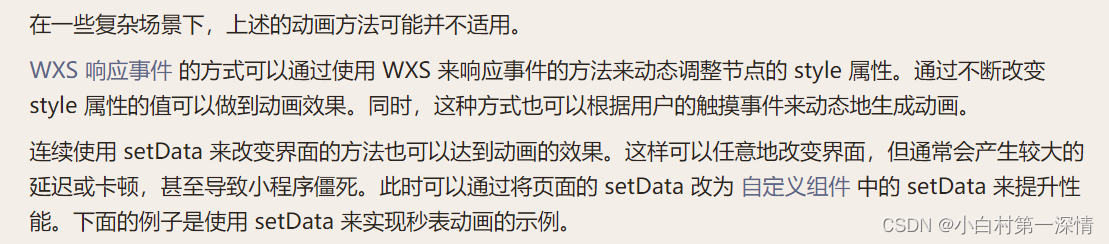
高级动画
优化性能
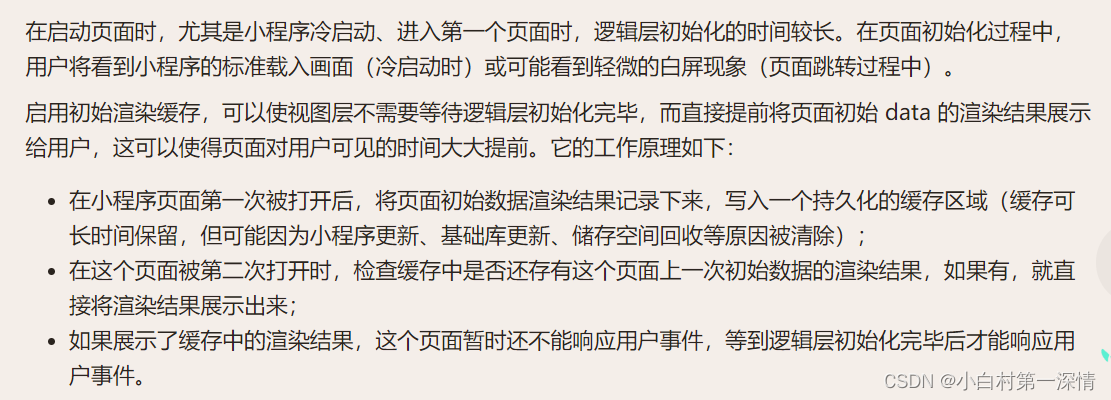
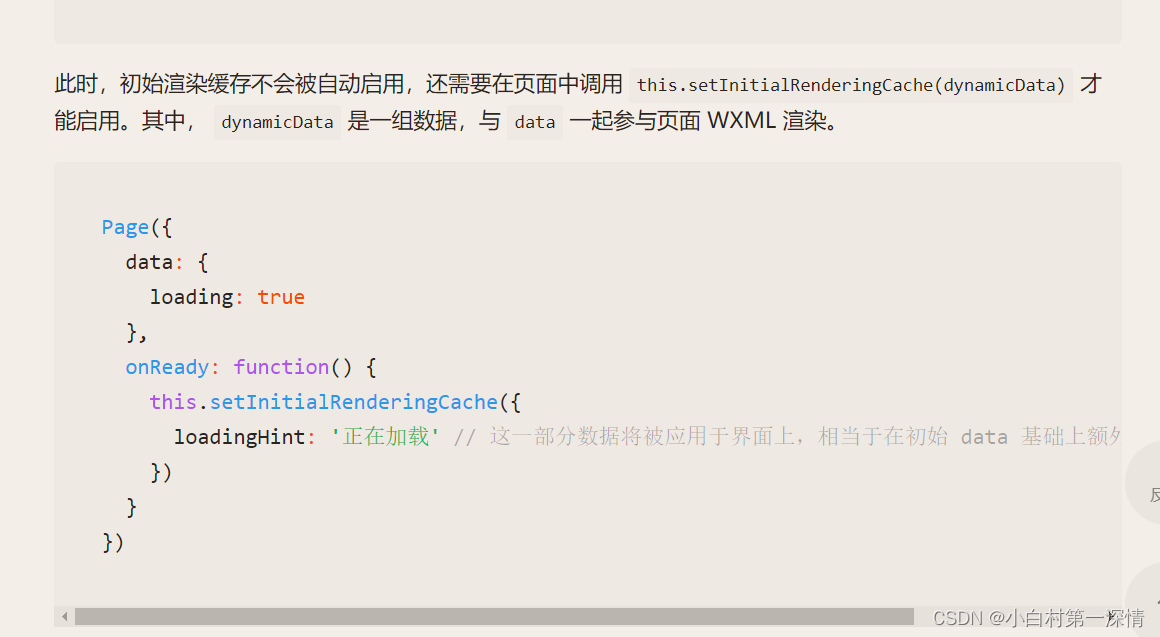
 渲染和缓存
渲染和缓存
第一次加载可能时间过长的原因

正在加载显示
教程里有
对生命周期理解的需要

代码转换器
可以理解为c转c++之类的语法器
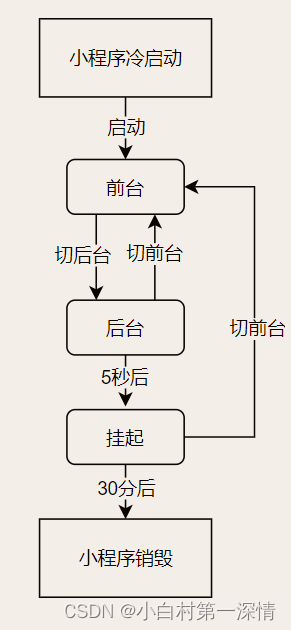
小程序的生命周期

小程序摧毁
类似于垃圾回收机制



























 5645
5645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










