在前端开发中我们会经常遇到一个概念-——盒模型。在前端的面试过程中也经常会遇到这样的问题:请你简单说明对盒模型的理解?盒模型是CSS中一个很重要的概念,浏览器认为页面中的元素都包裹在一个看不见的区域中,形象地称为盒子。盒子在我们写页面布局是起着至关重要的作用。下面我们就对盒模型做一些简单解析。
盒模型

盒模型分为标准盒模型和怪异盒模型
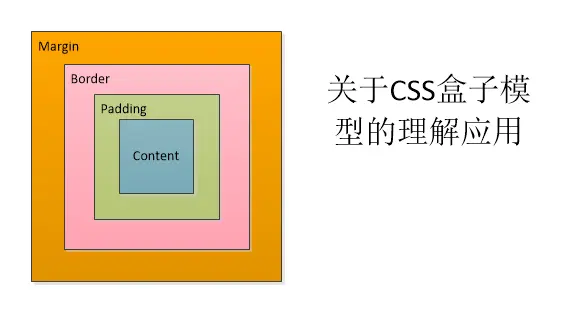
1.标准盒模型:由margin(外边距),padding(内边距),border(边框),content(内容)四个部分构成,可以深刻理解为标准盒模型由内容尺寸,盒子尺寸,区域尺寸。内容尺寸为content的宽度(高度),即我们在CSS中设置的width/height值。盒子尺寸为content(width/height值)加上padding值加上border的值,区域尺寸为盒子尺寸加上margin值。
2.怪异盒模型:其组成结构和标准盒模型是一样的,但其盒子的尺寸为我们在CSS中设置的width/height的值,原因就是怪异盒模型的内容尺寸会被padding和border占据。
注意:
1.内边距会影响盒子大小,但是继承的宽度, padding不会挤开
2. 在标准文档流中,竖直方向的margin不会叠加,以较大的为准,这就是所谓的页面坍塌。如果不在标准流中,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的,两个盒子之间的margin会叠加。
3.使用margin:0 auto;的盒子,必须有width,有明确的width。
4.只有标准流的盒子,才能使用margin:0 auto;居中。也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto;
5.一般来说,盒子与盒子之间用margin 盒子内部用padding 盒子尺寸尽量用auto 上下间距用padding 左右间距用margin。






















 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








