用JSP/Servlet实现一个简单的考试报名系统
背景
线上报名能减少面对面的接触,有利于疫情的防控。目前大部分的公司企业都通过动态网站,处理用户填写的信息,向用户提供各种各样的功能。动态网站是信息资源和功能资源的集中点,往往会成为不法分子的目标。别有用心的人会尝试通过非法数据、恶意攻击等手段来获取网站信息或扰乱网站运行。开发人员需要结合实际的需求,在做功能性开发的同时考虑到网站的安全性,对数据进行过滤,对网站安全进行防护,以提高网站的健壮性。
随着无纸化的发展和电子考试的准确、快速、公正性,越来越多的考试、马拉松等活动的报名都采用网上报名的形式。请同学们分析网上报名的功能,创建一个考试报名系统,完成考生在线报名的功能。
一、任务/要求
1.1考生报名页面。编写网页,供用户录入考生信息(P1),请提供页面源代码、访问页面的显示效果(截图)。对报名系统的模块进行建模分析(P4),请用文档说明报名系统模型及相关的包、类设计(D1)。
1.2安全性校验。创建servlet,提取用户在页面中输入的报名信息(P2),检测不符合规范的数据(P5),例如考生年龄用户输入值为200岁。能够反馈用户错误的数据输入情况(M1)。能在报名时提供图片验证码,以避免机器批量攻击或提供其它报名功能的保护机制(M2)。请提供servlet源代码、配置代码和其它相关的html或js源代码。
1.3存储考生信息。将考生信息存储到数据库(P3),对报名密码和身份证等敏感信息进行密文转换后再存入数据库(P5),请提供数据库查询结果的截图或能证明信息存储成功的截图。
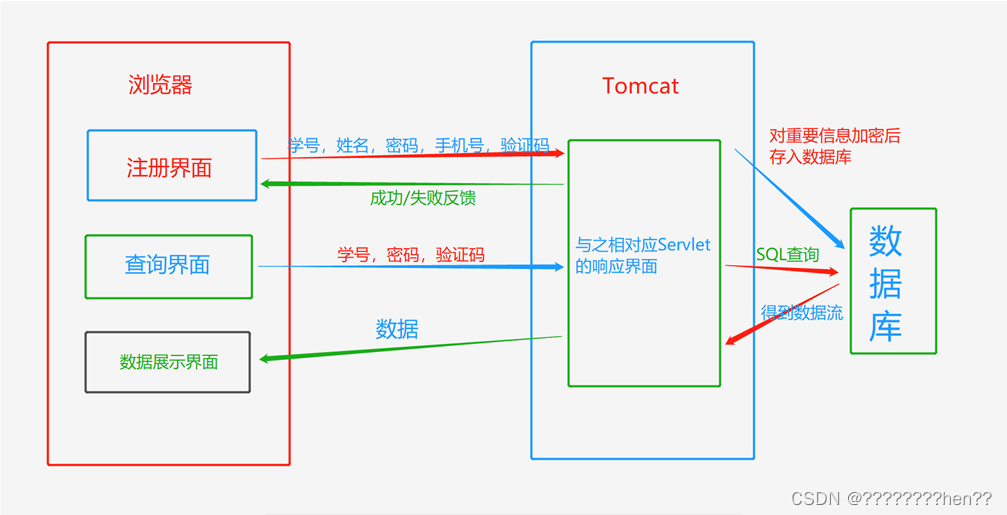
二、对项目需求进行简要的建模概括分析。
分析图像如下:

