Sublime Text 3:自用插件及设置
Sublime Text 3是一款强大而精巧的文本编辑器
它的界面友好、功能非凡、性能极佳
可令代码高亮、语法提示、自动完成
更重要的是,它支持众多插件扩展——锦上添花、强之又强
本文着重介绍Sublime Text 3可助力前端开发的优秀插件以及更改默认设置
Eemmet插件——HTML必不可少的插件
-
Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件
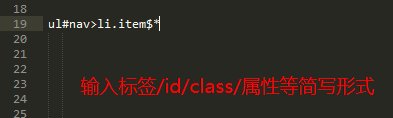
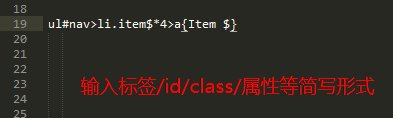
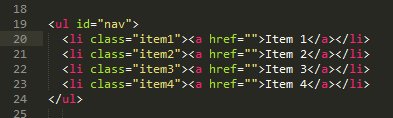
- 基本用法:输入标签简写形式,然后按Tab键
- 关于Emmet的更多介绍,请查看 [官方文档]
- 这份 速查表,可以帮你快速记忆简写形式

Autoprefixer——CSS3前缀自动补全
-
这是一款CSS3私有前缀自动补全插件
- 该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀
-
与
CssComb插件一样,该插件也需要系统已安装
Node.js环境 -
使用方法:在输入CSS3属性后(冒号前)按
Tab键注意:它的使用依赖于nodejs,所以一定要安装了nodejs才可以正常的使用。
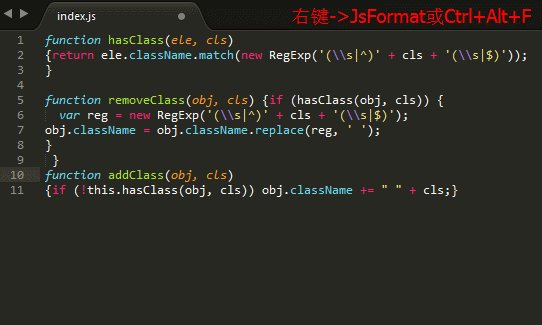
JsFormat——JS格式化
-
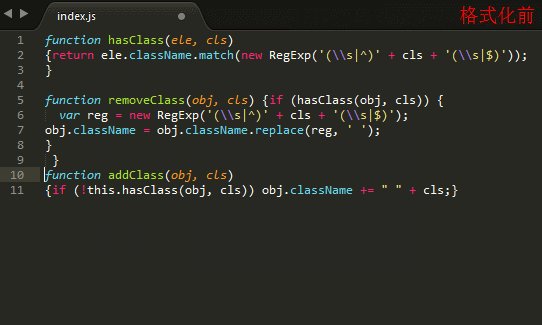
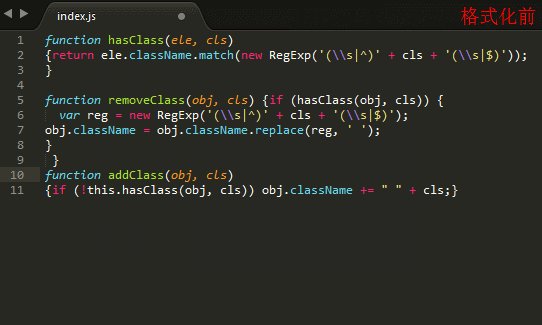
这是一款将JS格式化的插件
-
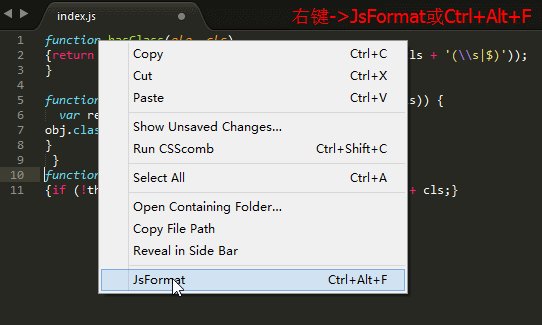
可在JS文件中通过鼠标右键->
JsFormat或键盘快捷键Ctrl+Alt+F对JS进行格式化

