首先这是我第一次写博客,请大家多关照。写的不好的地方请指出来。。。下面由我来说下我对盒模型的理解。
我呢是一个刚入门三个礼拜的小白,我自认为学前端跟其他的科目是不一样的。前端是听得懂,但自己动手时就不会去做。可能这都是小白的必经之路吧。
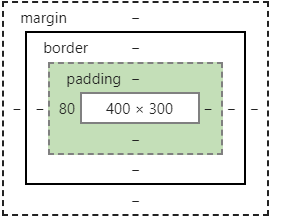
盒模型是网页布局的基石,盒模型由盒子内容 ,盒子内填充 ,盒子本身 ,盒子和盒子之间的距离(一般叫外边距)。盒模型有两个属性:**padding和margin属性** padding是盒子的内填充,长在盒子里面的。padding属性很特别,如果加了padding值 盒子就会被撑大(例如:气球,在我们没吹气的时候没变化 ,一旦我们吹气(相当于加了padding)气球会变大)
padding有四个属性值 :left(左) right(右) top(上) bottom(下)
padding :一个值值 表示四周都加padding
padding:两个值时 表示上下 左右
padding:三个值时 表示 上 左右 下
padding:四个值时 表示 上右下左
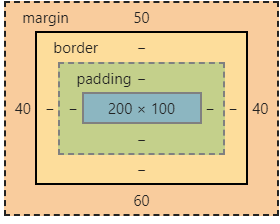
margin表示外边距(意思就是盒子与盒的间距)
例如:

margin也有四个属性值 :left(左) right(右) top(上) bottom(下)
margin :一个值值 表示四周都加padding
margin:两个值时 表示上下 左右
margin:三个值时 表示 上 左右 下
margin:四个值时 表示 上右下左
**两者的区别:**padding是加在盒子里面 margin是加在盒子外面
padding 一般加在父元素上 margin一般加在本身(控制谁就在谁上加)
padding加在父元素上要相应的减去相应的值(例外:如果盒子没有固定大小 添加padding值不需要减去)
margin 不需要减
border 是指边框 (包含内容的边框)
border 的属性值有 solid (实线) dashed(虚线) dotted(点状线) double(双线) none(没有线条)
**总结:**在网页上布局都需要这些属性,这就是我对盒模型的总结。






















 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








