文章目录
一、什么是Proxy
Proxy 可以理解成,在目标对象之前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,因此提供了一种机制,可以对外界的访问进行过滤和改写。
二、语法
var proxy = new Proxy(target, handler);
解释: Proxy 对象的所有用法,都是上面这种形式,不同的只是handler参数的写法。其中,new Proxy()表示生成一个Proxy实例,target参数表示所要拦截的目标对象,handler参数也是一个对象,用来定制拦截行为。
三、Proxy 方法
1、get() 方法
get方法用于拦截某个属性的读取操作,可以接受三个参数,依次为目标对象、属性名和 proxy 实例本身(严格地说,是操作行为所针对的对象),其中最后一个参数可选。
语法:
var handler = {
get (target, propKey, ctx) {
return target[propKey];
}
};
例:
var person = {
name: "张三"
};
var proxy = new Proxy(person, {
get: function(target, propKey) {
if (propKey in target) {
return target[propKey];
} else {
throw new ReferenceError("Prop name \"" + propKey + "\" does not exist.");
}
}
});
console.log(proxy.name) // "张三"
console.log(proxy.age) // 抛出一个错误
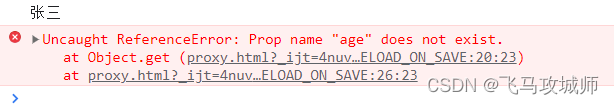
运行结果:

解释: 上面代码表示,如果访问目标对象不存在的属性,会抛出一个错误。如果没有这个拦截函数,访问不存在的属性,只会返回undefined。
2、set() 方法
set方法用来拦截某个属性的赋值操作,可以接受四个参数,依次为目标对象、属性名、属性值和 Proxy 实例本身,其中最后一个参数可选。
语法:
var handler 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7824
7824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








