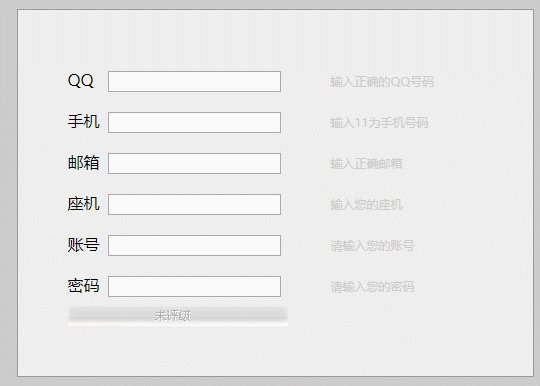
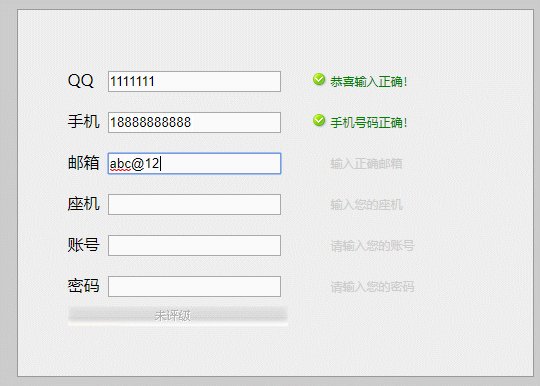
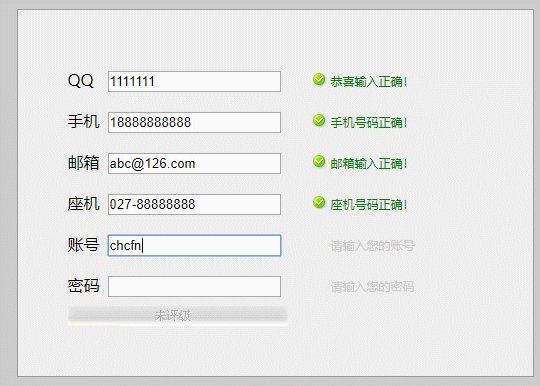
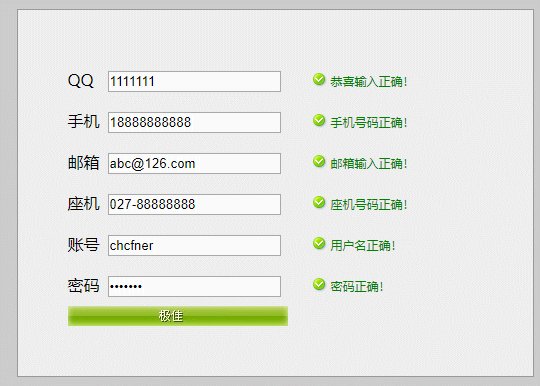
利用正则表达式和简单的方法封装,简单制作的表单验证。效果图如下:
简单的html和css部分代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
.box {
width: 415px;
background-color: #eee;
border: 1px solid #999;
margin: 100px auto;
padding: 50px;
line-height: 40px;
}
label {
width: 40px;
display: inline-block;
}
span {
margin-left: 30px;
font-size: 12px;
padding:2px 20px 0;
color: #ccc;
}
.wrong {
color: red;
background: url(images/error.png) no-repeat;
}
.right {
color: green;
background: url(images/right.png) no-repeat;
}
.pwd {
width: 220px;
height: 20px;
background: url("images/strong.jpg") no-repeat;
}
.str1 {
background-position: 0 -20px;
}
.str2 {
background-position: 0 -40px;
}
.str3 {
background-position: 0 -60px;
}
.str4 {
background-position: 0 -80px;
}
</style>
</head>
<body>
<div class="box" id="box">
<label for="inp1">QQ</label><input type="text" id="inp1"><span>输入正确的QQ号码</span><br>
<label for="inp2">手机</label><input type="text" id="inp2"><span>输入11为手机号码</span><br>
<label for="inp3">邮箱</label><input type="text" id="inp3"><span>输入正确邮箱</span><br>
<label for="inp4">座机</label><input type="text" id="inp4"><span>输入您的座机</span><br>
<label for="inp5">账号</label><input type="text" id="inp5"><span>请输入您的账号</span><br>
<label for="inp6">密码</label><input type="password" id="inp6"><span>请输入您的密码</span><br>
<div id="password" class="pwd"></div>
</div>
</body>
</html>接下来就是js部分,思路:当输入完毕,input失去焦点后,判读输入值是否符合给定的正则表达式,根据判断结果,给span更新相应的内容和样式;其中密码输入框还需要判断密码强度,根据判断结果,给id值为password的元素更新样式。
没有逐个的获取input元素,而是封装了$()方法,并在change()函数中调用,change函数给input绑定onblur事件;由于每个input失去焦点后,span都会更新,所以封装了setText(obj,txt)和setClassName(obj,classname)。后面调用change()函数,分别传入id值:inp1、inp2、inp3、inp4、inp5、inp6,根据正则表达式判断,更新内容和样式。
//封装的一个$()方法,用于后面方便获取input元素;
function $(id) {
return document.getElementById(id);
}
console.log($("inp1"));
//自定义change函数,传入id和fn,调用$()并绑定onblur事件;
function change(id,fn) {
$(id).onblur = fn;
}
//自定义一个setText函数,根据传入的obj参数,获取span并将innerHTML设置为参数txt;
