v-model双向绑定,表单绑定输入
v-mode双向绑定 可以用在input中也可以用在textarea中 。
<p>{{msg}}</p>
<input type="text" v-model = 'msg'>
使用input输入时,数据发生变化,

new Vue({
el:"#app",
data:{
msg:'小黑儿子',
checked:false,
checkedNames:[]
}
})
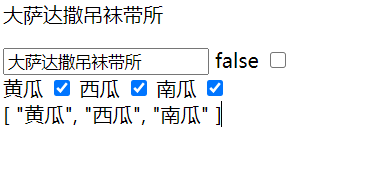
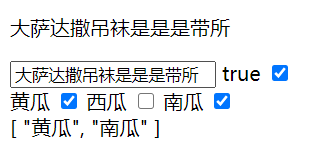
<label for="checked">{{checked}}</label>
<input type="checkbox" id="checked" v-model = 'checked' >
<div class="box">
<label for="a">黄瓜</label>
<input type="checkbox" id="a" value="黄瓜" v-model ='checkedNames'>
<label for="b">西瓜</label>
<input type="checkbox" id="b" value="西瓜" v-model ='checkedNames'>
<label for="c">南瓜</label>
<input type="checkbox" id="c" value="南瓜" v-model ='checkedNames'>
<br>
<span>{{checkedNames}}</span>
























 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








