AngularJS学习——MVC
MVC是一种软件架构模式,独立于任何一门语言(只是一种软件思想,不是具体的某一种语言或技术。),于1970年起源于Smalltalk语言,随后随着桌面应用的普及广泛用于桌面应用开发中,发展到今天可谓无处不在。
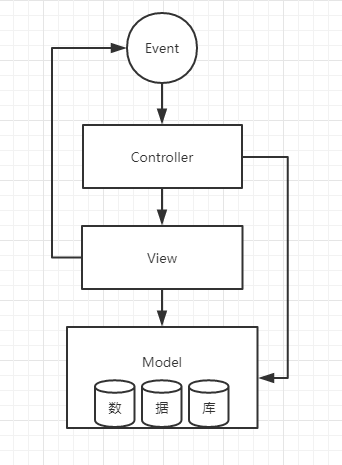
MVC是Model(模型)、View(视图)、Controller(控制器)的首字母缩写。MVC核心思想是把数据的管理、业务逻辑控制和数据的展示分离开,是程序的逻辑性和可维护性更强。
- Model(模型)为程序中的模型数据,是控制器与视图之间传递信息的载体。
- View(视图)为用户可操作的软件界面,用户通过视图和创徐进行交互,在视图中会触发不同的事件。(例如单击按钮、输入文字等,不同的事件能够触发控制器执行相应的业务逻辑处理。)
- Controller(控制器)主要用于相应用户请求,在控制器中可操作模型数据,进行业务逻辑处理,根据处理结果分发到不同的视图。
在AngaularJS中,MVC分别指:
Model(模型):作用域对象中的属性($scope/$rootScope)
View(视图):DOM元素,用户(页面展示),开发者(通过AngularJS表达式访问模型数据)
Controller(控制器):用户自定义的构造方法,作用域中的模型数据可以通过依赖注入的方式注入到控制器中。
AngularJS控制器是一个构造方法。
eg:
<script type="text/javascript">
function Box($scope, $log){
$scope.name = "chenxiaoming";
$scope.pword = 123456;
}
</script>eg:
<script type="text/javascript">
var app = angualr.module("myApp",[]); //实例化
app.controller("myCtrl",function($scope, $log){
$scope.name = "chenxiaomng";
$scope.pword = 123456;
})
</script>$scope是作用域对象,是控制器与视图之间传递信息的载体
$log为AngularJS框架内置的日志服务对象,用于向控制台中输入日志信息。
为控制器构造方法指定这两个参数后,表示控制器依赖于这两个对象,控制器实例化时会把这两个对象注入控制器中。
AngularJS1.3版本之后不支持全局控制器。
控制对象的实例化
用AngularJS内置的ng-controller指令。
<div ng-controller="myCtrl">
<input type="text" ng-model="message">
<p ng-bind="message"></p>
</div>ng-controller指令还支持使用as语法指定控制器对象名称。
eg:价格计算机
<body>
<div class="wrapper" ng-app="myApp" ng-controller="myCtrl as calc">
<div>价格:<input type="number" ng-model="price"></div>
<div>数量:<input type="number" ng-model="num"></div>
<div>总价:{{ calc.totalPrice() }}</div>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("myCtrl",myCtrl);
function myCtrl($scope){
$scope.price = 10;
$scope.num =1;
this.totalPrice = function(){
return $scope.price * $scope.num;
}
}
</script>
</body>使用MVC思想重构以上代码:
<body>
<div class="wrapper" ng-app="myApp" ng-controller="myCtrl">
<div>价格:<input type="number" ng-model="price"></div>
<div>数量:<input type="number" ng-model="num"></div>
<div>总价:{{ totalPrice() }}</div>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("myCtrl",myCtrl);
function myCtrl($scope){
$scope.price = 10;
$scope.num =1;
$scope.totalPrice = function(){
return $scope.price * $scope.num;
}
}
</script>
</body>控制器的作用域范围
ng-controller指令实例化控制器时会产生一个新的作用域对象,而且同一个页面可以使用多个ng-controller指令来实例化不同的控制器对象,每个控制器对应的作用域对象只能与ng-controller指令所在的标签的开始标签与结束标签之间的DOM元素建立数据绑定。
控制器中处理DOM事件
AngularJS应用中的DOM事件处理可以在控制器中完成。
AngularJS框架为我们提供了一系列的事件绑定指令,这些指令是在原生的JavaScript事件名称前增加ng前缀:
以上笔记整理自个人学习,用做个人学习分享























 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








