在使用Flutter预定义的ElevatedButton时,不能设置高度属性,也看了一些别人的文章,用ButtonTheme容器将你要调整高度的Button包裹起来,然后在ButtonTheme中去控制高度。这个时候发现没有生效,不管你调整ButtonTheme的什么属性都不生效。
这个时候就再往上一层容器找找看,如果你使用了Container或者SizedBox这样的容器,那么极有可能因为Container中的属性,比如:margin,padding等 与 ButtomTheme 冲突了,这个时候我们就可以尝试想写入ButtonTheme的height往Container上放。
结果正好合适,刚好可以达到预期效果。
(1)这是常规思路,用将height定义在ButtonTheme上
代码:

效果:(并没有达到50)

(2)尝试将height往上一层容器提
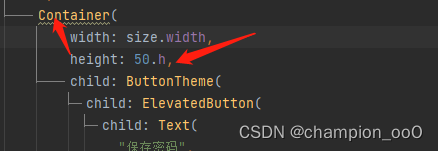
代码:

效果:(明显高度提升了,达到预期)























 3432
3432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