SublimeCodeIntel——代码提示插件
-
这是一款代码提示插件,支持多种编程语言
-
该插件安装时间可能相对较长
更特别的是,安装该插件后需要根据您使用的编程语言进行配置
SublimeTmpl——模板插件
-
SublimeTmpl能新建html、css、javascript、php、python、ruby六种类型的文件模板,所有的文件模板都在插件目录的templates文件夹里,可以自定义编辑文件模板。
ctrl+alt+h -> html
ctrl+alt+j -> javascript
ctrl+alt+c -> css
ctrl+alt+p -> php
ctrl+alt+r -> ruby
ctrl+alt+shift+p -> pythonTerminal——命令行窗口
-
在编程过程中,我们经常需要使用到命令行窗口,Terminal插件可以允许在Sublime Text 3中打开cmd命令窗口
-
安装好该插件后
即可使用快捷键Ctrl+Shift+T呼出命令行窗口
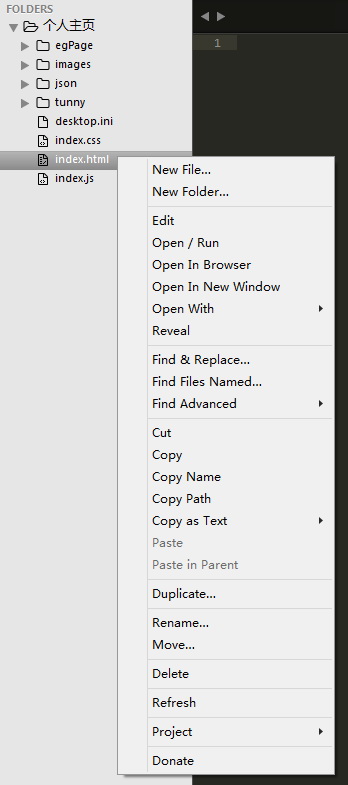
SideBarEnhancements——右键菜单增强插件
-
SideBarEnhancements是一款很实用的右键菜单增强插件

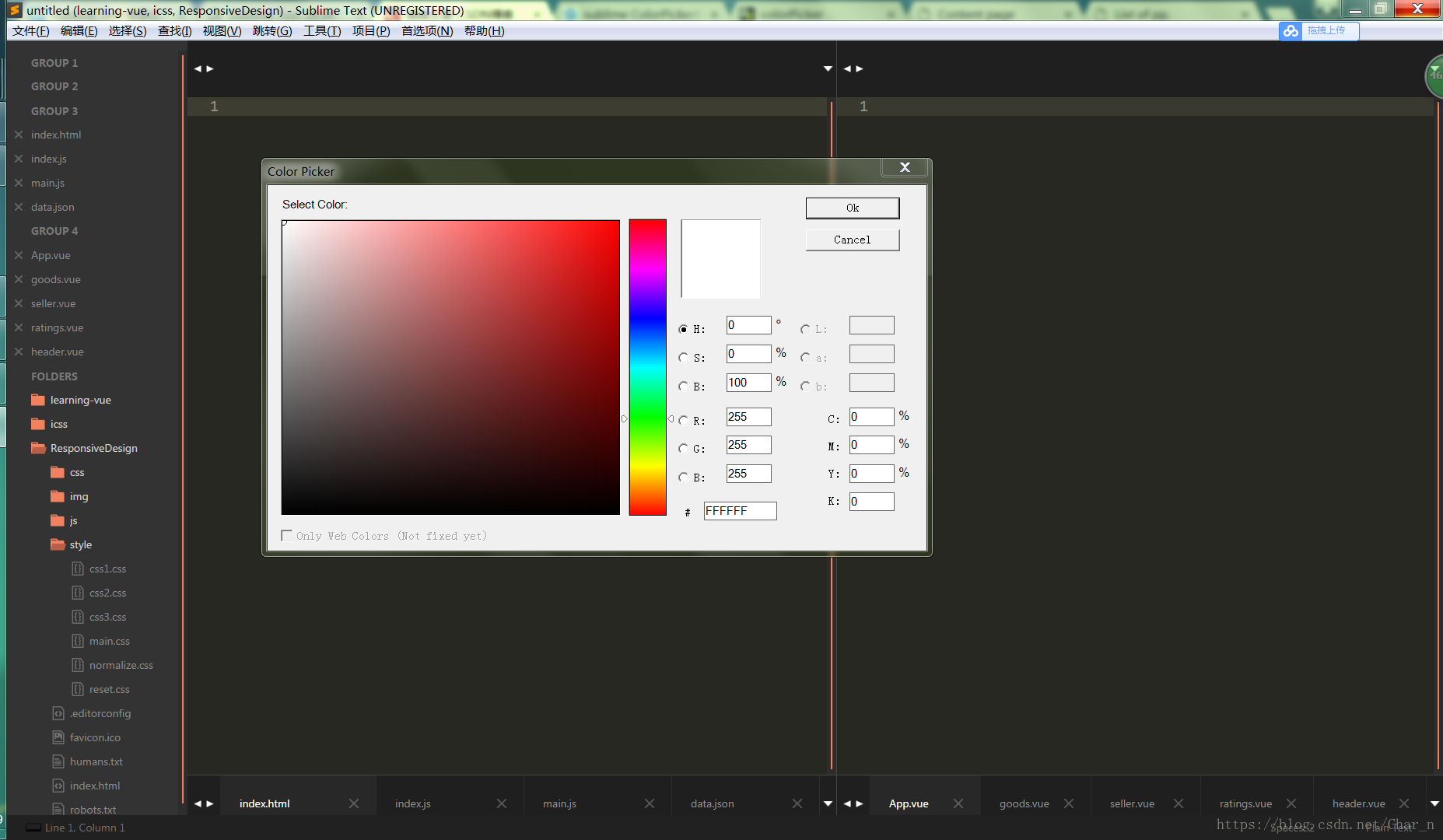
ColorPicker——颜色拾取器
-
能在Sublime界面直接调出取色器,效果如下图:
-
使用方法:在Sublime界面按下
ctrl+shift+C

