有两种方法可以创建Tiles定义并为应用程序指定他们的属性。如下:
方法 1:基于JSP的定义和属性
1. 建立工程S_Tiles,并在在struts-config.xml中添加
 <!-- Tiles定义-->
<!-- Tiles定义-->
 <plug-in className="org.apache.struts.tiles.TilesPlugin">
<plug-in className="org.apache.struts.tiles.TilesPlugin">
 <set-property property="definitions-config"
<set-property property="definitions-config"
 value
="/WEB-INF/tiles-defs.xml,/WEB-INF/tiles-defs-baseinfo.xml" />
value
="/WEB-INF/tiles-defs.xml,/WEB-INF/tiles-defs-baseinfo.xml" />
 </plug-in>
</plug-in>

 <html:html lang="true">
<html:html lang="true">
 <body>
<body>
 <table align="center">
<table align="center">

 <tr>
<tr>
 <td align="center">
<td align="center">
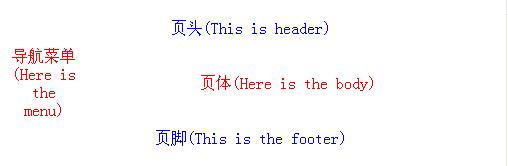
 <p><font color="blue">页头(This is header)</font> </p>
<p><font color="blue">页头(This is header)</font> </p>
 </td>
</td>
 </tr>
</tr>

 </table>
</table>
 </body>
</body>
 </html:html>
</html:html>

 ##########################################################
##########################################################
 <html:html >
<html:html >
 <body>
<body>
 <table align="center">
<table align="center">

 <tr>
<tr>
 <td align="center">
<td align="center">
 <p><font color="blue">页脚(This is the footer)</font> </p>
<p><font color="blue">页脚(This is the footer)</font> </p>
 </td>
</td>
 </tr>
</tr>

 </table>
</table>
 </body>
</body>
 </html:html>
</html:html>

 #############################################################
#############################################################
 <html:html>
<html:html>

 <body>
<body>
 <table align="center">
<table align="center">

 <tr>
<tr>
 <td align="center">
<td align="center">
 <p><font color="red">导航菜单(Here is the menu)</font> </p>
<p><font color="red">导航菜单(Here is the menu)</font> </p>
 </td>
</td>
 </tr>
</tr>

 </table>
</table>
 </body>
</body>
 </html:html>
</html:html>

 #############################################################
#############################################################
 <html:html>
<html:html>

 <body>
<body>
 <table align="center">
<table align="center">

 <tr>
<tr>
 <td align="center">
<td align="center">
 <p><font color="red">页体(Here is the body)</font> </p>
<p><font color="red">页体(Here is the body)</font> </p>
 </td>
</td>
 </tr>
</tr>

 </table>
</table>
 </body>
</body>
 </html:html>
</html:html>



 <%...@ page language="java" pageEncoding="gb2312"%>
<%...@ page language="java" pageEncoding="gb2312"%>


 <%...@ taglib uri="http://struts.apache.org/tags-bean" prefix="bean"%>
<%...@ taglib uri="http://struts.apache.org/tags-bean" prefix="bean"%>

 <%...@ taglib uri="http://struts.apache.org/tags-html" prefix="html"%>
<%...@ taglib uri="http://struts.apache.org/tags-html" prefix="html"%>

 <%...@ taglib uri="http://struts.apache.org/tags-logic" prefix="logic"%>
<%...@ taglib uri="http://struts.apache.org/tags-logic" prefix="logic"%>

 <%...@ taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>
<%...@ taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>


 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
 <html:html lang="true">
<html:html lang="true">

 <body>
<body>
 <table align="center">
<table align="center">
 <tr>
<tr>
 <td colspan="2">
<td colspan="2">
 <tiles:insert attribute="header" />
<tiles:insert attribute="header" />
 </td>
</td>
 </tr>
</tr>

 <tr>
<tr>
 <td width="15%">
<td width="15%">
 <tiles:insert attribute="menu" />
<tiles:insert attribute="menu" />
 </td>
</td>
 <td>
<td>
 <tiles:insert attribute="body" />
<tiles:insert attribute="body" />
 </td>
</td>
 </tr>
</tr>

 <tr>
<tr>
 <td colspan="2">
<td colspan="2">
 <tiles:insert attribute="footer" />
<tiles:insert attribute="footer" />
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </body>
</body>
 </html:html>
</html:html>


 <%...@ page language="java" pageEncoding="gb2312"%>
<%...@ page language="java" pageEncoding="gb2312"%>


 <%...@ taglib uri="http://struts.apache.org/tags-bean" prefix="bean"%>
<%...@ taglib uri="http://struts.apache.org/tags-bean" prefix="bean"%>

 <%...@ taglib uri="http://struts.apache.org/tags-html" prefix="html"%>
<%...@ taglib uri="http://struts.apache.org/tags-html" prefix="html"%>

 <%...@ taglib uri="http://struts.apache.org/tags-logic" prefix="logic"%>
<%...@ taglib uri="http://struts.apache.org/tags-logic" prefix="logic"%>

 <%...@ taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>
<%...@ taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>

 <tiles:insert page="/tiles/layout.jsp" flush="true">
<tiles:insert page="/tiles/layout.jsp" flush="true">
 <tiles:put name="title" value="Tiles" />
<tiles:put name="title" value="Tiles" />
 <tiles:put name="header" value="header.jsp" />
<tiles:put name="header" value="header.jsp" />
 <tiles:put name="footer" value="footer.jsp" />
<tiles:put name="footer" value="footer.jsp" />
 <tiles:put name="menu" value="menu.jsp" />
<tiles:put name="menu" value="menu.jsp" />
 <tiles:put name="body" value="body.jsp" />
<tiles:put name="body" value="body.jsp" />
 </tiles:insert>
</tiles:insert>


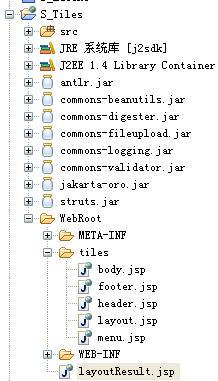
6.最后项目结构如图:
























 2203
2203

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