function setText(obj,txt) {
obj.nextSibling.innerHTML = txt;
}
//自定义一个setClassName函数,根据传入的obj参数,获取span并添加样式;
function setClassName(obj,classname) {
obj.nextSibling.className = classname;
}
//调用change函数,传入id和自定义函数;
change("inp1",function () {
//如果inp1里的值符合给定的正则表达式,则调用setText()和setClassName(),更新span的内容和样式;
if(/^[1-9][0-9]{4,}$/.test(this.value)) {
setText(this,"恭喜输入正确!");
setClassName(this,"right");
}else{//如果不符合,同样调用setText()和setClassName(),更新span的内容和样式;
setText(this,"对不起,输入错误!");
setClassName(this,"wrong");
}
})
//同理:
change("inp2",function () {
if(/^((13[0-9])|(15[^4,\D])|(17[0-9])|(18[0-9]))\d{8}$/.test(this.value)) {
setText(this,"手机号码正确!");
setClassName(this,"right");
}else{
setText(this,"对不起,是11位!");
setClassName(this,"wrong");
}
})
change("inp3",function () {
if(/^[\w\-\.]+\@[\w]+\.[\w]{2,4}$/.test(this.value)) {
setText(this,"邮箱输入正确!");
setClassName(this,"right");
}else{
setText(this,"对不起,输入错误!");
setClassName(this,"wrong");
}
})
change("inp4",function () {
if(/^0\d{2}-\d{8}$|^0\d{3}-\d{7}$/.test(this.value)) {
setText(this,"座机号码正确!");
setClassName(this,"right");
}else{
setText(this,"对不起,输入错误!");
setClassName(this,"wrong");
}
})
change("inp5",function () {
if(/^[a-zA-Z0-9_-]{3,16}$/.test(this.value)) {
setText(this,"用户名正确!");
setClassName(this,"right");
}else{
setText(this,"对不起,输入错误!");
setClassName(this,"wrong");
}
})
change("inp6",function () {
if(/^[a-zA-Z0-9_-]{6,18}/.test(this.value)) {
setText(this,"密码正确!");
setClassName(this,"right");
//只要输入的密码符合给定的密码检测规则,就给passsord添加类名str1;
$("password").className = "pwd str1";
if(/^[A-Za-z0-9]+[_][A-Za-z0-9]*$/.test(this.value)) {
//既有小写也有大写,还有数字和下划线;
$("password").className = "pwd str4";
}else if(/^([a-z].*[0-9])|([A-Z].*[0-9])|[0-9].*[a-zA-Z]$/.test(this.value)) {
//既有小写和大写,还有数字;
$("password").className = "pwd str3";
}else if(/^([a-z].*[A-Z])|([A-Z].*[a-z])$/.test(this.value)) {
//有小写和大写;
$("password").className = "pwd str2";
}
}else{
setText(this,"对不起,输入错误!");
setClassName(this,"wrong");
}
})





















 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








