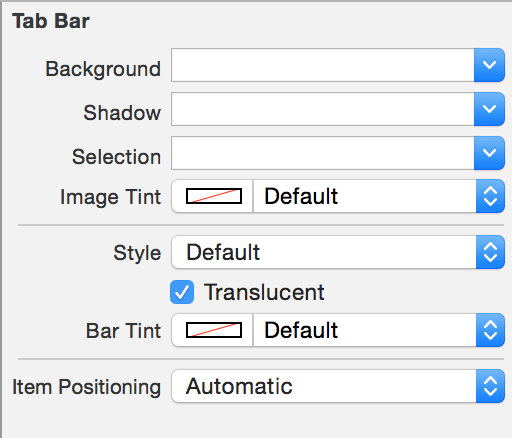
TabBar大家应该不会陌生,也是我们经常接触的控件,与navigation类似。首先来看下它的属性:
Background用来摄住TabBar的背景图片。
Shadow设置阴影。
Selection用来设置TabBar选中后会出现的图片。
Style:用于设置TabBar的样式,默认的是白底,也可以设置成黑底。
Bar Tint:用于设置背景颜色
Item positioning:用于设置TabBar中item的位置。
TarBarItem就是TabBar上的按钮,现在我们来看看TarBarItem的属性:
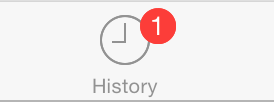
Badge比较有意思,用于设置右上角的红圈数字,比如未读消息的数量。把它设为1看下效果:
System Item用于设置图标的样式,都是系统自带的样式,可以找到我们常用的五角星、放大镜。
当System Item设置为custom时我们就可以使用Selected Image了。
Title Position用于设置位置。
TabBar Controller包含了以个TabBar和多个UIViewControllerÿ











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1960
1960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








