学习目标:
学习js的基本运用
学习内容:
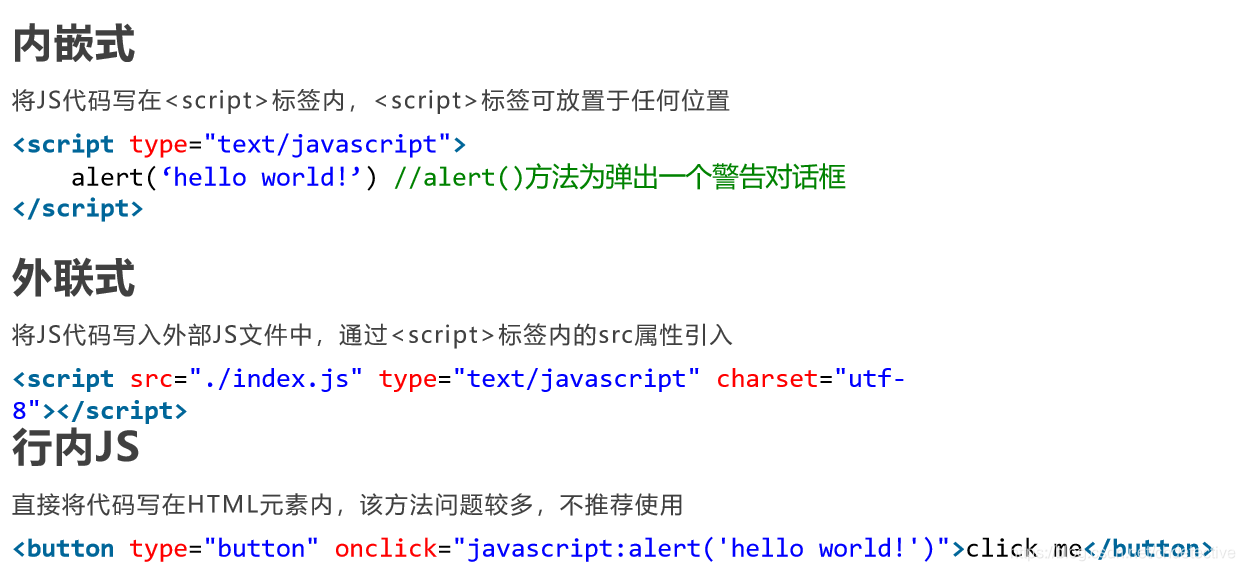
1.了解js引用规则

2.了解基本语法·输入与输出
alert()
创建一个警告对话框,参数内容为对话框文本
例如:alert(“Hello World”);

运行结果

prompt()
创建一个提示对话框,用于收集用户输入,参数一为提示框文本
内容,参数二为输入框的默认值(参数二可选)
例如:(不带参数二)prompt(“你的爱好”)

运行结果

prompt() (带参数二)
prompt(“你的爱海”, “羽毛球”)
运行结果

了解控制台输出
js脚本语言不像java、c++等语言一样拥有ide提供了调试功能,可以快速的找到错误。这时候就需要利用控制台输出找到错误。
控制台的使用
使用F12在浏览器中激活调试,然后在调试器菜单中选择“控制台”/“console”

例子:

运行结果

这里说明一下,var是声明变量的关键字,利用声明的变量就可以操作,例如加减法计算,拼接字符串等。就如上面的图片 a,b,c是被声明的变量,把a+b结果的值赋值给c。然后输入到控制台中,就是这样简单。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








