注:这里是avue框架的,应用的方法可以相同,但前面的参数可能会有所出入
注:这里是avue框架的,应用的方法可以相同,但前面的参数可能会有所出入
注:这里是avue框架的,应用的方法可以相同,但前面的参数可能会有所出入(重要的话说三遍)
若是遇到数组自定义排序或数组非数字自定义排序的,请忽略前面的步骤,直接看最后一步~~~~~~
需求描述:列表上需要一个按钮,根据按钮来自定义排序
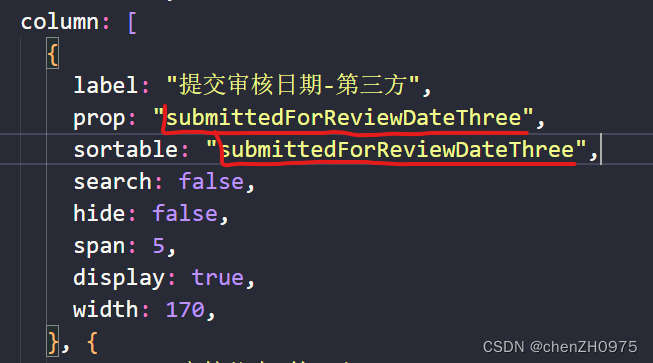
需要在option对应字段上加上sortable,且对应prop;

在avue-crud上加上一个方法@sort-change="sortChange"
![]()
最后一步,就是写方法sortChange,而方法里的数组排序是用了sort和localeCompare来完成的
sortChange(val) {
switch(val.order){
case "ascending":
this.data = this.data.sort((a,b) => { return b['submittedForReviewDateThree'].localeCompare(a['submittedForReviewDateThree']) })
break;
case "descending":
this.data = this.data.sort((a,b) => { return a['submittedForReviewDateThree'].localeCompare(b['submittedForReviewDateThree']) })
break;
}
},在此,数组非数字排序可用localeCompare来解决
this.data.sort((a,b) => { return b['submittedForReviewDateThree'].localeCompare(a['submittedForReviewDateThree']) })




















 1571
1571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