2、项目实现。
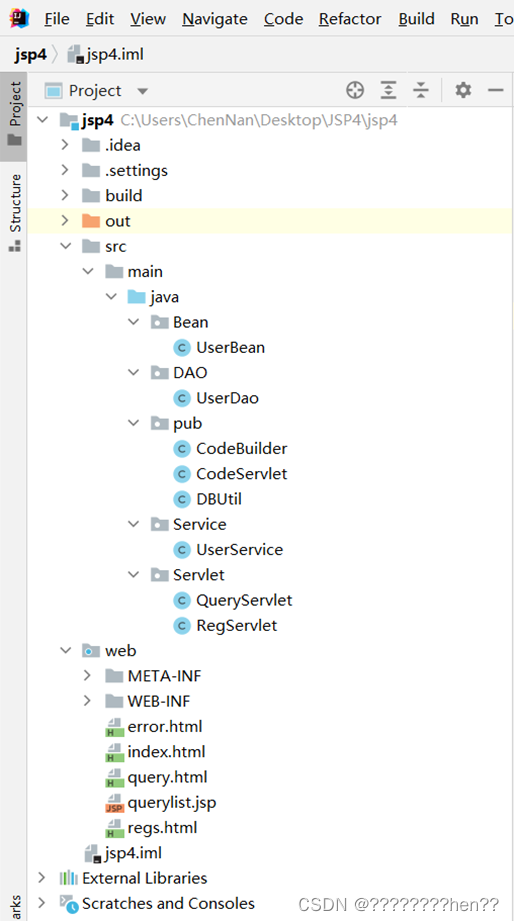
2.1项目结构。
2.1.1层次结构

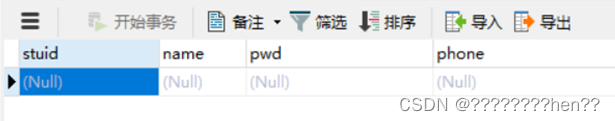
2.1.1数据表结构。

2.2项目前端界面展示。
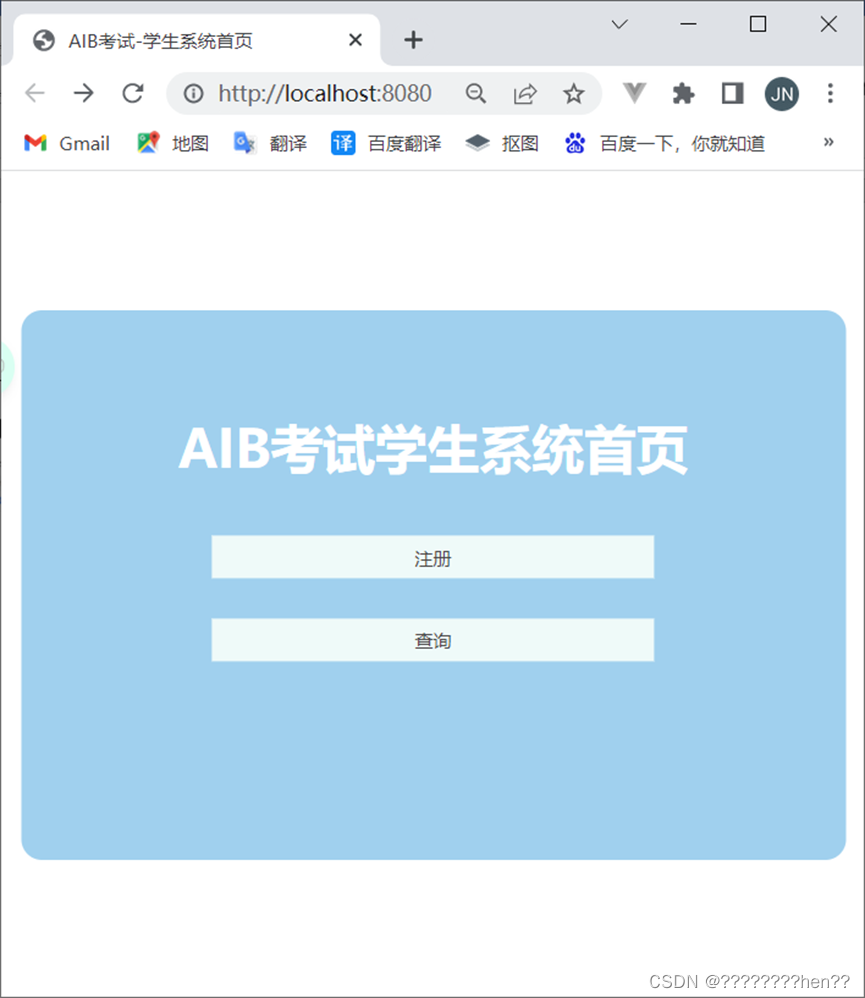
2.2.1项目系统首页界面(index.html)。

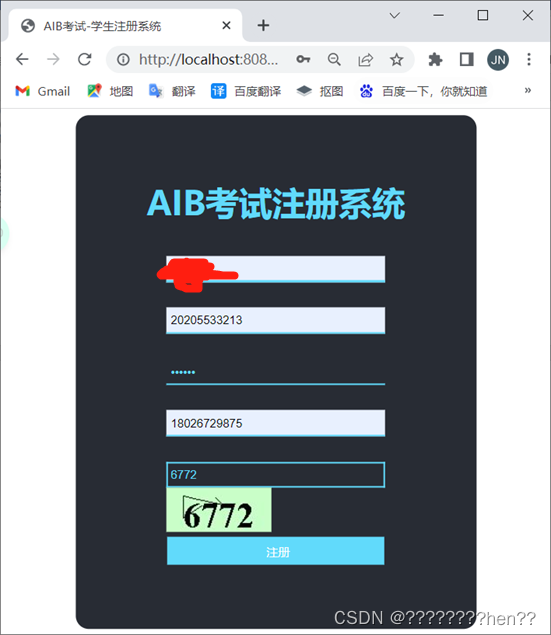
2.2.2项目注册界面(regs.html)。

2.2.3项目查询界面(query.html)。

2.2.4项目数据查询结果界面 (querylist.jsp)。 此时数据库中暂无数据。

2.2.5项目错误界面(error.html)。

3、项目效果演示。
3.1注册效果演示。
3.1.1正常注册演示。
1)输入姓名、学号、密码、手机号、验证码,点击按钮进行注册。

2)显示注册成功!

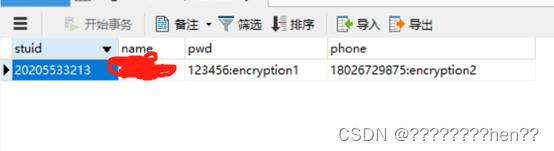
3)查看刷新数据库,表单数据已经成功存入数据库。 pwd和phone字段分别了两个常量加密盐salt1和salt2,


