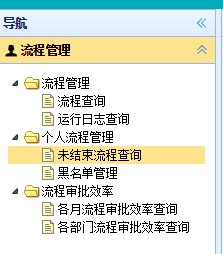
UI展示:
参考代码:
<script>
$('#accordion').accordion({
animate:false,
border:false
});
/*用户管理导航开始*/
$('#user').tree({
data:
[{
text: '用户管理',
state: 'close',
children: [{
text: '账号管理',
attributes:{"url":"./user/userManager.php"}
}]
}]
});
$('#user').tree({
onClick: function (node) {
//先判断此tab有没有打开过,如果打开过则无需再次打开
if($('#work_tabs').tabs('exists', node.text)){
$('#work_tabs').tabs('select', node.text);
}else{
$('#work_tabs').tabs('add', {
title: node.text,
href: node.attributes.url,
closable: true
});
}
}
});
/*用户管理导航结束*/
/*用户管理导航开始*/
$('#process').tree({
data:
[{
text: '流程管理',
state: 'open',
children: [{
text: '流程查询',
attributes:{"url":"./user/processManager.php"}
},{
text: '运行日志查询',
attributes:{"url":"./user/logManager.php"}
}]
},
{
text: '个人流程管理',
state: 'open',
children: [{
text: '未结束流程查询',
attributes:{"url":"./user/singleProcessManage.php"}
},{
text: '黑名单管理',
attributes:{"url":"./user/blackManManager.php"}
}]
},
{
text: '流程审批效率',
state: 'open',
children: [{
text: '各月流程审批效率查询',
attributes:{"url":"./user/eachMonthProcessEfficiency.php"}
},{
text: '各部门流程审批效率查询',
attributes:{"url":"./user/departmentMonthProcessEfficiency.php"}
}]
}]
});
$('#process').tree({
onClick: function (node) {
//先判断此tab有没有打开过,如果打开过则无需再次打开
if($('#work_tabs').tabs('exists', node.text)){
$('#work_tabs').tabs('select', node.text);
}else{
$('#work_tabs').tabs('add', {
title: node.text,
href: node.attributes.url,
closable: true
});
}
}
});
/*用户管理导航结束*/
</script>
<div id="accordion" class="easyui-accordion" fit="true">
<!-- 流程管理导航开始 -->
<div title="流程管理" data-options="iconCls:'icon-man'" style="padding:10px;">
<ul id="process" class="easyui-tree"></ul>
</div>
<!-- 流程管理导航结束 -->
<!-- 用户管理导航开始 -->
<div title="用户管理" data-options="iconCls:'icon-man'" style="padding:10px;">
<ul id="user" class="easyui-tree"></ul>
</div>
<!-- 用户管理导航结束 -->
</div> 





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








