作为移动设备,iphone的屏幕尺寸是非常有限的,超过屏幕尺寸的内容放到scrollview中,通过滑动来获取。scrollview的滑动方向可以是横向的也可以是纵向的,scrollview可以嵌套,比如把纵向滑动的scrollview放到横向滑动的scrollview中作为子视图。
在考虑添加一个scrollview的时候,我们需要设定scrollview的尺寸,这个属性叫做contentSize,它是一个CGSize类型的,它的尺寸比iphone的屏幕要大:
现在你可以把你想要增加的内容放到这个足够大的scrollview中,比如放一张图片:
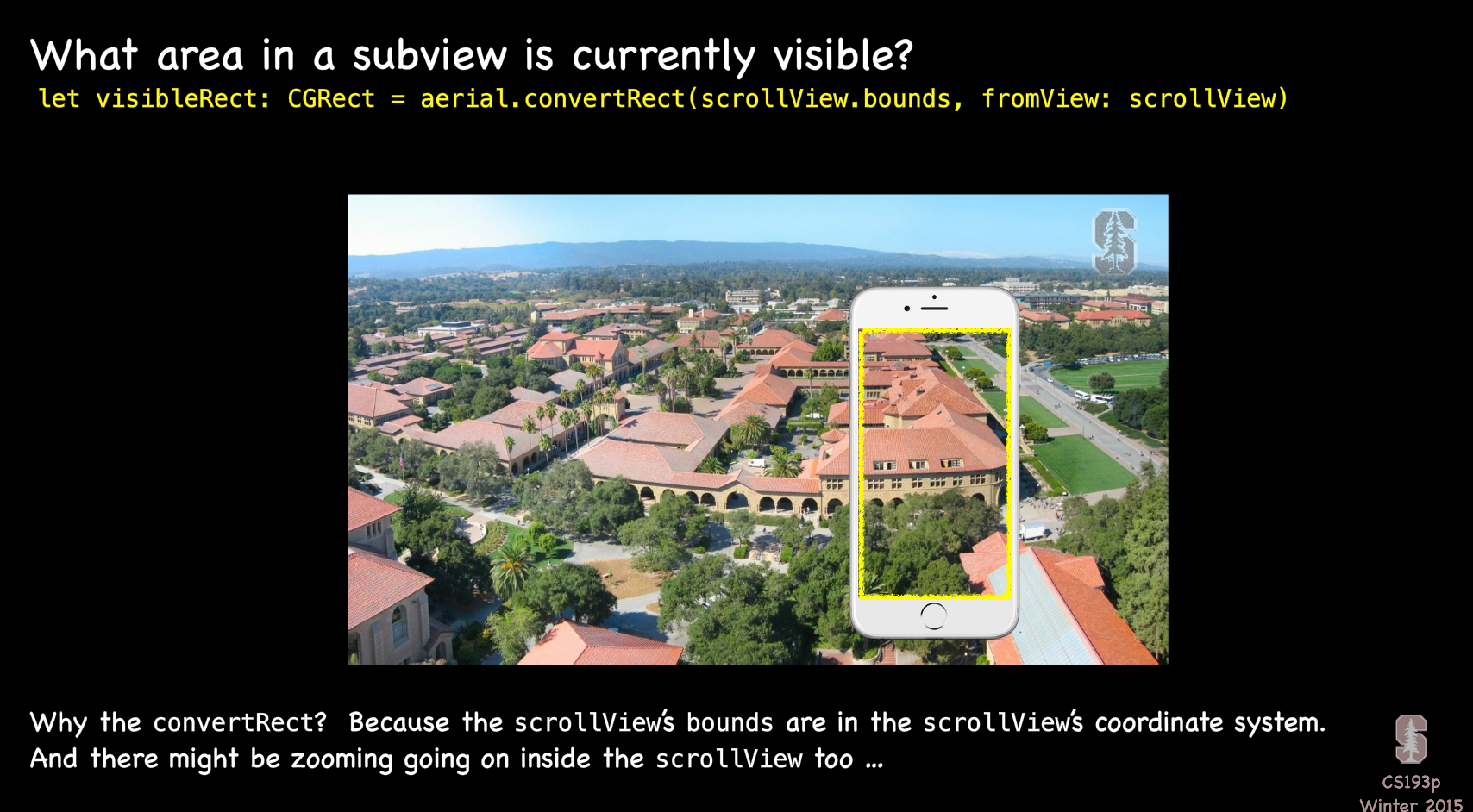
你的当前屏幕只能显示scrollview的一部分,如果你想知道屏幕显示的画面在scrollview中的位置,可以通过设定属性contentOffset,它是一个CGPoint类型的:
那么如何获取当前看到的背景图片aerial的区域呢?因为使用了scrollview的属性bounds,所以需要从scrollview的坐标系转化成aerial的坐标系,否则我们获取的是scrollview的区域。方法如下:
来认识一下scrollview:
你可以拖拽一个scrollview到场景中,也可以选中某个view然后Embed In一个Scroll View。
如果你想让某个大图片成为scrollview的背景,那么在把图片加到scrollView中之后记得设置scrollview的尺寸。