加密盐代码,目前只做效果演示。
3.1.2注册异常演示。
1)重复注册

2)超过验证码时间

3)验证码输入错误

4)提交的输入框没有数据

5)输入的学号不规范

6)输入手机号不规范

3.2查询效果演示
3.2.1正常查询

3.2.2查询异常 会跳转至错误页面。

4、项目代码。
4.1HTML代码。
1)、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AIB考试-学生系统首页</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
height: 100%;
}
.login {
width: 500px;
height: 400px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #A0D0EE;
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
color: #fff;
}
input {
width: 100%;
height: 100%;
border: none;
}
.btn1 {
position: absolute;
left: 50%;
top: 35%;
transform: translate(-50%, -50%);
text-align: center;
padding: 5px;
width: 52%;
margin-top: 40px;
background-color: #EFFAF9;
color: #fff;
}
.btn2 {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
text-align: center;
padding: 5px;
width: 52%;
margin-top: 40px;
background-color: #EFFAF9;
color: #fff;
}
</style>
</head>
<body>
<div class="login">
<div class="header">AIB考试学生系统首页</div>
<form action="/regs.html">
<div class="btn1"><input style="background: #EFFAF9;color: rgb(72, 69, 69);" type="submit" value="注册" /></div>
</form>
<form action="/query.html">
<div class="btn2"><input style="background: #EFFAF9;color: rgb(72, 69, 69);" type="submit" value="查询" /></div>
</form>
</div>
</body>
</html>
2)、regs.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AIB考试-学生注册系统</title>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
height: 100%;
}
.login {
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #282c34;
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
color: #61dafb;
}
.container0 {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 30%;
transform: translate(-50%, -50%);
}
.container {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
}
.container1 {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.container2 {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 70%;
transform: translate(-50%, -50%);
}
.container3 {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 60%;
transform: translate(-50%, -50%);
}
input {
width: 100%;
height: 100%;
position: relative;
outline: none;
border: none;
box-sizing: border-box;
padding-left: 5px;
background-color: #282c34;
color: #61dafb;
caret-color: #61dafb;
}
input::placeholder {
color: #61dafb;
}
span {
position: absolute;
content: "";
display: block;
background-color: #61dafb;
transition: transform .1s ease-in-out;
}
.top,
.bottom {
left: 0px;
right: 0px;
height: 2px;
}
.left,
.right {
top: 0px;
bottom: 0px;
width: 2px;
transform: scaleY(0);
}
.top {
top: 0px;
transform: scaleX(0);
transform-origin: left center;
transition-delay: .2s;
}
.left {
left: 0px;
transform-origin: bottom center;
transition-delay: .3s;
}
.bottom {
bottom: 0px;
}
.right {
right: 0px;
transform-origin: top center;
transition-delay: .1s;
}
input:focus ~ .right {
transform: scaleY(1);
transform-origin: bottom center;
}
input:focus ~ .left {
transform: scaleY(1);
transform-origin: top center;
}
input:focus ~ .top {
transform: scaleY(1);
transform-origin: right center;
}
.btn {
position: absolute;
left: 50%;
top: 78%;
transform: translate(-50%, -50%);
text-align: center;
padding: 5px;
width: 52%;
margin-top: 40px;
background-color: #61dafb;
color: #fff;
}
</style>
</head>
<body>
<div class="login">
<form action="/doReg">
<div class="header">AIB考试注册系统</div>
<div class="container0">
<input type="text" name="name" placeholder="请输入学生姓名">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="container">
<input type="text" name="stuid" placeholder="请输入学号">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="container1">
