《使用ThinkPHP6开发项目》 - 登录接口一-CSDN博客
《使用ThinkPHP6开发项目》 - 登录接口二-CSDN博客
《使用ThinkPHP6开发项目》 - 登录接口三【表单验证】-CSDN博客
登录接口成功后返回Token,便于其他需要验证用户登录的接口携带Token进行请求校验
这里ThinkPHP6使用JWT进行Token验证
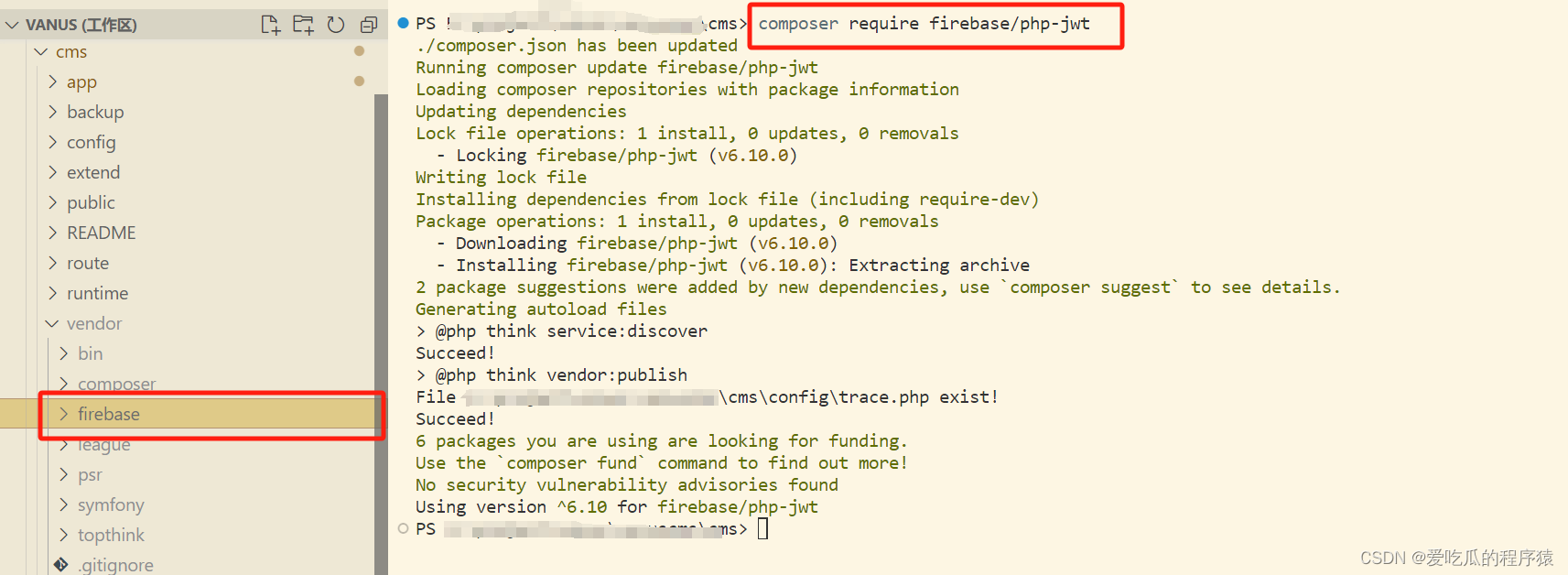
一、使用composer安装JWT扩展
composer require firebase/php-jwt
安装扩展成功!!!
二、引入JWT文件
安装完成扩展后可以单独创建一个文件进行Token的生成及校验,也可以直接作为一个方法写在公共函数文件app/common.php中
#app\common.php
use Firebase\JWT\JWT;在common.php文件中写入创建Token方法
if (!function_exists('createToken')) {
/*
* 创建token
* @param array $data token记录参数
* */
function createToken($data)
{
$key = 'access_token_secret'; // 用于生成JWT令牌的签名密钥,自定义
$alg = 'HS256'; // “alg”是JWT签名算法的名称[“HS256”、“HS512”、“RS256”]
$exp = 7200; // "exp"是JWT令牌的过期时间,按秒数计算
$setting = array(
"iss" => '', //签发者 可以为空
"aud" => '', //面象的用户,可以为空
"iat" => time(), //签发时间
"nbf" => time(), //在什么时候jwt开始生效 (+3这里表示生成100秒后才生效);立即生效
'data' => $data //记录的userid的信息,这里是自已添加上去的,如果有其它信息,可以再添加数组的键值对
);
$access_token = $setting;
$access_token['scopes'] = 'access_token'; // token标识,请求接口的token
$access_token['exp'] = time() + $exp; // access_token过期时间,这里设置2个小时
