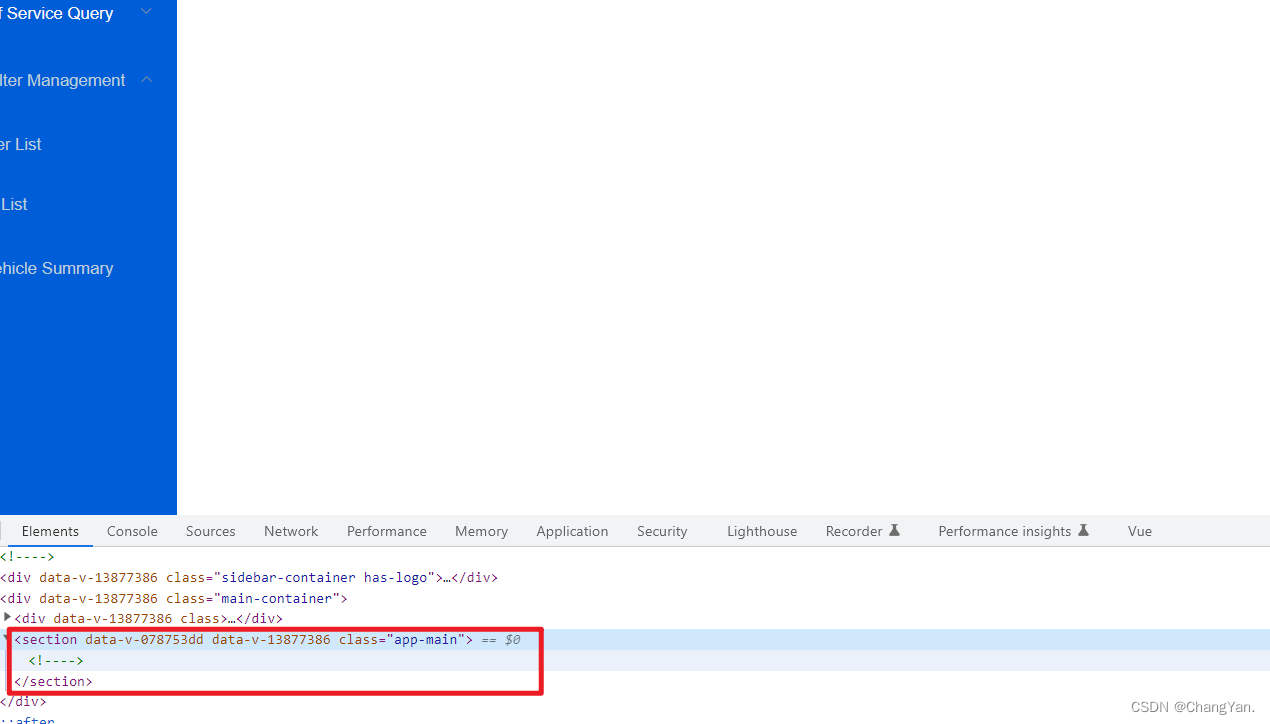
设置二级的时候,页面都可以正常加载,然后把二级可以加载出的页面放在三级菜单栏后,加载出来就是空白的了,什么都没有,在控制台看,app-main里的内容什么都没有,不会渲染出页面。

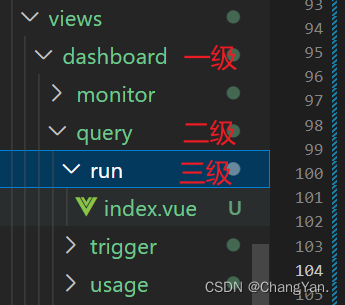
先来看看我建的文件 (这些文件目前是不够用的,还差一个很重要的连接文件,我会在文章下边贴上代码)

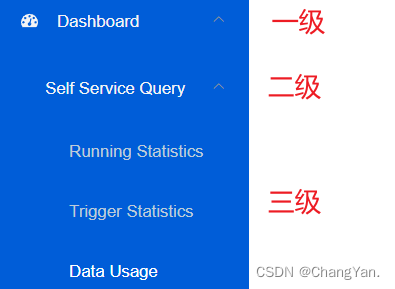
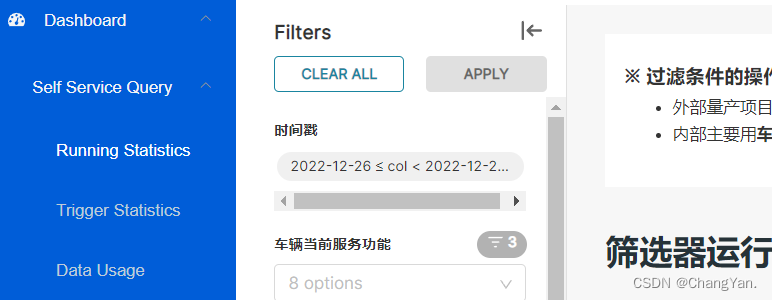
这个是我加载出的目录

探索了好久,然后才正常加载出页面。下面我放一个正确的代码。注意我写注释的地方,是我踩的坑
{
path: '/dashboard', // 一级目录前要加斜杠
component: Layout,
name: 'Dashboard',
meta: { title: 'navRoute.dashboard', icon: 'dashboard', roles: ['user'] },
redirect: '/dashboard/query/run/index',
children: [
{
path: 'query', // 二级目录前不要加斜杠
name: 'Self Service Query',
component: () => import('@/views/dashboard/query/index'), // 这条代码一定要!!! 而且要在二级目录下创建一个index文件
meta: { title: 'navRoute.self_service_query', roles: ['user'] },
children: [
{
path: 'run/index',
name: 'Running Statistics',
component: () => import('@/views/dashboard/query/run/index'),
meta: { title: 'navRoute.running_statistics', roles: ['user'] }
},
{
path: 'trigger/index',
name: 'Trigger Statistics',
component: () => import('@/views/dashboard/query/trigger/index'),
meta: { title: 'navRoute.trigger_statistics', roles: ['user'] }
},
{
path: 'usage/index',
name: 'Data Usage',
component: () => import('@/views/dashboard/query/usage/index'),
meta: { title: 'navRoute.data_usage', roles: ['user'] }
}
]
},
{ path: '*', redirect: '/dashboard', hidden: true }
]
},
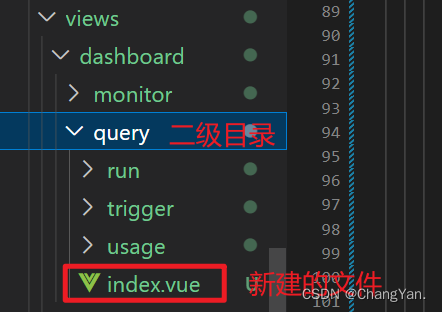
关于在二级目录下创建的文件,位置如图

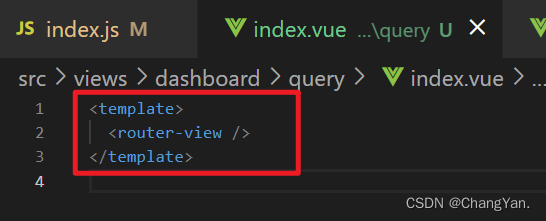
文件里的内容,没错,就放这几行代码就好了!! 起到了一个连接作用!!!

<template>
<router-view />
</template>
然后就可以加载出页面啦!不会显示空白啦!!























 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