<input type="password" name="pwd" placeholder="请输入密码">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="container3">
<input type="text" name="phone" placeholder="请输入手机号">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="container2">
<input type="text" name="inputCode" placeholder="请输入验证码">
<img src="code"/><br>
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="btn"><input style="background: #61dafb;color: #fff;" type="submit" value="注册"/></div>
</form>
</div>
</body>
</html>
3)、query.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AIB考试-学生查询系统</title>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
height: 100%;
}
.query {
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #282c34;
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
color: #ffffff;
}
.container {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
}
.container1 {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.container2 {
height: 30px;
width: 250px;
position: absolute;
left: 50%;
top: 60%;
transform: translate(-50%, -50%);
}
input {
width: 100%;
height: 100%;
position: relative;
outline: none;
border: none;
box-sizing: border-box;
padding-left: 5px;
background-color: #282c34;
color: #ffffff;
caret-color: #ffffff;
}
input::placeholder {
color: #ffffff;
}
span {
position: absolute;
content: "";
display: block;
background-color: #ffffff;
transition: transform .1s ease-in-out;
}
.top,
.bottom {
left: 0px;
right: 0px;
height: 2px;
}
.left,
.right {
top: 0px;
bottom: 0px;
width: 2px;
transform: scaleY(0);
}
.top {
top: 0px;
transform: scaleX(0);
transform-origin: left center;
transition-delay: .2s;
}
.left {
left: 0px;
transform-origin: bottom center;
transition-delay: .3s;
}
.bottom {
bottom: 0px;
}
.right {
right: 0px;
transform-origin: top center;
transition-delay: .1s;
}
input:focus ~ .right {
transform: scaleY(1);
transform-origin: bottom center;
}
input:focus ~ .left {
transform: scaleY(1);
transform-origin: top center;
}
input:focus ~ .top {
transform: scaleY(1);
transform-origin: right center;
}
.btn {
position: absolute;
left: 50%;
top: 68%;
transform: translate(-50%, -50%);
text-align: center;
padding: 5px;
width: 52%;
margin-top: 40px;
background-color: #ffffff;
color: #fff;
}
</style>
</head>
<body>
<div class="query">
<form action="/doQuery">
<div class="header">AIB考试查询系统</div>
<div class="container">
<input type="text" name="stuid" placeholder="请输入学号">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="container1">
<input type="password" name="pwd" placeholder="请输入密码">
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="container2">
<input type="text" name="inputCode" placeholder="请输入验证码">
<img src="code"/><br>
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
<div class="btn"><input style="background: #ffffff;color: rgb(33, 32, 32);" type="submit" value="查询"/></div>
</form>
</div>
</body>
</html>
4)、querylist.jsp
<%--
Created by IntelliJ IDEA.
User: ChenNan
Date: 2022/6/20/020
Time: 21:53
To change this template use File | Settings | File Templates.
--%>
<%@ page import="java.util.ArrayList" %>
<%@ page import="Bean.UserBean" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>查询结果</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
height: 100%;
}
.login {
width: 500px;
height: 400px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #c3fccd;
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
color: #2c0f0f;
}
input {
width: 100%;
height: 100%;
border: none;
}
.btn1 {
position: absolute;
left: 50%;
top: 35%;
transform: translate(-50%, -50%);
text-align: center;
padding: 5px;
