1. 最近在开发公司App时,发现使用Container或者SizedBox作为容器后,在child中使用Column容器,再把要展示的信息做为Column的children去开发,这时,children内的Text组件会自动居于屏幕水平中间位置。

2. 实际想要的效果是文本靠左对齐,用了Text组件中的TextAlign发现不对,因为这个是将Text组件整体居中,不是将文本居中了,所以我们还是要去操作这个Text组件才行。所以要往Text组件的父级容器中去处理。
3. 然后发现使用的是Column容器,所以想到在Column和Row容器中,MainAxisAlignment(主轴)和CrossAxisAlignment(交叉轴),主要是用来控制子控件排列的位置。
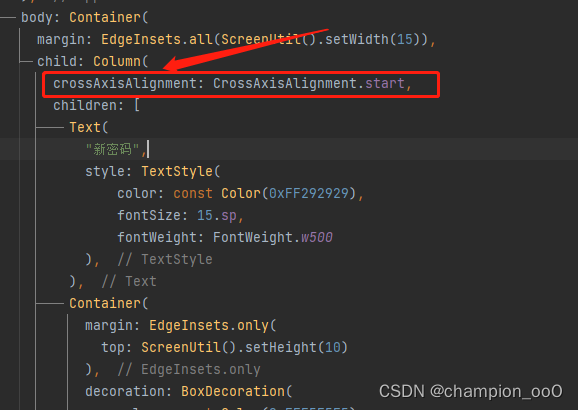
4.所以只需要添加一行代码即可:crossAxisAlignment: CrossAxisAlignment.start
代码如下:

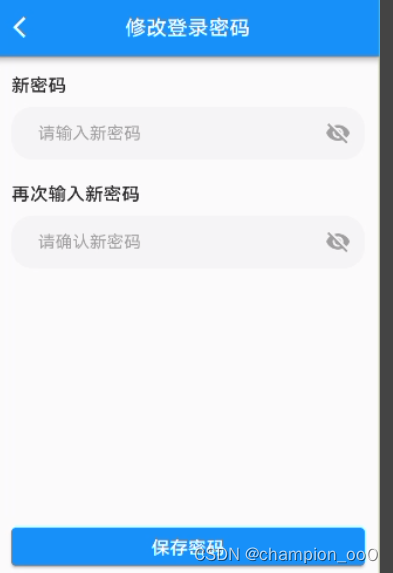
效果如下:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








