原文出处:https://jingyan.baidu.com/article/1876c852218635890b1376a4.html
使用echart图表做tab时,如果想隐藏图表设置echart的dislpay:none;想再次显示将display:block,重新渲染图表,但显示内容为空白!空白!空白!;
因为ECharts 没有获取到div的高宽而导致初始化失败,这时候可以:
1、明确指定Echart的宽和高
2、显示后设置 echartsInstance.resize 调整图形大小。
我总结了一下目前的解决方法有两种,其他解决之法可以共同探讨。
实验过程:
1.出现原因
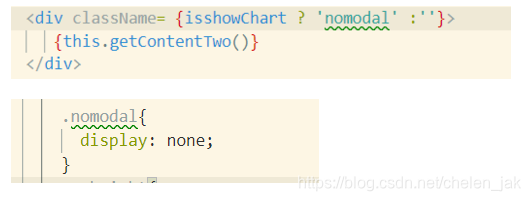
一开始显示为isshowChart=true使用的是dsiplay:none属性,在此点击时取消该属性,但是发现图表都是空白
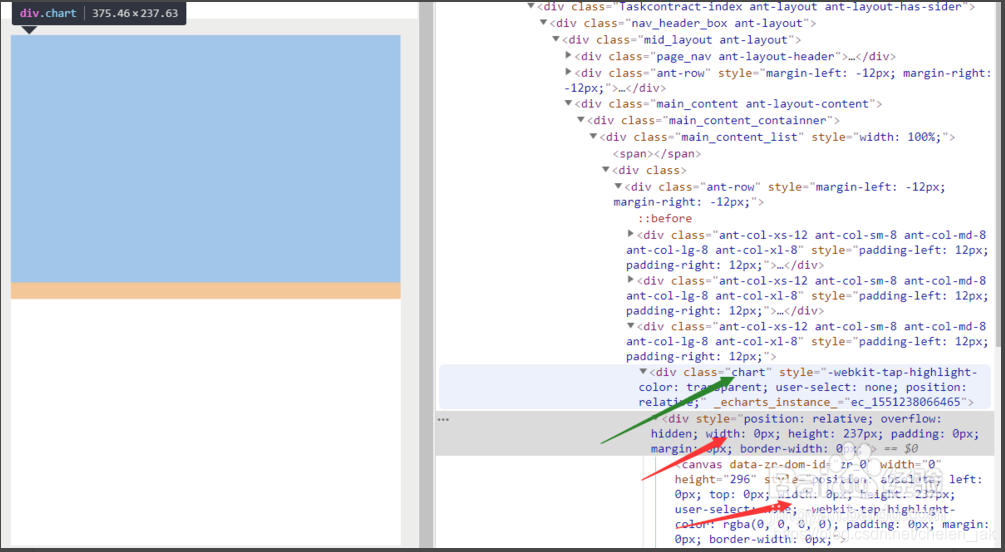
F12审查页面
发现绿色箭头,就是父级是有高度的,但是子组件宽度或者高度就为0
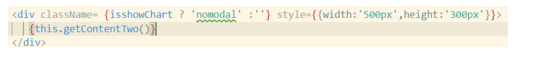
3.(1)解决方法
在使用Echart时声明具体的 width:'' 跟 height:''
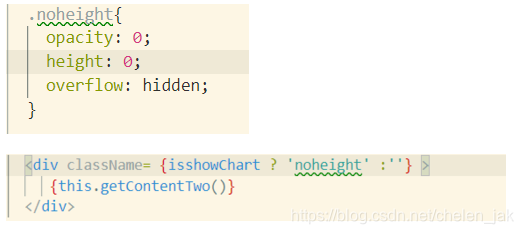
(2)解决方法
通过另一种方法使其隐藏











 本文探讨了在使用ECharts进行图表展示时遇到的显示空白问题,详细分析了问题出现的原因,即ECharts未正确获取div的尺寸,导致初始化失败。提供了两种解决方案:一是明确设定Echart的宽和高;二是利用echartsInstance.resize()调整图表大小。
本文探讨了在使用ECharts进行图表展示时遇到的显示空白问题,详细分析了问题出现的原因,即ECharts未正确获取div的尺寸,导致初始化失败。提供了两种解决方案:一是明确设定Echart的宽和高;二是利用echartsInstance.resize()调整图表大小。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








