网页布局是前端中一个基本概念,当一张空白的网页呈现在我们眼前时,如何把文字,图片等网页元素有规则地排列在网页中,就是网页布局要考虑的重要方面。好的网页布局能够让前端开发人员更好地把握网页的整体结构,提高代码的书写效率,复用性,和后期维护。作为初学者,我们应该重视页面布局,而不是简单为了达到页面效果,而不考虑页面的布局,毕竟页面布局和代码的质量是息息相关的。经过学习,我总结了一些自己的理解:
1.要有整体意识。当我们在页面布局时,首先可以从整体出发,了解页面的大概内容,清楚应该把一个网页分成几个大的模块。
2.从外向内,层层递进。写清标签的嵌套关系,简单明了的层级关系,不仅便于我们查找页面内容,方便在出现错误时能够快速地修改,而且在书写js代码时更好的找到我们所需要的元素。对后期其他开发人员在修改代码时提供了便利,减少了工作量,提高了工作效率。
3.模块化
在把握页面大模块的同时,分析组成大模块的局部,把局部模块化,可以为我们排除很多其他页面元素的干扰,降低页面在出现错误时,可能的影响范围。保证我们在写代码时的思路。
4.命名规则
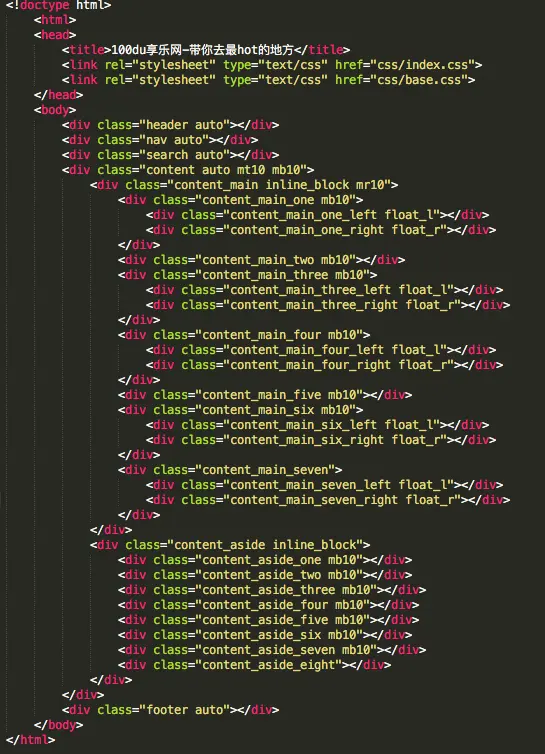
在给页面元素命名时,尽量做到望名知意。一个只有自己知道的名字,是一个不合格的名字。因为我们的代码,写出来不只是给自己看的,后期还需要大量的维护和更新。如果没有意义的名字太多,就会大大影响后面人的维护,这也能体现我们的职业素养。毕竟我们自己也不希望接到存在同样问题的项目。最好是在命名时还要体现元素的嵌套关系,这样在书写CSS代码时,就会便捷许多。 下面是一个实例,辅助理解。























 2507
2507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








