###**最近领导要求全景图的展示效果跟XX公司做的一样,仔细研究了一下XX公司的效果,发现用的是krpano,了解了krpano后,就要将krpano功能化,做成一个功能。很多全景公司采用krpano做,只要集成了一个krpano,效果也可以做的跟他们一样。难点是,krpano每生成处理一张全景图,都会生成很多个文件夹,怎么将它功能化?**
第一件想到的当然是百度!可是没找到有价值的情报。
**于是google,找到了一篇写的很好很好,但是在百度搜索搜不到的博客:http://blog.csdn.net/u012084981/article/details/76382991,博主也是一个很好的人,我向他要了源代码,自己研究,然后根据自己的见解写了这篇博客。**
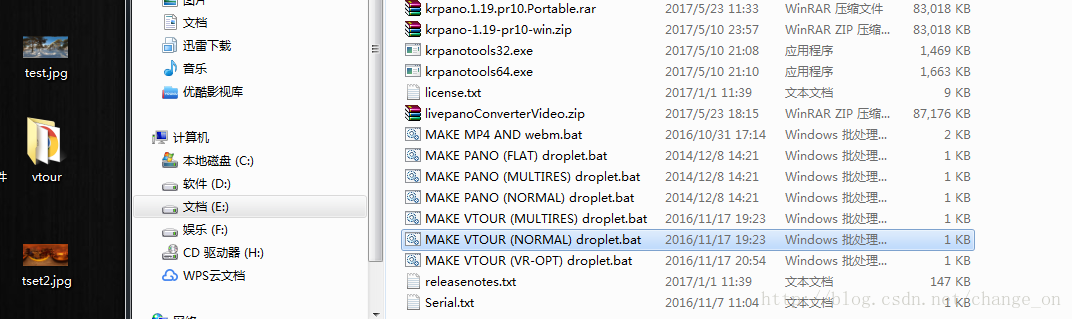
先仔细观察krpano,可以发现,krpano生成的文件夹有一些是可以复用的,看下图,用鼠标将两张图tset.jpg和test2.jpg拖拽进krpano的MAKE VTOUR (NORMAL)droplet.bat

会先后生成一个叫vtour的文件夹,为了区分,我重命名为vtuor和vtour2,然后再来看看生成的两个vtour文件夹

在java web开发环境中,我们新建一个web project,将vtour文件夹拷贝到web root下,发布即可访问,
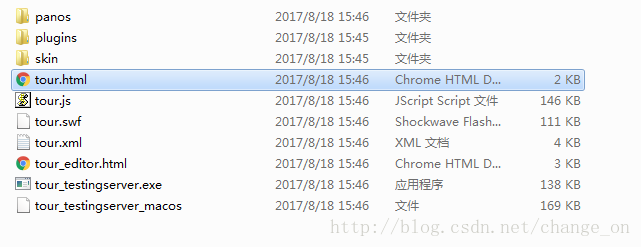
当然这是静态的,我们是要做成动态的网页。通过这两个vtour文件夹的对比(用Beyond Compare 4 软件对比),可以发现:
-
panos文件夹保存的是每张全景图生成的小图片,是动态变化的
-
plugins是各种效果的插件文件夹,是公有的
-
skin也是公有的
-
tour.html是一样的,是访问入口,也是公有的
-
tour.js是不一样的
-
tour.swf是不一样的
-
tour.xml是不一样的
后面的tour_editor.html、tour_testingserver.exe、tour_testingserver_macos这几个是修改全景图的,显示时不会用到的,删掉了。
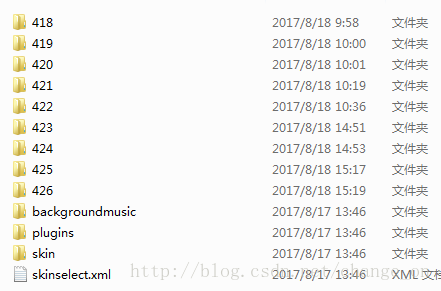
所以,只要保证tour.html能动态的读取到panos、tour.js、tour.swf、tour.xml就行了,用最笨的方法,在web root新建一个文件夹,专门处理krpano,就是vshow,将静态的文件夹拷进去,当用户每上传一张全景图时,先在临时文件夹为他生成全部文件,然后再将几个不一致的文件整合进一个文件夹,将该文件夹放在vshow里面,这个文件夹是动态的,每个用户都不一样,因此,我是用图片id命名的,生成后的结构如下:

这些418、419、420…是动态的,每次访问不同的图片时,前台传给后台图片id即可,至于访问入口,可以把tour.html的内容拷进一个通用的jsp,只要在里面访问不同图片id的不同panos、tour.js、tour.swf、tour.xml就行。
下面的代码除了展示全景效果图外,还有背景音乐!给出核心代码:
CmdBat.java
package com.xforce.krpano.util;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.ParserConfigurationException;
import javax.xml.transform.OutputKeys;
import javax.xml.transform.Transformer;
import javax.xml.transform.TransformerException;
import javax.xml.transform.TransformerFactory;
import javax.xml.transform.dom.DOMSource;
import javax.xml.transform.stream.StreamResult;
import org.w3c.dom.Document;
import org.w3c.dom.Element;
import org.w3c.dom.Node;
import org.w3c.dom.NodeList;
import org.xml.sax.SAXException;
public class CmdBat {
/*public static vo







 本文介绍了如何在Java后端实现krpano全景图功能化,通过动态生成和整合必要的文件,使得每张全景图都能独立访问。重点在于理解panos、tour.js、tour.swf和tour.xml等文件的动态读取,并通过CmdBat.java执行批处理生成全景文件。同时,文章提及了在实际操作中可能出现的问题和解决策略。
本文介绍了如何在Java后端实现krpano全景图功能化,通过动态生成和整合必要的文件,使得每张全景图都能独立访问。重点在于理解panos、tour.js、tour.swf和tour.xml等文件的动态读取,并通过CmdBat.java执行批处理生成全景文件。同时,文章提及了在实际操作中可能出现的问题和解决策略。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1791
1791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