width: 52%;
margin-top: 40px;
background-color: #EFFAF9;
}
</style>
</head>
<body>
<div class="login">
<div class="header">AIB考生信息查询结果</div>
<table class="btn1" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>学号</td>
<td>姓名</td>
<td>手机号</td>
</tr>
<%
// 在这里写java代码
// request:内置对象(这个对象已经创建好,名字也起好,就叫request)
ArrayList<UserBean> list = (ArrayList<UserBean>) request.getAttribute("list");
for (UserBean user1 : list) {
//分割字符串,去除加密盐
String[] phone=user1.getPhone().split(":");
%>
<tr>
<td><%=user1.getStuid()%></td>
<td><%=user1.getName()%></td>
<td><%=phone[0]%></td>
</tr>
<%
}
%>
</table>
</div>
</body>
</html>
5)、error.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FBI WARNING!</title>
</head>
<body>
<h1>!!! OMG!!!发生了一个错误!!!</h1>
</body>
</html>
4.2 JAVA代码。
1)、UserBean.java
package Bean;
/**封装用户数据*/
public class UserBean {
private String stuid;
private String name;
private String pwd;
private String phone;
private String Code;
public String getStuid() {
return stuid;
}
public void setStuid(String stuid) {
this.stuid = stuid;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getCode() {
return Code;
}
public void setCode(String code) {
Code = code;
}
public UserBean(){
}
public UserBean(String stuid, String name, String phone) {
this.stuid=stuid;
this.name=name;
this.phone=phone;
}
@Override
public String toString() {
return "UserBean{" +
"stuid='" + stuid + '\'' +
", name='" + name + '\'' +
", phone='" + phone + '\'' +
'}';
}
}
2)、UserDao.java
package DAO;
import java.sql.*;
import pub.*;
import Bean.UserBean;
/**数据访问层:操作数据库,对aib_user表进行增查的操作*/
public class UserDao {
Connection con=DBUtil.connect();
String salt1=":encryption1";//为pwd和phone字段定义两个加密盐
String salt2=":encryption2";
/**
* 向aib_user表插入一条用户数据
* @param传入封装有用户数据的UserBean对象
* @return 插入成功返回true,否则返回false*/
public boolean insert(UserBean user) {
try {
String sql="insert into aib_user (stuid,name,pwd,phone) values (?,?,?,?)";
PreparedStatement stmt=con.prepareStatement(sql);//预编译语句对象
stmt.setString(1, user.getStuid());
stmt.setString(2, user.getName());
stmt.setString(3, user.getPwd()+salt1);
stmt.setString(4, user.getPhone()+salt2);
stmt.execute();
con.close();
return true;
}catch (Exception e) {
e.printStackTrace();
return false;
}
}
public boolean query(UserBean user) {
try {
Connection con=DBUtil.connect();
String sql = "SELECT * FROM aib_user WHERE stuid = ? and pwd = ?";
PreparedStatement stmt = con.prepareStatement(sql);//预编译语句对象
stmt.setString(1, user.getStuid());
stmt.setString(2, user.getPwd());
con.close();
return true;
}catch (Exception e) {
e.printStackTrace();
return false;
}
}
}
3)、CodeBuilder.java(图片验证码部分)
package pub;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.util.Random;
/**生成验证码*/
public class CodeBuilder {
String candidates="0123456789";//验证码字符的选取范围
int len=4;//验证码长度
int width=120,height=50;//验证码图片的宽度和高度
Random rd=new Random(System.currentTimeMillis());//生成随机数的工具
/**随机生成验证码的内容*/
public String generateCode() {
String code="";
for(int i=0;i<len;i++) {
int idx=rd.nextInt(candidates.length());//生成一个不超过chars字符串长度的随机正整数
code += candidates.charAt(idx)+"";
}
return code;
}
/**将验证码绘制成图片*/
public BufferedImage drawCode(String code) {
BufferedImage img = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics graphic = img.getGraphics();
//设置背景颜色
Color bgColor= new Color(200,255,200);
graphic.setColor(bgColor);
graphic.fillRect(0, 0, width, height);
//设置字体、加粗、大小
Font font=new Font("Times New Roman", Font.BOLD, 40);
graphic.setFont(font);
graphic.setColor(Color.BLACK);//设置文本颜色
//绘制文本
graphic.drawString(code, 20, 45);
//生成随机的折线作为干扰素
