一、Math对象
1.常用方法
Math对象的内置方法可以在不使用构造函数创建对象是直接调用。
ceil(num1) 大于等于该数值的最小整数
floor(num1) 小于等于该数值的最大整数
min(num1,num2) 求两个数的最小值
max(num1, num2) 求两个数的最大值
pow(num1, num2) 求num1的num2次方
random() 0-1的随机数但取不到1
sqrt(num1) 开平方根
2.案例
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p id="time"></p>
<script type="text/javascript">
var num1 = Math.ceil(9.8);
var num2 = Math.floor(9.8);
var num3 = Math.min(3, 4);
var num4 = Math.max(3,4);
var num5 = Math.pow(2,3);
var num6 = Math.random();
var num7 = Math.sqrt(100);
console.log(num1);
console.log(num2);
console.log(num3);
console.log(num4);
console.log(num5);
console.log(num6);
console.log(num7);
</script>
</body>
</html>
运行结果:

二、数组
1.数组的创建
数组有几种创建方式
(1) var arr = new Array(0);
(2) var arr = new Array(5);
(3) var arr = new Array(“Hello”, “javaScript”);
(4) var arr = [];
(5) var arr = [“Hello”, “javaScript”];
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p id="time"></p>
<script type="text/javascript">
var arr = ["Hello", "JavaScript","World"];
console.log(arr);
</script>
</body>
</html>
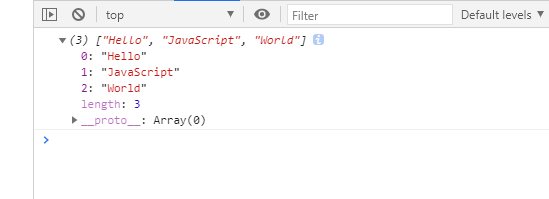
运行结果:

总结
以上就是我对今天的总结以及对数组的基本使用。






















 1944
1944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








