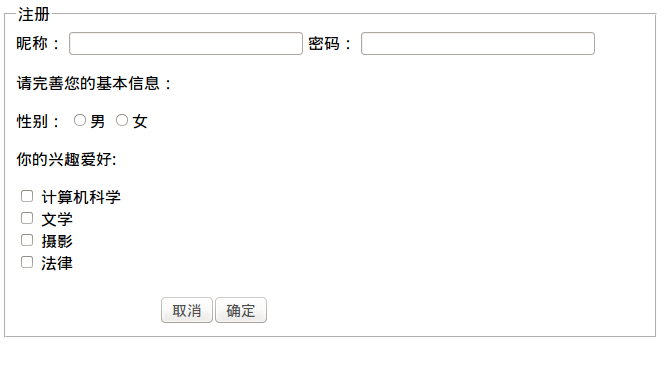
HTML5可以说是最近非常火的一个名词,尤其在flash的诸多漏洞被曝光后,flash安全性广受诟病,而可以取代flash的新一代超文本标记语言HTML5则收到人们的极力推崇,在这种大环境下鄙人也对HTML5产生了浓厚的兴许,最近尝试着学习了一下,完成了我的第一段表单代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form>
<fieldset>
<legend>注册</legend>
昵称:
<input type="text" id="name"/>
密码:
<input type="text" id="password"/>
<p>请完善您的基本信息:</p>
性别:
<input type="radio" name="sex" value="male"/>男
<input type="radio" name="sex" value="female"/>女
<p>你的兴趣爱好:</p>
<input type="checkbox" name="jisuanji" id="as" />
<label for="as">计算机科学</label>
<br/>
<input type="checkbox" name="wenxue" />
文学
<br/>
<input type="checkbox" name="sheying"/>
摄影
<br/>
<input type="checkbox" name="falv"/>
法律
<br/>
<br/>
<input type="submit" value="取消"/><input type="submit" value="确定"/>
</fieldset>
</form>
</body>
</html>























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








