Django语言模板
一、变量(variables)
模板中的变量一般使用双括号``包围。在模板中你可以使用.获取一个变量(字典、对象和列表)的属性,如:
{{ my_dict.key }}
{{ my_object.attribute }}
{{ my_list.0 }}
二、标签 (tags)
Django的标签(tags)用双%括号包裹,常用Django标签包括:
# 内容块
{% block content %} 代码块 {% endblock %}
# 防csrf攻击
{% csrf_token %} 表单专用
# for循环
<ul>
{% for athlete in athlete_list %}
<li>{{ forloop.counter }} - {{ athlete.name }}</li>
{% empty %}
<li>Sorry, no athletes。</li>
{% endfor %}
</ul>
# if判断
{% if title == "python" %}
Say python.
{% elif title == "django"}
Say django.
{% elif title == "django"}
Say django.
{% else %}
Say java.
{% endif %}
# url反向解析
{% url 'blog:article_detail' article.id %}
# with
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
# 载入模板标签过滤器
{% load sometags_library %}
# 模板包含
{% include "header.html" %}
# 模板继承
{% include "base.html" %}
# 获取当前时间now
{% now "jS F Y H:i" %}
三、过滤器(filters)
在模板中你可以使用过滤器(filter)来改变变量在模板中的显示形式。比如{{ article.title | lower }}中lower过滤器可以让文章的标题转化为小写。Django的模板提供了许多内置过滤器,你可以直接使用,非常方便。
| 项目 | Value |
|---|---|
| lower, upper | {{ article.title / lower }} 大小写 |
| length | {{ name /length }} 长度 |
| default | {{ value/default: “0” }} 默认值 |
| date | {{ picture.date / date:”Y-m-j “ }} 日期格式 |
| dicsort | {{ value /dicsort: “name” }} 字典排序 |
| escape | {{ title /escape }} 转义 |
| filesizeformat | {{ file/ filesizeformat }} 文件大小 |
| first, last | {{ list / first }} 首或尾 |
| floatformat | {{ value / floatformat }} 浮点格式 |
| get_digit | {{ value / get_digit }} 位数 |
| join | {{ list / join: “,” }} 字符连接 |
| make_list | {{ value / make_list }} 转字符串 |
| pluralize | {{ number / pluralize }} 复数 |
| random | {{ list / random }} 随机 |
| slice | {{ list /slice: “:2” }} 切 |
| slugify | {{ title /slugify }} 转为slug |
| striptags | {{ body / striptags }} 去除tags |
| time | {{ value / time: “H:i” }} 时间格式 |
| timesince | {{ pub_date / timesince: given_date }} |
| truncatechars | {{ title / truncatechars: 10 }} |
| truncatewords | {{ title / truncatewords: 2 }} |
| truncatechars_html | {{ title /truncatechars_html: 2 }} |
| urlencode | {{ path / urlencode }} URL转义 |
| wordcount | {{ body / wordcount }} 单词字数 |
四、模板文件的放置路径
模板文件有两种, 一种是属于整个项目(project)的模板,一种是属于某个应用(app)的模板。模板文件的放置路径必需正确, 否则Django找不到模板容易出现TemplateDoesNotExist的错误。
a、项目模板
项目模板
属于项目的模板文件路径一般是项目根目录下的templates文件夹。除此以外, 你还需要在settings.py种显示地将模板目录设置为BASE_DIR目录下的templates文件夹。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置模板目录
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
b、应用模板
属于单个应用的模板文件路径一般是app目录下的app/templates/app文件夹, 这样做的好处是可以避免模板命名冲突。
下图以博客项目为例展示了项目模板文件和应用模板文件正确的存放路径。
myproject/ # 项目名
manage.py
myproject/
__init__.py
urls.py
wsgi.py
settings.py
blog/ # 应用名
__init__.py
models.py
managers.py
views.py
urls.py
templates/ # 应用模板文件
blog/
base.html
list.html
detail.html
templates/ # 项目模板文件
base.html
index.html
requirements/
base.txt
dev.txt
test.txt
prod.txt
# 指定项目模板
return render(request, "index.html", { "msg": "hello world!",})
# 指定应用模板
return render(request, "blog/list.html", { "articles": articles,})
五、模板的继承
Django支持模板的继承。你需要使用extends标签。在下面经典模板继承案例中,index.html继承了base.html的布局,如sidebar和footer,但是content模块会替换掉base.html中的content模块。
# base.html
{% block sidebar %}
{% endblock %}
{% block content %}
{% endblock %}
{% block footer %}
{% endblock %}
# index.html
{% extends "base.html" %}
{% block content %}
{{ some code }}
{% endblock }
extends标签支持相对路径,这就意味着当文件夹结构如下所示时:
dir1/
index.html
base2.html
my/
base3.html
base1.html
模板index.html使用以下继承方式都是可以的。.号代表当前目录, …代表上层目录.
