)视频教程地址:哔哩哔哩搜QT
一。QT项目文件详解—自定义信号
1.headers文件(.h文件)
(1)功能:声明公共(publics)函数,个人(private)变量,信号等。
2.sources文件(.cpp文件)
(1)功能:创建应用程序类对象,创建窗口类对象,编写窗口逻辑(显示窗口.show,等待用户操作a.exec()等)等。
3.项目文件(.pro文件)
(1)包含:模块,应用程序名字,指定makefile的类型(app),源文件,头文件
4.注意:
(1)头文件名称和类名一样。
(2)有且只有一个应用程序类的对象(QApplication)。
(3)窗口创建默认是隐藏,需要用.show来显示
(4)QT5的基本模块有:QT Widgets(最重要)、QT FUI、QT Webkit等。
5.父对象、子对象
(1)关系:子对象窗口放在父对象窗口上,父对象可以操控子对象,子对象可以向父对象发送信号。
(2)指定父对象的方式
1) setParent(如:b3.setParent(this);)
2)通过构造函数传参(如:QPushButton b1 (&w);)
(3)显示顺序:只需要父对象显示,子对象就会显示
6.自定义信号
(1)信号必须在头文件的signals关键字下进行声明
(2)信号没有返回值,但可以有参数
(3)信号就是函数的声明,只需声明,无需定义
(4)使用信号:emit mysignal();
(5)信号可以重载(即可以同时有两个一样名字的信号)
7.新增子窗口:
(1)新建C++class文件
(2)在主窗口的头文件中声明子窗口的头文件(如subwidget),并在主窗口头文件中创建subwidget类的对象(如w)
(3)在主窗口的cpp文件中显示此对象(如:w.show)
8.自定义槽函数
(1)在头文件的public关键字下声明槽函数。void myslot();
(2)在cpp文件后面定义槽函数的内容。void MainWidget::myslot(){}
(3)在cpp文件中调用槽函数。MainWidget::myslot
二。带参数的信号
1.注意:
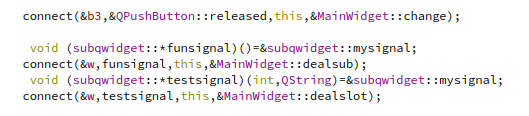
(1)带参数的信号所对应的槽函数需要有相同类型的参数
(2)出现问题:file not recognized;ld returned 1 exit statu
1)问题出现原因:在编译过程中强制退出导致文件损坏。
2)解决方法:通过“构建”菜单栏中的清理项目后再重新构建项目。
(3)
2.出现信号重载时需要使用函数指针:
二。Lambda表达式
1.注意:
(1)c++11增加的特性,所以QT中要用需要再项目文件中添加:CONFIG += C++11
(2)QT配合信号一起使用,非常方便
2.语法:
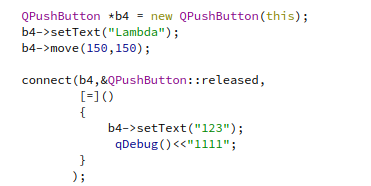
(1)在项目文件中添加:CONFIG += C++11
(2)在cpp文件编写:
【“=”:把外部所有局部变量、类中所有成员以值传递方式传入函数中
“this”:类中所有成员以值传递方式传入函数中
“&”:把外部所有局部变量传入,但会出现问题,不建议用
】
三。坐标体系
1.父窗口相对于屏幕的坐标系/控件相对于窗口的坐标系:
四。内存回收机制
1.任何对象树中的 QObject对象 delete 的时候,如果这个对象有 parent,则自动将其从 parent 的children()列表中删除;如果有孩子,则自动 delete 每一个孩子。Qt 保证没有QObject会被 delete 两次,这是由析构顺序决定的。
2.如果先析构了父对象,再析构子对象,就会出现两次调用同一对象的析构函数,程序会崩溃。
3.养成好习惯:在QT中,尽量在构造时就指定父对象,并且大胆在堆上创建。
五。Mainwindow
1.QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。
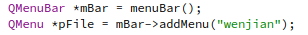
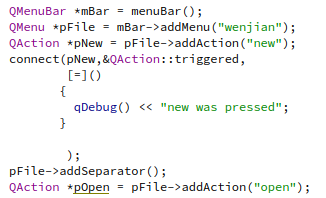
1.菜单栏,需要QMenuBar和QMenu头文件,
(1)分别添加菜单栏和菜单:
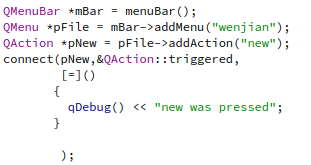
(2)添加菜单项,添加动作和所对应的槽函数:
(3)添加分割线:
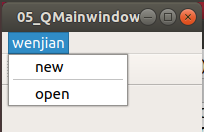
(4)结果:

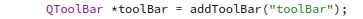
2.工具栏(菜单项的快捷方式),需要QToolBar头文件
(1)添加工具栏:
(2)工具栏添加快捷键:
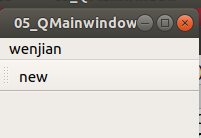
(3)结果:

3.状态栏
(1)添加头文件QStatusBar
(2)添加状态栏
(3)要显示标签,需要添加头文件QLabel
(4)设置标签父对象和内容
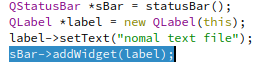
(5)在状态栏上添加标签

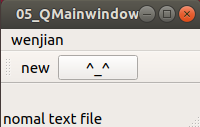
(6)结果:

4.核心控件(文本编辑区等)
(1)添加头文件QTextEdit
(2)构建文本编辑器(声明父对象等)

(3)添加文本编辑器

(4)结果

5。浮动窗口
(1)添加头文件QDockWidget
(2)创建浮动窗口(声明父对象等)

(3)添加浮动窗口

(4)在浮动窗口上添加文本编辑器

(5)结果






















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