$access_token_value = JWT::encode($access_token, $key, $alg);
return $access_token_value;
}
}
完整代码
<?php
// 应用公共文件
use Firebase\JWT\JWT;
if (!function_exists('createToken')) {
/*
* 创建token
* @param array $data token记录参数
* */
function createToken($data)
{
$key = 'access_token_secret'; // 用于生成JWT令牌的签名密钥,自定义
$alg = 'HS256'; // “alg”是JWT签名算法的名称[“HS256”、“HS512”、“RS256”]
$exp = 7200; // "exp"是JWT令牌的过期时间,按秒数计算
$setting = array(
"iss" => '', //签发者 可以为空
"aud" => '', //面象的用户,可以为空
"iat" => time(), //签发时间
"nbf" => time(), //在什么时候jwt开始生效 (+3这里表示生成100秒后才生效);立即生效
'data' => $data //记录的userid的信息,这里是自已添加上去的,如果有其它信息,可以再添加数组的键值对
);
$access_token = $setting;
$access_token['scopes'] = 'access_token'; // token标识,请求接口的token
$access_token['exp'] = time() + $exp; // access_token过期时间,这里设置2个小时
$access_token_value = JWT::encode($access_token, $key, $alg);
return $access_token_value;
}
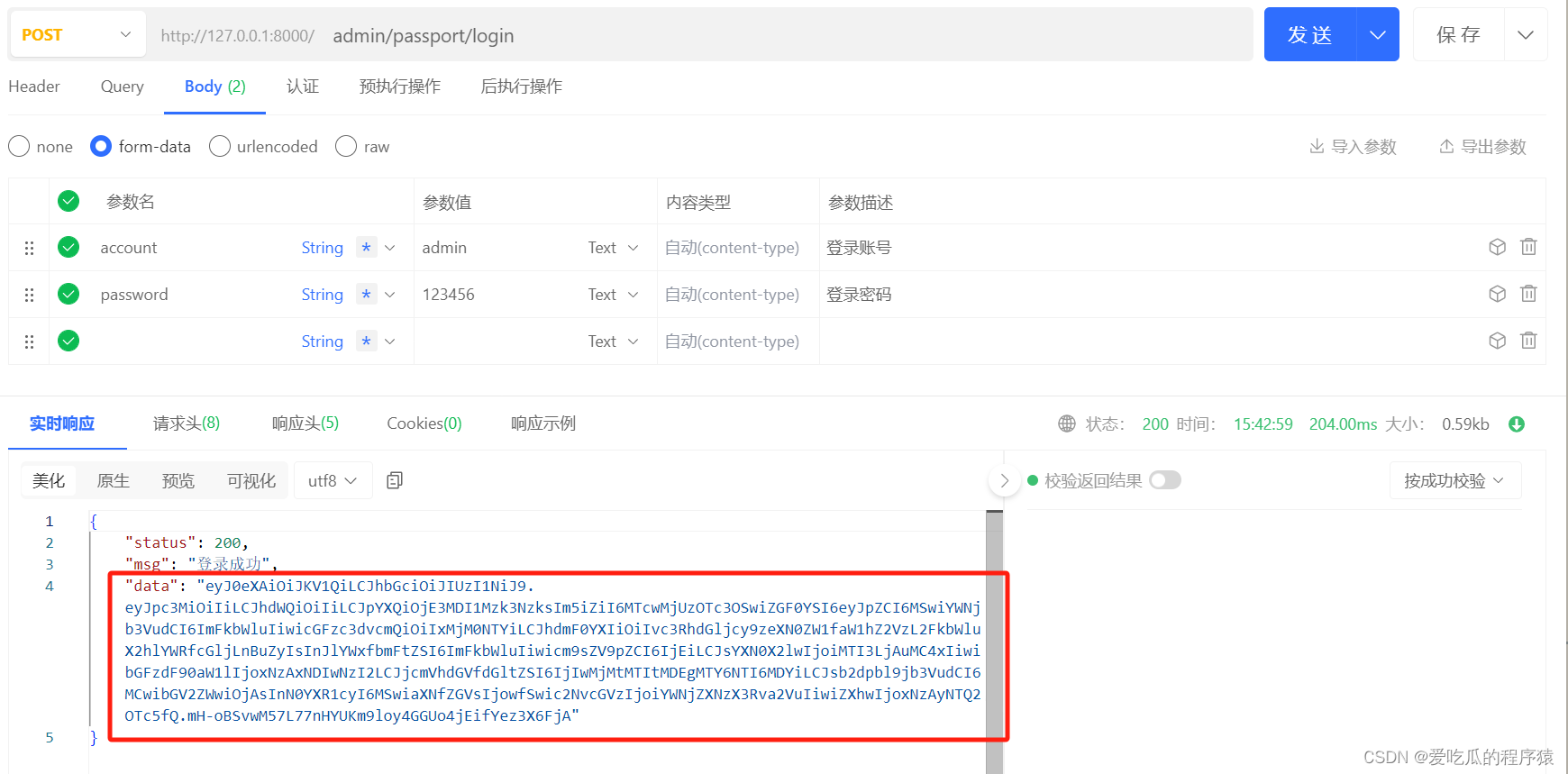
}登录成功后生成Token























 2950
2950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










