1、认识选择器
(1)后代选择器:用来选择后代元素(可以是子孙后代),隔开符号:空格
(2)子孙选择器:选择最近一级元素(只能选亲儿子),隔开符号:大于号
(3)并集选择器:选择某些相同样式的元素(可以用于集体声明),隔开符号:逗号
(4)链接伪类选择器:选择不同状态的链接(跟链接有关),a:hover{}
(5)其他伪类选择器:
first-child:表示父元素的第一个子元素
last-child:表示父元素的最后一个子元素
nth-child(n):表示父元素的第n个子元素
:not(p):反选伪类,用来匹配不符合一组选择器的元素
::after/:after::CSS 伪元素 ::after 用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合 content 属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
::before/:before:CSS 中,::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素。常通过 content 属性来为一个元素添加修饰性的内容。此元素默认为行内元素。
2、::after与:after、::before与:before的区分
:after/:before是CSS2提出的,兼容IE8, :before在元素之前添加效果/:after是在元素之后添加效果
::after/::before是CSS3为了区分伪类和伪元素的做出的差别,为了避免兼容性问题,习惯性的还是写:after/:before
3、综合使用选择器
(1)利用::after添加/
![]()
li:not(:last-child)::after{
content: "/";
}
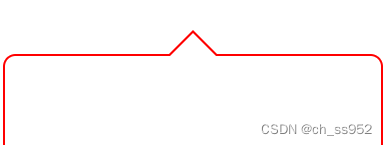
(2)用CSS伪类选择器实现聊天对话框小三角效果

先使用::before伪类选择器,并将::before伪类选择器定位到相应的位置
再用::after伪类选择器,遮盖住不需要的部分
div::before{
content: "";
width: 0px;
height: 0px;
border: 20px solid red;
border-color: transparent transparent red transparent;
position: absolute;
top: -41px;
left: 130px;
}div::after{
content: "";
width: 0px;
height: 0px;
border: 20px solid rgb(255, 255, 255);
border-color: transparent transparent rgb(255, 255, 255) transparent;
position: absolute;
top: -39px;
left: 130px;
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








