移动端性能主要影响因素
移动端与PC端的性能影响因素的差异还是比较大的。其主要差别如下
- 移动端的带宽速度较小。4G网络的出现提升了移动页面的加载速度,但是相对于PC端,带宽的限制也是需要考虑的因素之一。
- 移动端的设备性能与PC端的差异巨大。移动端的CPU、内存等设备的性能相比于PC端还是有很大限制的
- 页面本身的问题
在了解移动端的性能优化之前,让我们先看一看PC端的性能优化
PC的性能优化
PC端的性能优化主要考虑以下几个因素
- 代码优化(css、html、js优化)
- 减少HTTP请求数量(雪碧图、文件合并、缓存)
- 减少HTTP请求数据量(压缩文件)
- 减少DOM操作(使用innerHTML、createDocumentFragment()、事件委托)
- 减少阻塞(css文件放在头部 js文件放在body的底部)
- 图片的处理(压缩、预加载、懒加载)
- 减少DNS查询(CDN)
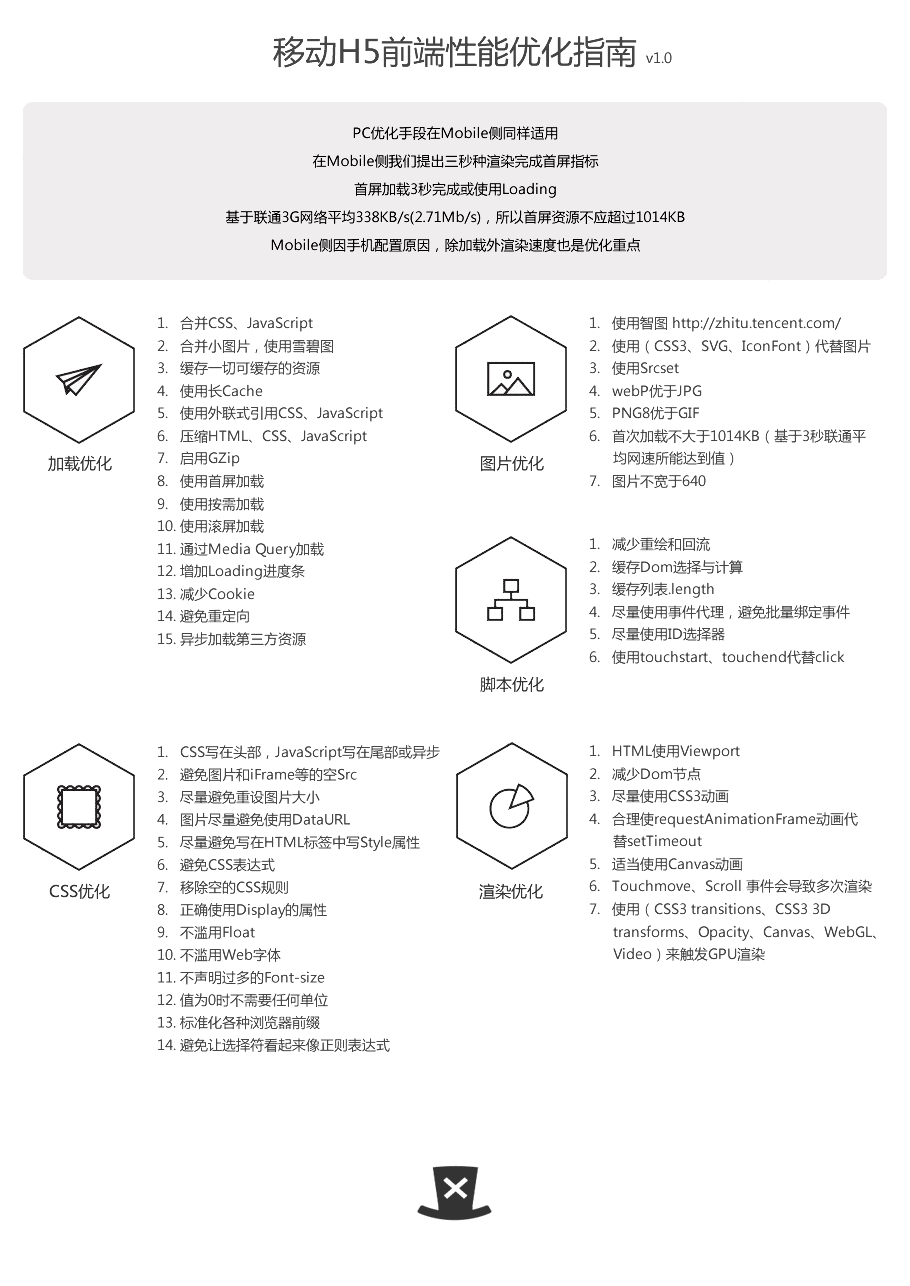
移动端性能优化

