文章目录
本机环境申明:
win7 64位
一、下载安装nodejs
1、官方链接
https://nodejs.org/en/download/
选择适用于本机的版本下载
2、开始安装
一路既往的window傻瓜式下一步安装风格
设置自己喜欢的目录
开始读条
好了,node.js已经安装完成了
二、配置前端服务器默认缓存路径和环境
1、配置默认缓存和全局路径
打开安装好的nodejs目录
手动创建两个文件夹【node_global】和【node_cache】
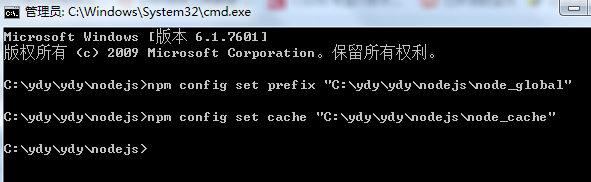
在路径处输入cmd回车进入命令行
执行如下两个命令,后跟的路径是刚创建的【node_global】和【node_cache】路径
npm config set prefix "C:\ydy\ydy\nodejs\node_global"
npm config set cache "C:\ydy\ydy\nodejs\node_cache"
注意不要输错路径,否则可能需要卸载重新开始
2、配置环境变量
打开环境变量配置
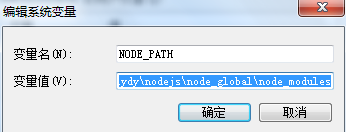
按照自己的安装目录新建系统环境变量
NODE_PATH
C:\ydy\ydy\nodejs\node_global\node_modules
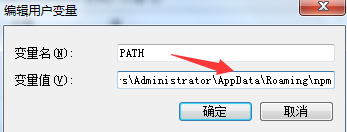
按照自己的新建文件夹修改用户变量
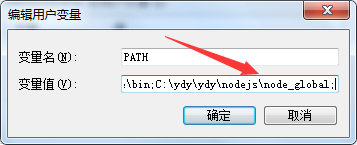
将最后一个分号后面安装时自动添加的用户变量修改为自己的全局文件夹路径
C:\ydy\ydy\nodejs\node_global
一路确定,大功告成
注意
环境变量可能不生效,需要重新启动计算机才能有效,也可能配好就能使用,因电脑而异
三、安装前端服务器live-server
1、live-server安装
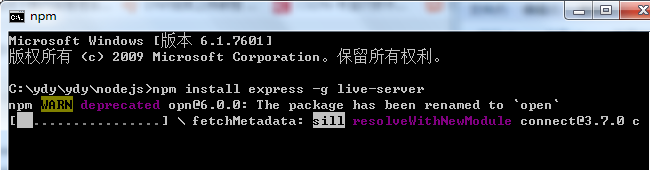
老地方进入命令行
执行命令
npm install express -g live-server
等待安装完成
2、运行live-server
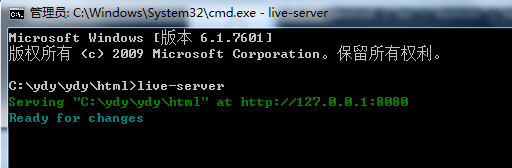
至此,live-server已经安装完成了,cd或者直接打开你的html文件夹打开cmd
运行命令
live-server
自动跳转到你的默认浏览器
好了,可以愉快的浏览你写的网站了














































 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








