文章旨在学习和记录,若有侵权,请联系删除
前言
上篇文章 《JS逆向 - pdd的anti_content参数分析》中,我们简单介绍了下JavaScript中的Proxy代理函数用法,并通过该函数让代码检测的环境自吐出来,实现了anti_content 参数值的本地代码生成 (点击下面链接跳转至文章),接下来我们详细介绍下Proxy函数。
一、Proxy是什么
Proxy 可以对目标对象的读取、函数调用等操作进行拦截,然后进行操作处理。
它不直接操作对象,而是像代理模式,对对象的代理对象进行操作,同时,可以添加一些需要的额外操作。
二、Proxy基础用法
我们先定义一个 target 对象,即目标对象;
同时定义 handler 对象,handler 声明了代理 target 的指定行为。
// 目标对象(被代理对象)
var target = {
name: 'JACK',
age: 18,
};
// 代理行为对象(对目标对象进行取值或赋值行为时,会进入此对象的方法)
var handler = {
get: function(target, property, receiver) {
console.log("get: ", target, property, target[property]);
return target[property];
},
set: function(target, property, value) {
console.log("set: ", target, property, value);
return Reflect.set(...arguments);
}
};
// 使用 Proxy 构造函数实例出新的target对象
var target = new Proxy(target, handler)
// 取值操作 会进入handler中的get方法 并打印
target.name // get: {name: 'JACK', age: 18} name JACK
// 赋值操作 会进入handler中的set方法 并打印
target.age = 25 // set: {name: 'JACK', age: 18} age 25
三、Proxy在补环境中的使用
对于JS逆向来说,我们扣完代码的目的就是调用目标网站的加/解密函数或某个值的算法,一般情况下我们把他的算法扣下来能够直接执行,但是如果检测了浏览器指纹,那就比较难了,只能够去深入分析进行补环境。
一般的补环境的是通过运行程序后的undefined报错去一点一点分析,一点一点的去补一些环境,是非常掉头发的。
所以我们使用 Proxy 对全局遍历window、document、navigator等常见环境检测点进行代理,拦截代理对象的读取、函数调用等操作,并通过控制台输出,这样的话我们就能够实现检测环境自吐的功能,后续我们再针对吐出来的环境统一的进行补环境,这样就会方便的多。
以文章 JS逆向 - pdd的anti_content参数分析 扣出来的代码为例,下图为Proxy的使用方法,以及补环境代码框架,主体分为三大部分:

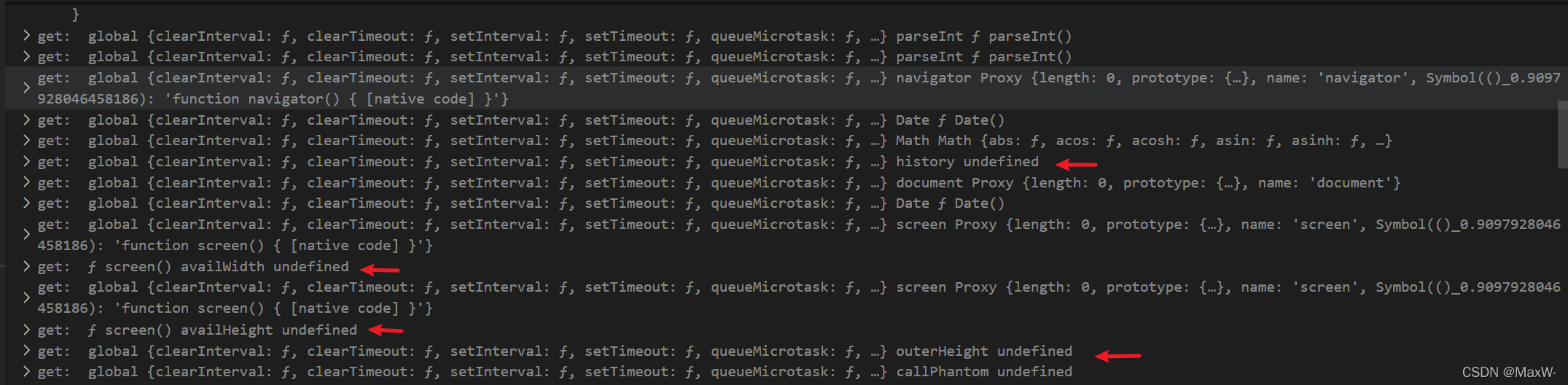
运行结果如下:

缺少的环境一目了然。
后面就是缺啥补啥,只要将上图中显示undefined的对象及其属性补充在第二部分代码后面即可。
总结
本文介绍了Proxy函数的使用,以及在JS逆向补环境的用法。
其实我们还可以基于此方法实现一个补环境框架,伪造一个真实的浏览器环境,不过实现起来工作量那就不小了。
相关文章:JS逆向 - pdd的anti_content参数分析
相关代码:anti_content带环境代码
























 1235
1235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