你可以通过方法或者属性来调整滑动时的特效:
另外一点需要注意的是scrollview可以局部放大或者缩小,但是你需要指定放大的最大背书和缩小的最小倍数,如果你不设定,默认的值是1,这样的话缩放是不起作用的。另外和我们之前接触的其他视图一样,想要使用缩放功能,你需要实现scrollview的代理,然后实现代理方法,指定一个在其上缩放的视图。完成这两步之后你就可以进行缩放了。
zoomScale指示当前缩放的比例大小
你可以通过setZoomScale方法来修改它的值。
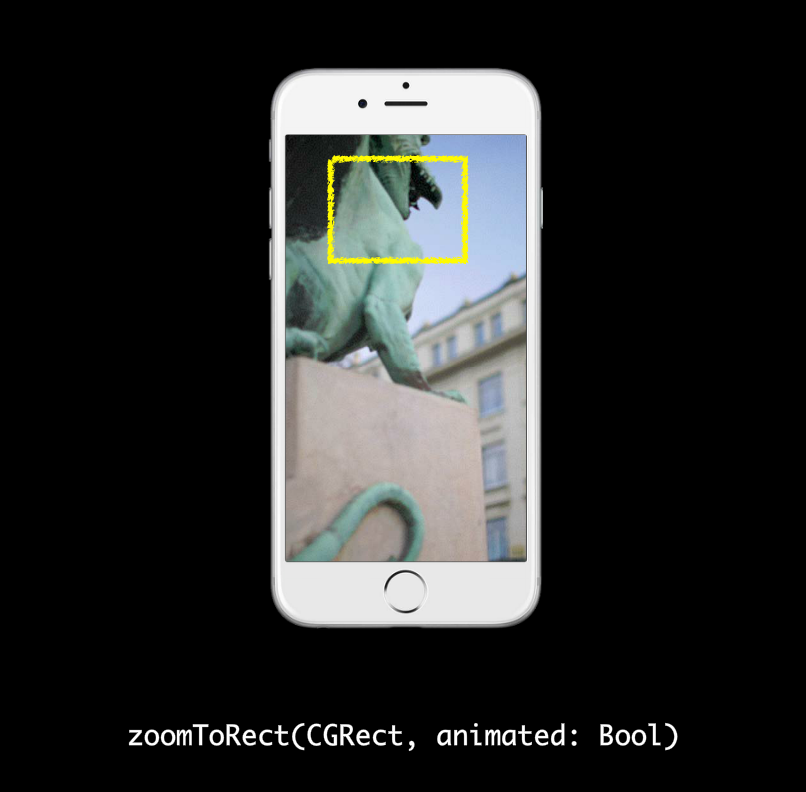
zoomToRect方法的作用是提供一个矩形框让你的视图去适应这个矩形框,比如指定了如图中所示的黄色矩形框,框住了图中的某一部分。
现在放大这一部分,可以看到当框中的内容扩充到了屏幕的尺寸的时候就不能再放大了。
滚动视图的代理有12个代理方法,可是当你没有遵守了这个代理却没有实现这些方法的时候编译器不会报错,这似乎和我们之前了解到的代理有些不同,这是由于一些历史原因造成的。OC中的方法是可选的,但是Swift不允许这样,像scrollview这样的古老协议里面的方法都是可选的,Swift进行了桥接。你也可以写一个OC风格的可选的方法,只要在前面加上关键字@objc即可。

































 5558
5558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








