原因:因为我们在使用的时候没有先判断数组是否存在
解决:如下
今天做删除部分的时候,想通过v-if判断length的长度来控制标签的显示与隐藏
<el-dropdown-item
v-if="data.children.length === 0"
@click.native="open(data.id)"
>
删除部门
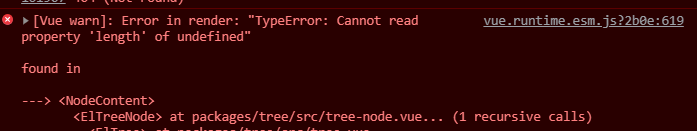
</el-dropdown-item>结果控制台报出了这种错

可以先通过判断这个数组是否存在然后再判断它的length长度
<el-dropdown-item
v-if="data.children && data.children.length === 0"
@click.native="open(data.id)"
>
删除部门
</el-dropdown-item>嗯,又解决了一个小错误,爽!






















 4012
4012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










