一、前言
上一篇文章中我们讲解了关于 Android DataBinding的基本用法,但是只是讲到关于数据的绑定的使用,对于监听器的使用等都还没有讲解,例如 Button 的 onClick()、onLongClick() 等事件用 DataBinding 改怎么用呢?还有在 Fragment 中怎么使用,用到 ListView 该怎么用等等,那么这一篇就讲解下 Databinding 的进阶使用。
二、导入类
在 data 标签里是可以用 import 的,就是说用了 import 的类在写 variable 的时候 type 就不要写全包名,写个类名就好了,这和在 Java 里使用是一样的,lang 包里的也是不用 import 的,例如 用 User 类的时候,本来是这样的:
<variable
name="user"
type="com.ce.listener.bean.User" />如果用 import 就可以这样写:
<import type="com.ce.listener.bean.User" />
<variable
name="user"
type="User" />那如果两个重名类怎么办,这就要用到 alias 属性了,别名嘛。
<import type="com.ce.advanced.bean.User" alias="User1"/>
<variable
name="user"
type="User1" />二、绑定监听器
(一)给 Button 添加 onClick 事件
上一篇文章我们还有个 Login 的 Button 还没用到,现在我们给这个 Button 添加个 onClick 事件,添加 onClick 有两种方式,一种是直接调用方法的,另一种是绑定监听器的。
1.直接调用方法
就像以前在 onClick 里写个方法名,然后在 Activity 里实现那个方法一样,比如 onClick=”onLogin”,在 Activity 里就得实现 public void onLogin(View pView){},在这里也是差不多的,对于 onLongClick 等也是适用的,但要注意返回值要对应,比如 onLongClick 的返回值是 boolean 类型的,我们写的方法的返回值就得是 boolean 类型,我们新建个 EventHandlers 类:
import android.view.View;
import android.widget.Toast;
public class EventHandlers {
public void onLogin(View pView) {
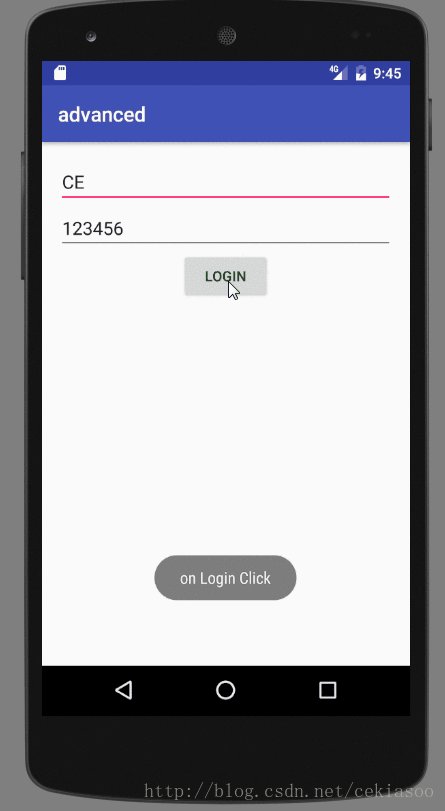
Toast.makeText(pView.getContext(), "on Login Click", Toast.LENGTH_SHORT).show();
}
}这EventHandlers里面有个 onLogin 方法,如果调用了 onLogin 方法就弹个 Toast, 在 layout 中我们可以这样用:
在 data 里标签里定义个 EventHandlers 类变量
<variable
name="event"
type="com.ce.advanced.event.EventHandlers" />给 Button 设置上 onClick,@{变量名::方法}
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:onClick="@{event::onLogin}"
android:text="Login" />在 Activity 中设置 EventHandlers 进去
EventHandlers _Event = new EventHandlers();
_ViewDataBinding.setEvent(_Event);2.绑定监听器
我们现在是要做 login 操作,但上面的方法没有办法获取到 EditText 中的数据,那怎么办,怎么才能把 User 类也传进方法中呢?那就得用到绑定监听器的方法了,新建个Presenter类。
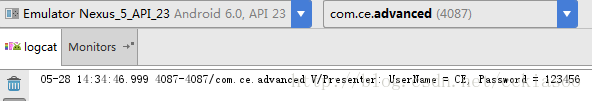
public class Presenter {
public void onLogin(User pUser) {
Log.v("Presenter", "UserName = " + pUser.getUserName() + ", Password = " + pUser.getPassword());
}
}在 data 标签里定义一个 Presenter 类变量
<variable
name="presenter"
type="com.ce.advanced.event.Presenter" />给 Button 设置上 onClick,@{()->变量名.方法名(参数)}。
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:onClick="@{() -> presenter.onLogin(user)}"
