个人理解
要点一
谈盒子模型的宽度:
对属性值进行分析—— box-sizing 属性,有两个属性值。
主要使用在 限制box的大小,在设置border或者font-size之后的文字过长而将box撑开的时候。设置css为box-sizing: border-box 能有效限制box宽度。
box-sizing:border-box:width为 border+padding+content,不管padding和border设置多少,都会保持这个宽度。
box-sizing:content-box:视觉上的宽度会因为border和padding的改变而改变。
1)border-box 带来的影响
设置了div的css为:width:100px;box-sizing:border-box;,表示以border为基准设置宽度。用到这个属性的时候,div的总宽度是100px。
由下图可见,border以内的内容总宽度为100px。

2)content-box 带来的影响
以content为基准设置div的宽度为100px,此时,如果还有10px的border和10px的padding属性,盒子的总宽度为140px;

再谈实际应用:
移动端上 使用以border为基准的box-sizing: border-box;更为方便。特别是以 flexible.js 进行适配的老旧项目上。
要点二
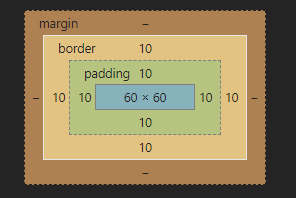
盒子模型从内到外,可以表述为:
content — padding — border — margin
再谈实际应用:
1)padding 设置内部content整体的缩进样式
2)border 单独使用可以做出三角形的效果
要点三
盒子模型的层次
border
content 和 padding
background-img
background-color
margin
从上到下的关系。
实际应用:
1)background-img 会遮住 background-color,当img不够大的时候也会露出backcolor。
2)margin不会染上background-color的颜色。从层次关系上来说,它们都是独立的一层。
要点四
盒子模型常见问题:
1)清除浮动
.clear:after{
clear:both;
content:'';
display: block;
}
2)内容溢出
3)相对绝对定位
position: absolute;的元素是以其父元素为背景浮动的。
父元素设置position: relative;,子元素设置position: absolute;。






















 1519
1519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








