一、关于Avue
Avue.js是基于现有的element-ui库进行的二次封装,简化一些繁琐的操作,核心理念为数据驱动视图,主要的组件库针对table表格和form表单场景,同时衍生出更多企业常用的组件,达到高复用,容易维护和扩展的框架,同时内置了丰富了数据展示组件,让开发变得更加容易。
官网地址:https://avuejs.com/
github地址:https://github.com/nmxiaowei/avue

1、Form组件

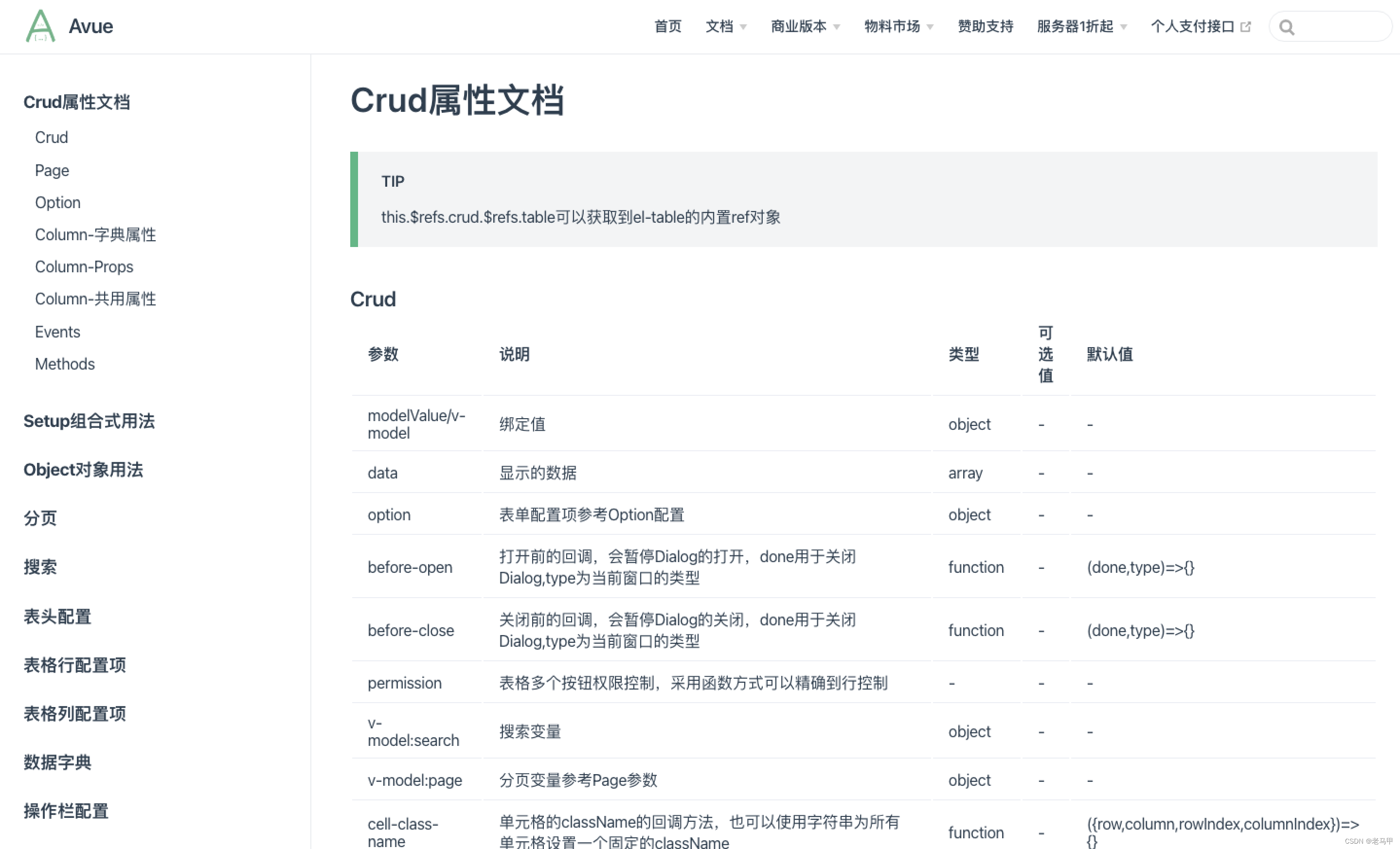
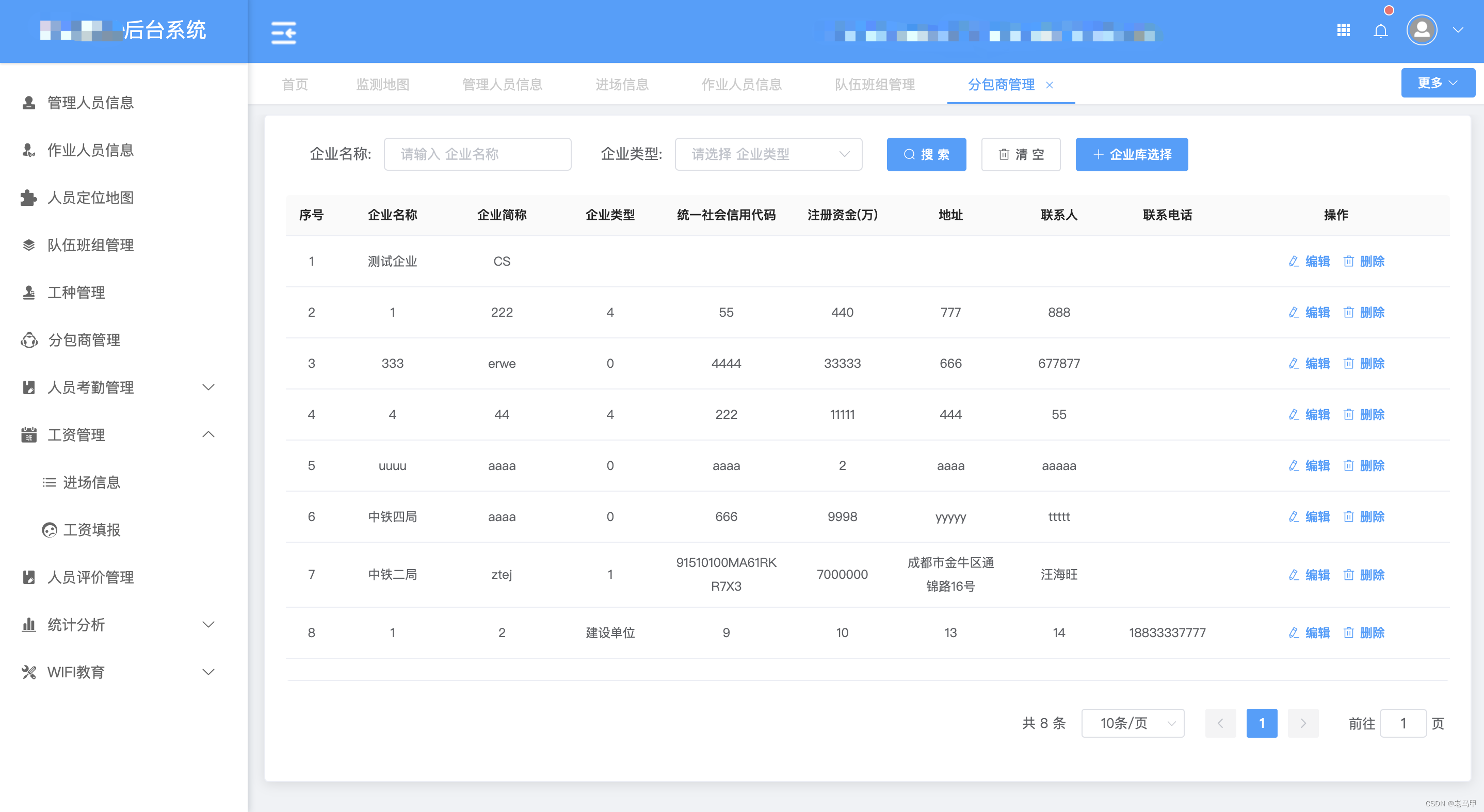
2、Crud组件

