当我们用div拼接一些图片时,会发现div下方会有多出来的一条白线,用chrome浏览器查看元素的时候,
图片的高度是326.3px,但是作为容器的div的高度确是330px,貌似直接就四舍五入了,其中的原因是因为img作为行内元素,每次换行都会默认有有一个空隙

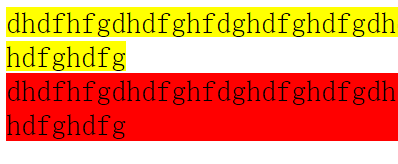
如图所示,黄色的是两个span,他们都是行内元素,两个行内元素之间有一个空隙。
红色的是两个div,他们都是块元素,之间并没有空隙
所以解决空隙的办法是display:block,这样就把图片变成块元素了,空隙就没有了






















 5674
5674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








