nodejs通过路由升级,接口处返回文字和图片,进行图文混排。
思考:
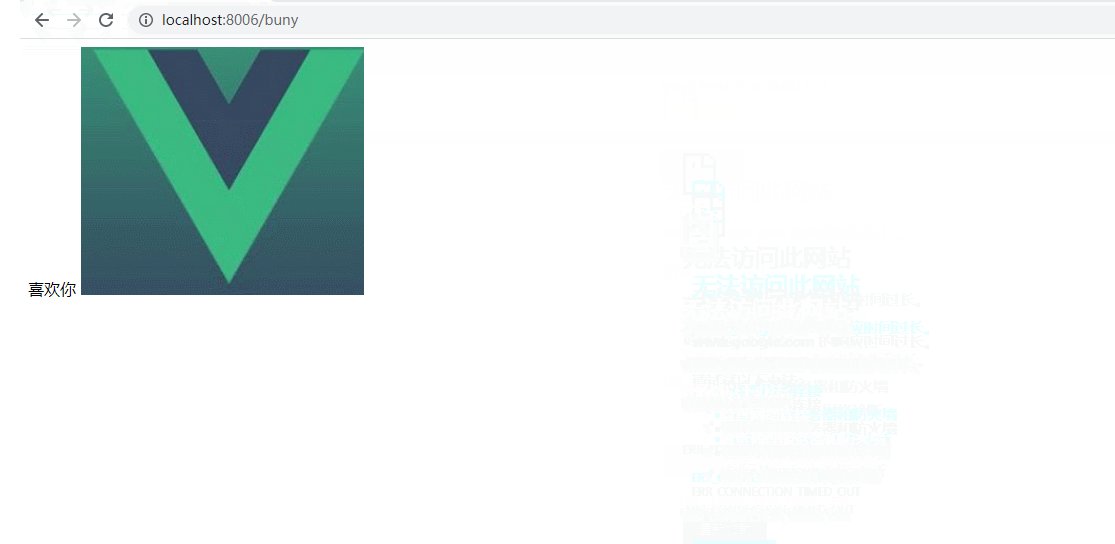
当第一次请求localhost:8006/buny的时候,会加载buny.html的文档部分,当<img src="/shiwImg">的时候,会加载localhost:8006/showImg的方法读取图片。最后一期显示出来,图片和文字一起加载。主要就是通过控制路由。

routerImg.js
var http=require('http');
var url=require('url');
var router=require('../module/tuwen.js');
http.createServer(function(request,response){
if(request.url !== '/favicon.ico'){//清除第二次访问
console.log('访问');
var pathname=url.parse(request.url).pathname;
pathname=pathname.replace(/\//,'');//替换前面/
console.log(pathname)
router[pathname](request,response);
// response.end("");//不写会没有协议尾部,但是写了会访问俩次
}
}).listen(8006);
console.log('Server running at http://127.0.0.1:8006/')tuwen.js
var optfile = require('../module/optfile.js');
var imgFile=require('../module/image.js');
module.exports={
buny:function(req,res){
//闭包,回调这个函数,客户端打印程序
function recall(data){
res.writeHead(200,{'Content-Type':'text/html;charset=utf-8'});
res.write(data);
res.end("");
}
optfile.readfile('../view/buny.html',recall)
},
showImg:function (req,res){
res.writeHead(200,{'Content-Type':'image/jpeg'});
imgFile.readImg('../imgs/vue.png',res);
}
}optfile.js
var fs=require('fs');
module.exports={
readfileSync:function(path){//同步读取
var data = fs.readFileSync(path,'utf-8');
console.log('同步方法执行完毕');
// return data;
},
readfile:function(path,recall){ //异步执行
fs.readFile(path,function(err,data){
if(err){
console.log(err);
}else{
console.log(data.toString());
recall(data);
}
})
},
}buny.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
喜欢你
<img src="/showImg"/>
</body>
</html>






















 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