ColorHightlighter——编辑器中颜色编码预览
-
能在CSS编辑过程中看见颜色的预览,效果如下图:
-

AutoFileName——自动提示路径
-
sublime中并没有在编辑器中内嵌提示路径的功能,所以对于一些记性不太好的人(比如我),就十分麻烦;这个插件很好地弥补了这一缺陷,不过装了这个插件后,在HTML中的
-

<style>编写css样式时,出现;时,该插件会自动以为你要输入路径,所以切记用ctrl+enter进行换行。
JSHint——代码检查工具
-
JSHint是一款用来检测你的js代码是否规范的软件,有了它你可以在刷新浏览器之前就知道你哪里写错了,由于可以集成插件到编辑器里,可以随时随地的调用快捷键来检查你的js代码规范,比如我的是
-
注意:它的使用依赖于nodejs,所以一定要安装了nodejs才可以正常的使用。
atl+J
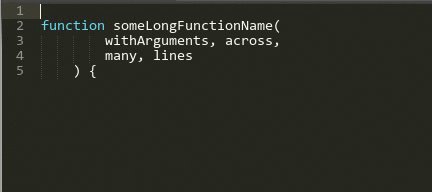
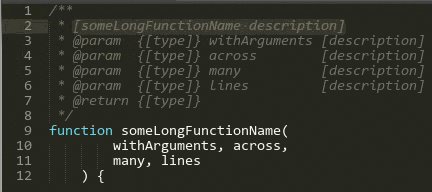
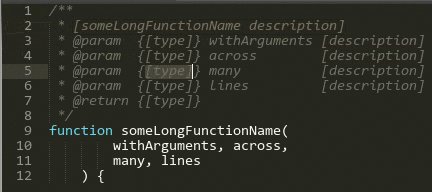
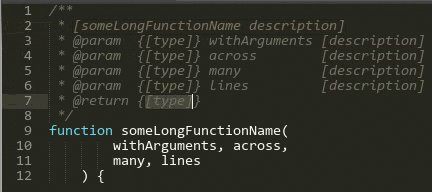
DocBlockr——快速注释
-
没啥好说的,必备插件
-

Sass——Sass语法高亮
-
用Sass的同学都知道,Sublime没有支持sass的语法高亮,所以这个插件可以帮上我们
- 使用:点击Sublime右下角编程语言,选择Sass/Scss(还有类似的,如LESS,Stylus都可以下载相应的插件)
Vue——Vue语法高亮
-
Vue开发者必备
LiveReload
-
请看另一篇详细介绍该插件的博客
- LiveReload:释放你的F5,实时预览HTML效果
Sublime用户自定义设置
工具栏 Preferences – Settings-User 加入下面的代码:
{
// bold_folder_labels 侧边栏文件夹显示加粗,区别于文件。
"bold_folder_labels": true,
"color_scheme": "Packages/User/Color Highlighter/themes/Monokai.tmTheme",
"debug": true,
// draw_minimap_border 用于右侧代码预览时给所在区域加上边框,方便识别。
"draw_minimap_border": true,
// ensure_newline_at_eof_on_save 文件末尾自动保留一个空行,懂的人自然知道它的用处。
"ensure_newline_at_eof_on_save": true,
// fade_fold_buttons 默认显示行号右侧的代码段闭合展开三角号。
"fade_fold_buttons": false,
// font_size 字体大小
"font_size": 12,
// highlight_line 高亮当前行
"highlight_line": true,
// highlight_modified_tabs,高亮未保存文件。
"highlight_modified_tabs": true,
"ignored_packages":
[
"Vintage"
],
"original_color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"previewonclick": false,
// save_on_focus_lost 窗口失焦自动保存
"save_on_focus_lost": true,
// scorll_past_end 滚动能否超过结尾
"scroll_past_end": true,
"show_full_path": true,
// spell_check 英文单词拼写检测
"spell_check": false,
"syntax_map":
{
"JavaScript (Babel)": "javascript"
},
// tab_size 制表位宽
"tab_size": 2,
// 主题
"theme": "predawn-DEV.sublime-theme",
// translate_tabs_to_spaces 把代码 tab 对齐转换为空格对齐
"translate_tabs_to_spaces": true,
// trim_trailing_white_space_on_save 保存时自动删除行尾空格
"trim_trailing_white_space_on_save": true,
// word_wrap 自动换行
"word_wrap": true,
// update_check 关闭版本升级检查
"update_check": false,
}未完待续,后续发现功能强大的插件会接着更新。
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








