在前端开发中,有时我们为了客户更好的体验,需要使用js处理一些css解决不了的问题
比如,当文本框的文字多余文本框的时候,有一部分文字没有出来的时候,我们点击文本框,让焦点出现在最后面,这样子可以提高用户的体验
这里举个例子来说明一下
比如这种情况

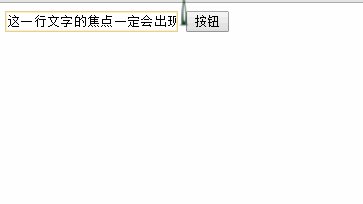
当点击文本框的时候,在文本框的焦点出现在最后
下面用代码来举例
//html结构
<body>
<input type="text" value="这一行文字的焦点一定会出现在最后">
<button>按钮</button>
</body>
jquery
$("button").click(function(event) {
$("input").focus();//使input获取焦点
var result=$("input").val();//对input取值
$("input").val("")//使input的值为空
$("input").val(result);//重新负值
$("input")[0].scrollLeft=700;//这里我对文本框的属性做了一个猜想,应该是有混动条的属性的,所以进行一个偏移
});最后看一下gif图























 1161
1161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








