##基于html+css+js实现简易计算器网页代码实例
<html>
<head>
<meta charset="utf-8">
<title>计算器</title>
//引用jQuery
<script src="jquery-1.9.1.min.js"></script>
//通过jQuery取控件、操作控件的值
<script>
function mycl(type){
//通过#获取控件
var num1 = jQuery("#num1");
var num2 = jQuery("#num2");
//判空
if(num1.val()==""){
alert("请输入数字1");
return false;
}
if(num2.val()==""){
alert("请输入数字2");
return false;
}
//清空操作
if(type==4){
//弹出是否清空的提示框
if(confirm("确定要清空吗?")){
num1.val("");
num2.val("");
jQuery("#resultDiv").html("");
}
return false;
}
var total=0;
if(type==1){
//相加操作。注意:取出控件的值是字符串类型的,要对其进行整数操作,需要利用parseInt()将其转为整数。
total = parseInt(num1.val()) + parseInt(num2.val());
//jQuery("#resultDiv").html(total);注释掉是因为三个操作都会执行此操作。进行代码的优化将其提出。
}else if(type==2){
//相减操作
total = parseInt(num1.val()) - parseInt(num2.val());
//jQuery("#resultDiv").html("计算的结果为:" + total);
}else if(type==3){
//相乘操作
total = parseInt(num1.val()) * parseInt(num2.val());
//jQuery("#resultDiv").html(total);
}
//jQuery("#resultDiv")是获取控件,html()设置控件的值。
jQuery("#resultDiv").html("计算的结果为:" + total);
}
</script>
</head>
<body>
<div style="text-align:center"><!--text-align:center进行居中操作-->
<div style="margin-top: 100px; font-size: 40px;"><!--margin-top: 100px;设置与上面的距离,font-size: 40px;设置字体大小-->
计算器
</div>
<div>
<!--设置两个输入框-->
数字1:<input id="num1" type="number" placehorder="请输入数字1">
</div>
<div>
数字2:<input id="num2" type="number" placehorder="请输入数字2">
</div>
<p>
<!--设置四个按钮-->
<input type="button" onclick="mycl(1)" value="相加" >
<input type="button" onclick="mycl(2)" value="相减">
<input type="button" onclick="mycl(3)" value="相乘">
<input type="button" onclick="mycl(4)" value="清空">
</p>
<div id="resultDiv">
</div>
</div>
</body>
</html>
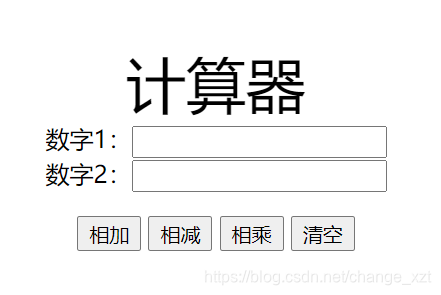
结果显示:

补充说明:
- 本代码是引用jQuery实现的代码
- 使用jQuery的步骤:
①引用jQuery;
②通过jQuery取控件、操作控件的值。






















 2542
2542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