android:text="Login" />在 Activity 中设置
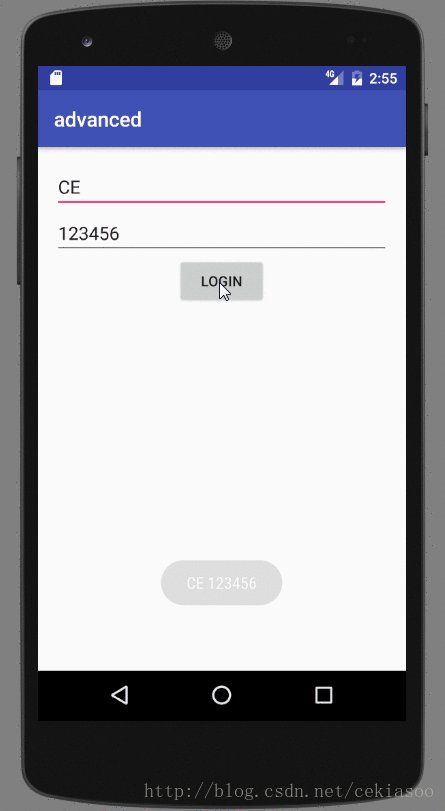
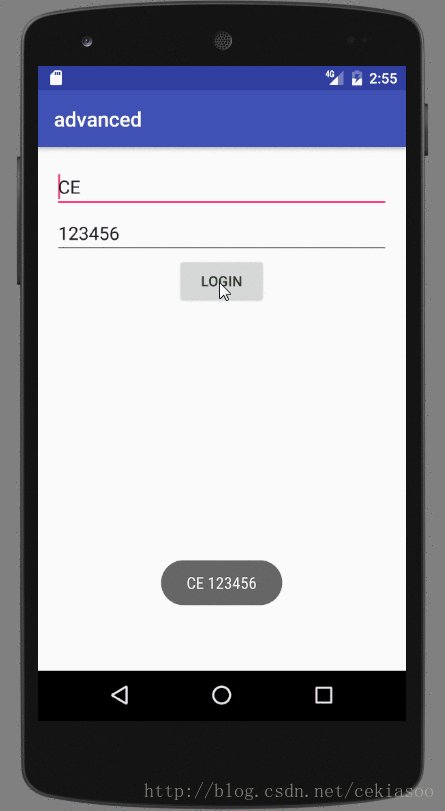
_ViewDataBinding.setPresenter(new Presenter());那我如果要用到当前 View,如何把当前 View 也传进去呢?这也简单,在 Presenter 类中添加一个 onLogin 重载方法。
public void onLogin(View pView, User pUser) {
Toast.makeText(pView.getContext(), pUser.getUserName() + " " +ss pUser.getPassword(), Toast.LENGTH_SHORT).show();
}在给 Button 设置 onClick 的时候就要给前面的括号一个参数,@{(当前 View 变量的名称) -> 变量名.方法名(当前 View 变量的名称, 参数)}。
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:onClick="@{(pView) -> presenter.onLogin(pView, user)}"
android:text="Login" />参数可以是0个至多个的,layout 中传入的参数要和方法的参数要对应,当然方法的返回值也要和事件的返回值要对应,比如:
public void onLogin() {
Log.v("Presenter", "onLogin");
}<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:onClick="@{() -> presenter.onLogin()}"
android:text="Login" />如果我想要监听 EditText 的输入变化呢,这也是可以的,我们知道在 Java 代码中是用到 addTextChangedListener 这个方法,参数是 TextWatcher 接口。
public void addTextChangedListener(TextWatcher watcher) {
if (mListeners == null) {
mListeners = new ArrayList<TextWatcher>();
}
mListeners.add(watcher);
}在 Presenter 中写个内部类实现 TextWatcher:
public final TextWatcher OnUserNameChange = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
Log.v("Presenter", "beforeTextChanged = " + s);
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
Log.v("Presenter", "onTextChanged = " + s);
}
@Override
public void afterTextChanged(Editable s) {
Log.v("Presenter", "afterTextChanged = " + s);
}
};在 Layout 中可以这样使用
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="User name"
android:addTextChangedListener="@{presenter.OnUserNameChange}"
android:text="@{user.userName}" />好了,其他监听器该怎么用如果用到的话再慢慢摸索吧,也是差不多的。








 一、前言 上一篇文章中我们讲解了关于 Android DataBinding的基本用法,但是只是讲到关于数据的绑定的使用,对于监听器的使用等都还没有讲解,例如 Button 的 onClick()、onLongClick() 等事件用 DataBinding 改怎么用呢?还有在 Fragment 中怎么使用,用到 ListView 该怎么用等等,那么这一篇就讲解下 Databinding 的进阶
一、前言 上一篇文章中我们讲解了关于 Android DataBinding的基本用法,但是只是讲到关于数据的绑定的使用,对于监听器的使用等都还没有讲解,例如 Button 的 onClick()、onLongClick() 等事件用 DataBinding 改怎么用呢?还有在 Fragment 中怎么使用,用到 ListView 该怎么用等等,那么这一篇就讲解下 Databinding 的进阶




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1238
1238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