{% extends "./base2.html" %}
{% extends "../base1.html" %}
{% extends "./my/base3.html" %}
六、模板文件中加载静态文件
在模板文件我们要经常需要加载静态文件如css文件和js文件,操作方式如下所示:
第一步: 在myproject/settings.py设置静态文件目录STATIC_URL, 默认为static, 其作用是告诉Django静态文件会存放在各app下的static目录里。同时你还需确保django.contrib.staticfiles已经加入到INSTALLED_APPS里去了.
STATIC_URL = '/static/'
第二步: 先在你的app目录下新建一个static文件夹,然后再建一个app子目录,放入你需要的静态文件, 此时静态文件路径变为app/static/app/custom.css或则app/static/app/main.js
如果你需要使用的静态文件不属于某个app,而属于整个项目project,那么你还可以通过STATICFILES_DIRS定义静态文件文件夹列表。假设属于整个项目的静态文件放在根目录下的static文件夹和/var/www/static/里,那么myproject/settings.py可以加入下面两行代码:
STATICFILES_DIRS = [
BASE_DIR / "static",
'/var/www/static/',
]
第三步:在你的html模板里使用static标签,首先得载入这个标签, 如下所示:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<title>{% block title %} Django Web Applications {% endblock %} </title>
<link rel="stylesheet" href="{% static 'app/custom.css' %}">
<script type='text/javascript' src="{% static 'app/main.js' %}"></script>
</head>
注意:load static需要放在html的头部位置。如果extends标签和load同时存在,extends需要放在最上面,然后再放load等标签。
七、具体代码展示
a、传递一个字典
views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader, Context
# Create your views here.
def index(request):
dirct={"name":'huitao',"age":18,"gender":"男"}
return render(request,"index.html",{"name":dirct})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试python的语言模板</title>
</head>
<body>
<span>{{name}}</span>
</body>
</html>
url:
from django.contrib import admin
from django.urls import path
from httLos_ import views as httLos_views
urlpatterns = [
path('admin/', admin.site.urls),
path('', httLos_views.index),
]
展示效果:

b、table表格加载
views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader, Context
def tableTest(request):
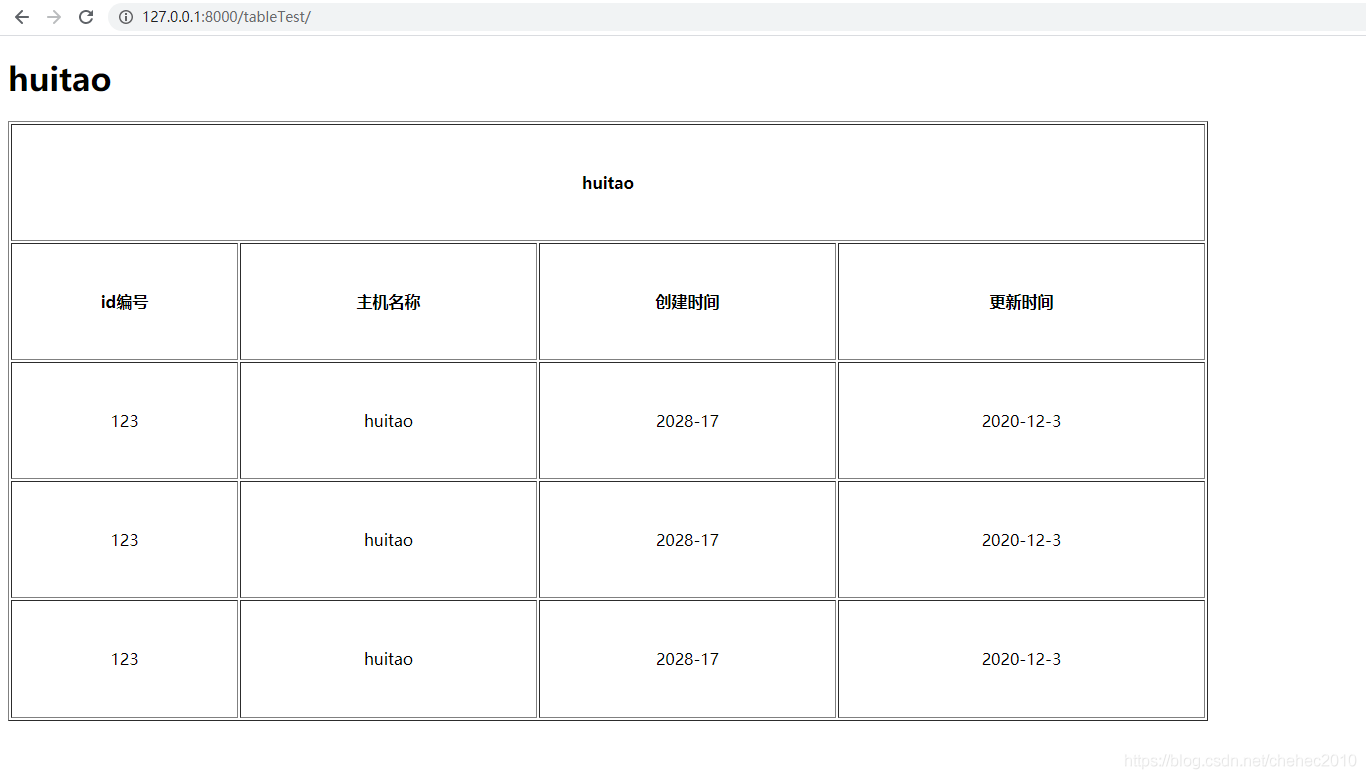
asset_list=[{"id":123,"hostname":"huitao","creat_time":"2028-17","update_time":"2020-12-3"},
{"id":123,"hostname":"huitao","creat_time":"2028-17","update_time":"2020-12-3"},