3、Data组件

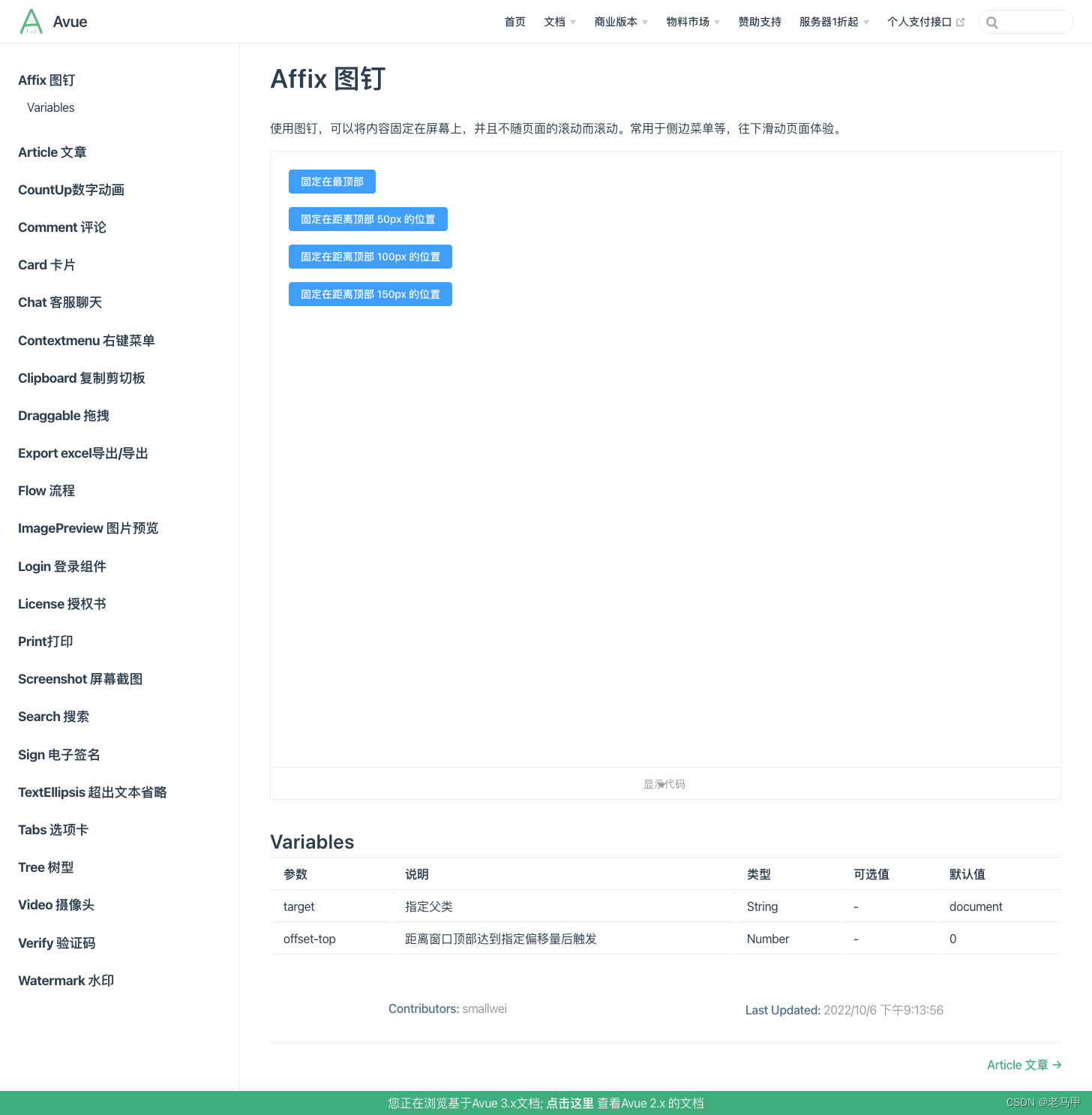
4、其他组件

5、单组件

二、安装
1、npm安装
npm i @smallwei/avue -S在min.js页面引入下方代码
import Avue from '@smallwei/avue';
import '@smallwei/avue/lib/index.css';
Vue.use(Avue);
这里提醒大家一下不要忘记安装 element-ui【官网地址】
2、cdn方式
在index.html引入avue的包
avue.min.js为压缩混淆包
avue.js为没有压缩混淆的包
<link rel="stylesheet" href="/lib/index.css" />
<script src="/lib/avue.min.js"></script>
在main.js中使用
Vue.use(window.AVUE);三、使用

<template>
<div>
<avue-crud
v-model="obj"
:data="data"
:option="option"
@row-del="rowDel"
@row-save="handleRowSave"
@row-update="handleRowUpdate"
/>
</div>
</template>
<script>
export default {
data() {
return {
obj:{},
data: [{
name:'张三',
sex:'男',
date:'1994-02-23 00:00:00'
}, {
name:'李四'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