图片来自移动H5前端性能优化指南
按需加载
按需加载是不可或缺的优化手段,主要有以下两种方式
- 在首屏加载的时候把首屏的内容先加载,位于首屏之外的元素都只在出现在首屏时才加载,很大程度上节省了流量,提升了首次加载时间。
- 利用JS或CSS判断分辨率,从而选择不同尺寸的图片进入,加快加载速度和节省流量
webP
智图网站是一个压缩图片的网站,它可以根据要压缩的图片智能的选择压缩后的图片格式,压缩后的图片格式可以为jpg、png、webP等。
相对于JPG,WebP格式的图片谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。但WebP是一种有损压缩。相较编码JPEG文件,编码同样质量的WebP文件需要占用更多的计算资源。
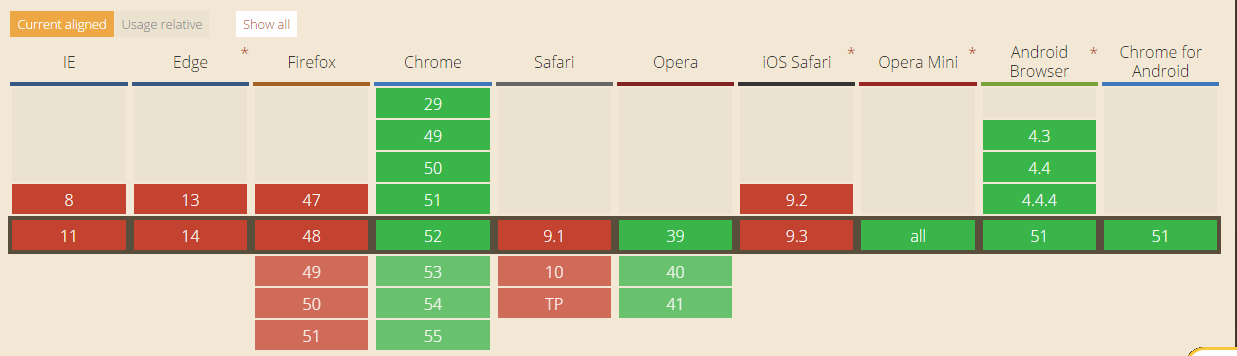
但是webP格式的图片存在兼容性问题

检测浏览器是否支持WebP的主要方法是黑名单和使用JacaScript检测
黑名单 假设我们维护一个黑名单,当检测到用户的UA在黑名单中,则使用jpg格式的图片,其他的浏览器则使用webP格式的图片
JavaScript检测 请求一个 WebP 格式的图片。因为图片在加载的时候会触发 onload 或者 onerror 事件。当浏览器成功加载该图片的时候会触发 onload 事件,否则会触发 oneror 的事件。所以,我们会先将检测结果保存起来,在用户下一次访问页面的时候提供对应格式的图片。
| 方案 | 优势 | 缺陷 |
| 黑名单 | 可在服务端进行切换;实现难度低 | 不可扩展;几乎不可测试;严重一开黑白名单的正确性,不靠谱;使用cdn后,用户的UA不方便获得 |
| JavaScript检测 | 比较靠谱,能力判断优于类型判断 | 需要使用cookie存储数据,增加一个网络请求;增加开发难度 |








 本文探讨了移动端性能优化的重要性,介绍了按需加载、WebP图片格式、srcset属性、requestAnimationFrame以及GPU加速等策略。移动端性能优化主要包括考虑带宽限制、设备性能,通过JavaScript检测WebP支持,利用srcset提供适配不同分辨率的图片,以及使用requestAnimationFrame确保流畅的动画效果。同时,文章提醒注意GPU加速可能带来的内存问题。
本文探讨了移动端性能优化的重要性,介绍了按需加载、WebP图片格式、srcset属性、requestAnimationFrame以及GPU加速等策略。移动端性能优化主要包括考虑带宽限制、设备性能,通过JavaScript检测WebP支持,利用srcset提供适配不同分辨率的图片,以及使用requestAnimationFrame确保流畅的动画效果。同时,文章提醒注意GPU加速可能带来的内存问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 520
520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