{"id":123,"hostname":"huitao","creat_time":"2028-17","update_time":"2020-12-3"}]
return render(request,'table.html', {'data': asset_list, 'user': 'huitao'})
table.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ user }}</h1>
<table border="1" style="width: 1200px;height: 600px;text-align: center">
<tr>
<th colspan="4" id="tg">{{ user }}</th>
</tr>
<tr>
<th>id编号</th>
<th>主机名称</th>
<th>创建时间</th>
<th>更新时间</th>
</tr>
{% for item in data %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.hostname }}</td>
<td>{{ item.creat_time }}</td>
<td>{{ item.update_time }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
url.py
from django.contrib import admin
from django.urls import path
from httLos_ import views as httLos_views
urlpatterns = [
path('admin/', admin.site.urls),
path('tableTest/', httLos_views.tableTest),
]
效果展示:

c、ul列表加载数据
views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader, Context
# Create your views here.
def liTest(request):
content=["橘子","苹果","柿子","高果"]
# 获取模板对象
template = loader.get_template('ul.html')
# 渲染模板, 得到标准的html内容
html_str = template.render({"item_list":content}, request)
# 响应请求,返回html界面
return HttpResponse(html_str)
ul.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<div>{{ item_list }}</div>
{% for item in item_list %}
<li>{{ item }}</li>
{% endfor %}
</ul>
{% for item in item_list %}
<p>{{ item }}</p>
{% endfor %}
</body>
</html>
url.py
from django.contrib import admin
from django.urls import path
from httLos_ import views as httLos_views
urlpatterns = [
path('admin/', admin.site.urls),
path('liTest/', httLos_views.liTest),
]
效果展示:

八、总结
Django的学习起来还是很有乐趣,今天又花了俩个小时吧django学习了一下,从后端编写程序到前端展示,java的前后端现在慢慢分离了,django还是分离了比较好,这样展示数据还是比较死板
期待有更多的技术能让django强大起来。
主要参考地址:https://pythondjango.cn/django/basics/9-templates-filters-tags/





















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