int[] x=new int[6];//折线段有6个端点
int[] y=new int[6];
for(int i=0;i<x.length;i++) {
x[i]=rd.nextInt(width);//随机生成端点横坐标,不能超过验证码图片宽度
y[i]=rd.nextInt(height);
}
graphic.drawPolyline(x, y, x.length);
graphic.dispose();//完成绘制,释放资源
return img;
}
public String getCandidates() {
return candidates;
}
public void setCandidates(String candidates) {
this.candidates = candidates;
}
public int getLen() {
return len;
}
public void setLen(int len) {
this.len = len;
}
}
4)、CodeServlet.java(图片验证码部分)
package pub;
import java.awt.image.BufferedImage;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.*;
/**将验证码响应给请求方*/
@WebServlet("/code")
public class CodeServlet extends HttpServlet{
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
CodeBuilder builder=new CodeBuilder();
String code=builder.generateCode();
HttpSession session = req.getSession();
session.setAttribute("answer", code);//把验证码的值保存在会话中
//记录验证码的生成时间
session.setAttribute("generateTime", System.currentTimeMillis());
BufferedImage codeImage=builder.drawCode(code);
resp.setContentType("image/jpeg");
ImageIO.write(codeImage, "jpeg", resp.getOutputStream());
}
}
5)、DBUtil.java(jar包我用的是mysql-connector-java-5.1.23-bin)
package pub;
import java.sql.*;
public class DBUtil {
public static Connection connect() {
try {
Class.forName("com.mysql.jdbc.Driver");
return DriverManager.getConnection("jdbc:mysql://localhost:3306/test","root","root123");
}catch(Exception e) {
e.printStackTrace();
return null;
}
}
}
6)、UserService.java
package Service;
import DAO.UserDao;
import Bean.UserBean;
/**业务逻辑层:实现用户管理的相关业务*/
public class UserService {
/**
* 业务功能:用户注册
* 业务规则:1)用户名不能为空。2)用户名长度必须大于2个字符,并且小于10个字符。3)TODO 用户名不能重复
* @param封装用户数据的UserBean对象
* @return 注册成功返回true;否则返回false
* */
//如果有其他情况就返回错误码
public int register(UserBean user) {
if(user==null || user.getStuid()==null || user.getStuid().trim().isEmpty()) {
return 1;
}
if(user.getStuid().length()!=11 ) {
return 2;
}
if(user.getPhone().length()!=11 ) {
return 22;
}
UserDao dao=new UserDao();
boolean result=dao.insert(user);
if (result==false){
return 0;
}
return 5;
}
//如果有其他情况就返回错误码
public int query(UserBean user) {
if(user==null || user.getStuid()==null || user.getStuid().trim().isEmpty()) {
return 1;
}
if(user.getPwd()==null ) {
return 11;
}
if(user.getStuid().length()!=11 ) {
return 2;
}
UserDao dao=new UserDao();
boolean result=dao.query(user);
if (result==false){
return 0;
}
return 5;
}
}
7)、QueryServlet.java
package Servlet;
import Bean.UserBean;
import Service.UserService;
import pub.DBUtil;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**处理用户登录的请求*/
@WebServlet("/doQuery")
public class QueryServlet extends HttpServlet{
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer=resp.getWriter();
String msg="";//记录要输出到动态网页的登录结果信息
String salt1=":encryption1";//定义加密盐字符串
String stuid=req.getParameter("stuid");/*提取表单数据*/
String pwd=req.getParameter("pwd");
String inputCode=req.getParameter("inputCode");//提取用户输入的验证码
HttpSession session=req.getSession();
Object t=session.getAttribute("generateTime");
if(t!=null ) {
Long generateTime=(Long)t;
if(System.currentTimeMillis()-generateTime>5*60*1000) {
writer.println("<h1>验证码超时,请重新刷新</h1>");
return ;
}
}
Object obj=session.getAttribute("answer");
if(obj==null) {
writer.println("<h1>验证码异常</h1>");
return ;
}
String answer=(String)obj;
if( ! answer.equalsIgnoreCase(inputCode)) {//会话中保存的验证码与用户输入的不一致
writer.println("<h1>验证码输入错误</h1>");
return ;
}
ArrayList<UserBean> list = new ArrayList<UserBean>();
try {
Connection con= DBUtil.connect();
ResultSet resultSet = null;
String sql = "SELECT * FROM aib_user WHERE stuid = ? and pwd = ?";
