1.问题描述
我们需要做这样一件事,bootstrap表格展示数据,我们选中其中一条或几条(全选)数据,执行其他操作如保存。
这是个很常见的需求,一开始,我使用了bootstrap的onCheckAll、oncheck、onUncheck这样的方法实现的,但是上述方法是点击就会触发,有时会显得过于敏感且会过多的向后台发送请求。于是希望统一获取checkbox选中行的数据,一次后台请求即可完成操作,在页面多次点击取消时能减少请求。如果直接全选或选中一两行,则性能差别不大。
2.页面基本设置
首先做bootstrap多选需要准备的是:
.fixed-table-container tbody .selected td{background-color:#adadad !important}//自定义选中行的背景色clickToSelect:true,//点击表格任意位置选择整行
singleSelect:false,//true:单选/false:多选
columns:[{checkbox:true}]//多选框
3.解决思路
(1)使用bootstrap的getSelections获取所有选中的数据
(2)新建array,将指定的数据保存成json格式,发起ajsx请求
(3)后台用JSONArray接受数据,遍历,用JSONObject分别获取单个数据
4.代码示例
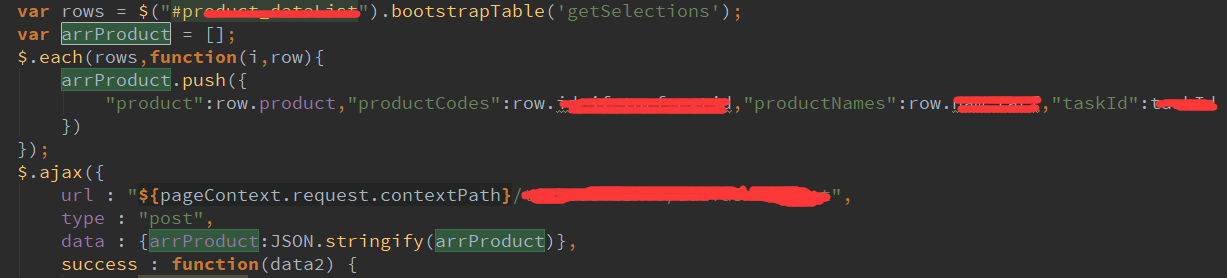
前端:
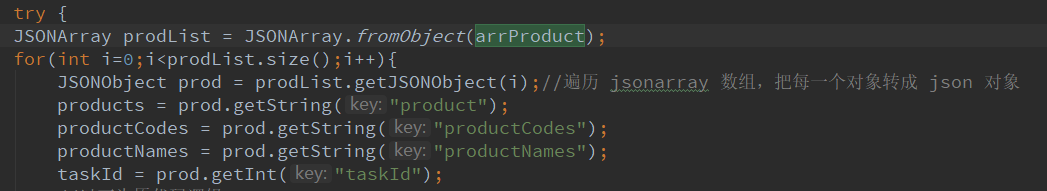
后端:


























 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








