
前端代码中的 name 属性 loginuser loginpassword

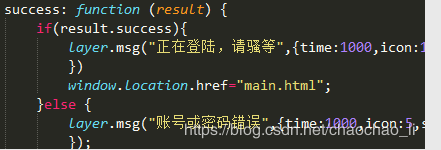
前端ajax调用后台接口
这里是第一个坑 因为我用的是HBuilder默认是8020端口然后访问前端页面的时候
http://127.0.0.1:8020/hello/aaa/hello.html端口号是8020
但是我后端的tomact服务器端口号是8080
最后解决方法就是带上端口号进行请求
后端代码
application.properties配置
让请求路径相同

在这里有个很严重的问题 就是关于跨域的问题
@RestController
public class HelloController {
@PostMapping("/test")
public Object hello(User user, HttpServletResponse response) {
response.addHeader("Access-Control-Allow-Origin", "*"); //用于ajax post跨域(*,最好指定确定的http等协议+ip+端口号)
response.setCharacterEncoding("utf-8");
System.out.println(user);
Licresult licresult = new Licresult();
licresult.setSuccess(true);
return licresult;
}
}
response.addHeader(“Access-Control-Allow-Origin”, "");
//用于ajax post跨域(,最好指定确定的http等协议+ip+端口号)
response.setCharacterEncoding(“utf-8”);
必须携带Access-Control-Allow-Origin头
要不然return回去的数据是接收不到的
导致ajax后面的
收不到你返回的true 不会进行判断 这就是就最简单的前后端交互






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








