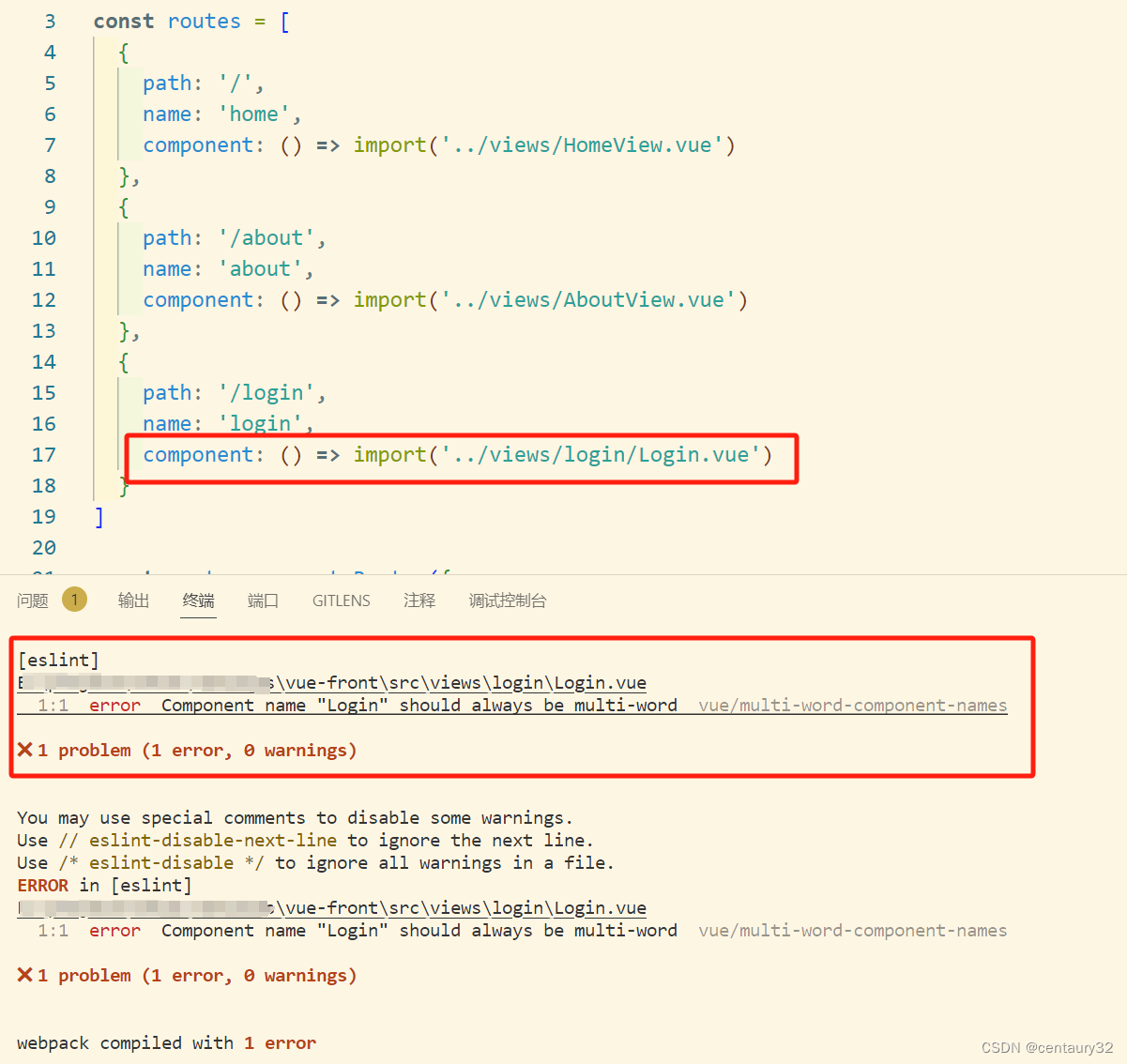
vue项目运行时报错
E:\**\**\**\vue-front\src\views\login\Login.vue
1:1 error Component name "Login" should always be multi-word vue/multi-word-component-names
✖ 1 problem (1 error, 0 warnings)

语法检查的时候把不规范的代码(即命名不规范)当成了错误
解决方案:
修改配置项,关闭语法检查
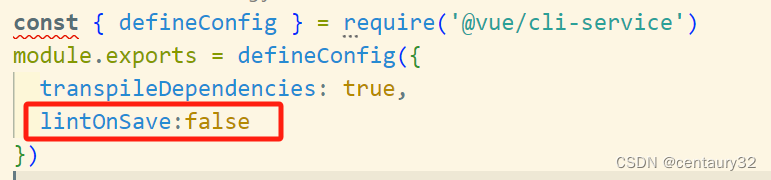
1.在项目的根目录找到(没有就创建)vue.config.js文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false
})























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










