
private async initData() {
let res = await GetAllOranizationInfo()
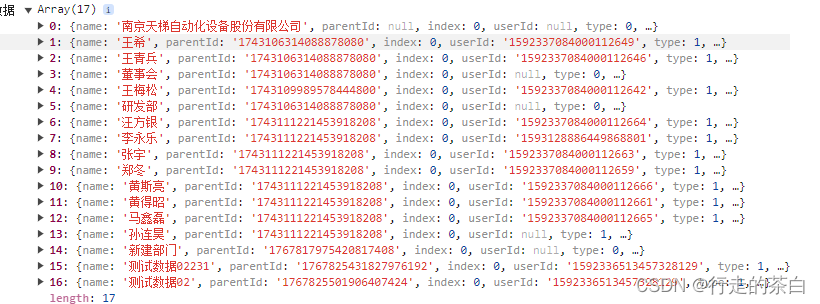
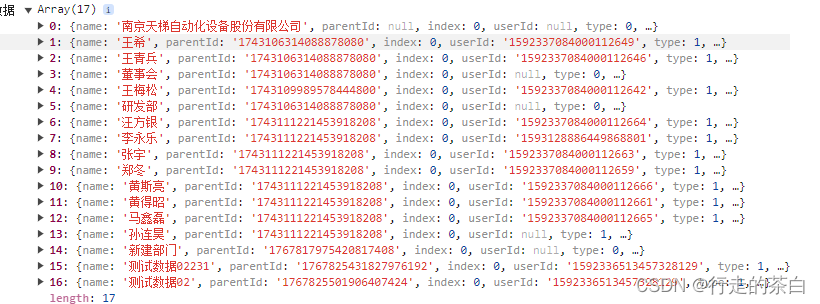
console.log('res数据', res)
//获取递归方法return回来的数据
this.treeData = this.organData(res, null)
console.log('tree数据', this.treeData)
}
private organData(allData: any[], topparentId: string): TreeNodeDC[] {
let res: TreeNodeDC[] = []
// 通过使用filter方法,从res数据中筛选出 用户的parentId 等于 大组织id的数据 , 并将结果保存在filters数组中。
//第一次传入的是null,匹配第一个大的组织
let filters = allData.filter((o) => o.parentId === topparentId)
console.log('filter之后的res,', filters)
//对匹配上的数据进行循环操作
for (let index = 0; index < filters.length; index++) {
//把值放到node里形成新的对象
const element = filters[index]
//默认组织,因为第一个开头传的null,第一次匹配到的就是最大的组织
let node: TreeNodeDC = {
id: element.id,
userId: element.userId,
label: element.name,
parentGroupId: element.parentId,
index: element.index,
children: [],
type: 'group'
}
//type==0是组织(group),type==1是用户(people)
if (element.type === 1) {
node.type = 'people'
}
//递归,调用自身方法,传入 第1(n)次获取到的数据的id,然后走流程
let nodeChildren = this.organData(allData, node.id)
console.log('nodeChildren,', nodeChildren, allData, node.id)
// 通过使用filter方法,从res数据中筛选出 小用户的parentId 等于 大组织id的数据 , 并将结果保存在filters数组中
//这次的就是子级,用户+组织的形式
//对匹配上的数据进行循环操作
//排序
node.children = nodeChildren.sort(function(a, b) {
return a.index - b.index
})
//返回node数组
res.push(node)
}
return res
}























 5446
5446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