PreparedStatement stmt = con.prepareStatement(sql);//预编译语句对象
stmt.setString(1, stuid);
stmt.setString(2, pwd+salt1);
System.out.println(stmt);
resultSet = stmt.executeQuery();
while (resultSet.next()) {
String Stuid = resultSet.getString("stuid");
String Name = resultSet.getString("name");
String Phone = resultSet.getString("phone");
UserBean user1 = new UserBean(Stuid, Name, Phone);
list.add(user1);
}
for (UserBean user1 : list) {
System.out.println("查询到的学生数据"+user1);
}
} catch (SQLException throwables) {
throwables.printStackTrace();
}finally {
Connection con= DBUtil.connect();
try {
con.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
UserBean user = new UserBean();
user.setStuid(stuid);
user.setPwd(pwd);
UserService service = new UserService();
int result = service.query(user);
if (result == 1) {
msg = "输入框不能为空值,<a href=http://localhost:8080/query.html>请重新输入</a>";
} else if (result == 2) {
msg = "学号应该为11位,<a href=http://localhost:8080/query.html>请重新输入</a>";
}else if (result == 11) {
msg = "密码不能为空!<a href=http://localhost:8080/query.html>请重新输入密码</a>";
} else if (result == 0){
resp.sendRedirect("http://localhost:8080/error.html");//重定向
msg="<h1>查询失败</h1>";
}else if (result == 5){
msg = "查询成功!";
}
for (UserBean user1 : list) {
writer.println("查询到的学生数据"+user1);
}
// 把list数据方放到一块内存里面
req.setAttribute("list",list);
// 跳转到querylist.jsp展示查询数据
// Dispatcher:分发 forward:转发
req.getRequestDispatcher("/querylist.jsp").forward(req,resp);
}
}
8)、RegServlet.java
package Servlet;
import Bean.UserBean;
import Service.UserService;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**控制层:前端-后端的桥梁*/
@WebServlet("/doReg")
public class RegServlet extends HttpServlet{
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String stuid = req.getParameter("stuid");
String name = req.getParameter("name");
String pwd = req.getParameter("pwd");
String phone = req.getParameter("phone");
UserBean user = new UserBean();
user.setStuid(stuid);
user.setName(name);
user.setPwd(pwd);
user.setPhone(phone);
String msg = null;
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer=resp.getWriter();
String inputCode=req.getParameter("inputCode");//提取用户输入的验证码
HttpSession session=req.getSession();
Object t=session.getAttribute("generateTime");
if(t!=null ) {
Long generateTime=(Long)t;
if(System.currentTimeMillis()-generateTime>5*60*1000) {
writer.println("<h1>验证码超时,请重新刷新,<a href=http://localhost:8080/regs.html>点击这里跳转重新注册</a></h1>");
return ;
}
}
Object obj=session.getAttribute("answer");
if(obj==null) {
writer.println("<h1>验证码异常,<a href=http://localhost:8080/regs.html>点击这里跳转重新注册</a></h1>");
return ;
}
String answer=(String)obj;
if( ! answer.equalsIgnoreCase(inputCode)) {//会话中保存的验证码与用户输入的不一致
writer.println("<h1>验证码输入错误,<a href=http://localhost:8080/regs.html>点击这里跳转重新注册</a></h1>");
return ;
}
UserService service = new UserService();
int result = service.register(user);
if (result == 1) {
msg = "输入框不能为空值,<a href=http://localhost:8080/regs.html>点击这里跳转重新注册</a>";
} else if (result == 2) {
msg = "学号应该为11位,<a href=http://localhost:8080/regs.html>点击这里跳转重新注册</a>";
} else if (result == 22) {
msg = "手机号应该为11位,<a href=http://localhost:8080/regs.html>点击这里跳转重新注册</a>";
} else if (result == 5){
msg = "注册成功!<a href=http://localhost:8080/query.html>点击这里跳转至查询页面</a>";
}else if (result == 0){
msg = "系统已经有该学生信息!<a href=http://localhost:8080/query.html>点击这里跳转至查询页面</a>";
}
resp.getWriter().println("<h1>" + msg + "</h1>");
}
}
总结
总结就是没有总结,哈哈哈。





















 1140
1140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








