利用drawerlayout实现侧滑栏
利用drawerlayout+NavigationView实现内容分隔的侧滑栏
近期在学习Android界面的设计,刚好想到这种抽屉式导航栏,实现的方式有多种,效果也不同。
看一下官方的说法:
要添加抽屉式导航栏,请将包含 DrawerLayout对象的用户界面声明为布局的根视图。在DrawerLayout内,添加一个包含屏幕主内容(当抽屉式导航栏处于隐藏状态时为主要布局)的视图和另一个包含抽屉式导航栏内容的视图。
例如,以下布局使用包含两个子视图的DrawerLayout:包含主内容的 FrameLayout(在运行时由Fragment 填充)和抽屉式导航栏的 ListView.
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The main content view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- The navigation drawer -->
<ListView android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>此布局演示了一些重要的布局特性:
- 在
DrawerLayout中,主内容视图(上面的FrameLayout)必须是第一个子视图,因为 XML 顺序意味着按 z 序(层叠顺序)排序,并且抽屉式导航栏必须位于内容顶部。 - 主内容视图设置为匹配父视图的宽度和高度, 因为在抽屉式导航栏处于隐藏状态时, 它代表整个 UI。
- 抽屉式导航栏视图 (
ListView) 必须使用android:layout_gravity属性指定其水平重力。要支持“从右到左”(RTL) 语言,请使用"start"(而非"left")指定该值(这样当布局为 RTL 时,抽屉式导航栏会显示在右侧)。 - 抽屉式导航栏视图以
dp为单位指定其宽度, 且高度与父视图相匹配。抽屉式导航栏的宽度不应超过 320dp,从而用户始终可以看到部分主内容。
利用以上的布局,运行即可发现一个简单的侧滑栏效果已经有了

初始化导航栏列表以及点击事件可以参考官方给出的例子,这样会有助于理解
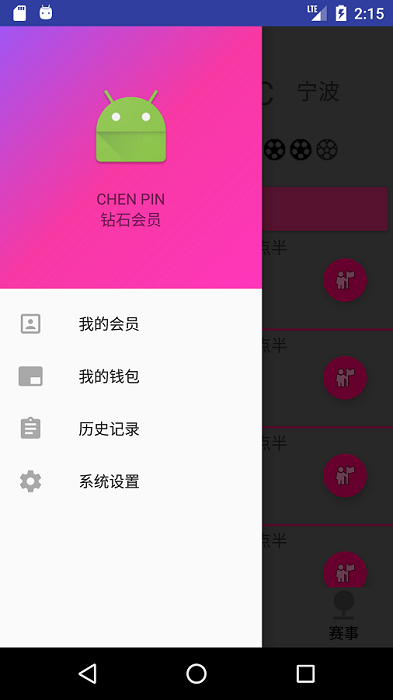
另外还有一个就是利用drawerlayout和navigationview实现的

头部代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="240dp"
android:background="@drawable/nav_bg_color"
android:orientation="vertical"
android:padding="16dp">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginBottom="16dp"
android:layout_marginTop="36dp"
android:src="@mipmap/ic_launcher"
android:layout_gravity="center"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CHEN PIN"
android:layout_gravity="center"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="钻石会员"
android:layout_gravity="center"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_vip"
android:icon="@drawable/ic_vip"
android:title="我的会员" />
<item
android:id="@+id/nav_walter"
android:icon="@drawable/ic_walter"
android:title="我的钱包" />
<item
android:id="@+id/nav_last"
android:icon="@drawable/ic_last"
android:title="历史记录" />
<item
android:id="@+id/nav_setting"
android:icon="@drawable/ic_action_setting"
android:title="系统设置" />
</menu> <android.support.design.widget.NavigationView
android:id="@+id/nv_menu_left"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="left"
app:headerLayout="@layout/header"
app:menu="@menu/menu_drawer_left"
/>





















 625
625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








