不管是之前项目还是技术分享,都接触过一些MVC的东西,现在又在AngularJS中遇到,重新拿起来总结一下。
MVC框架:
模型(Model)-视图(View)-控制器(Controller),MVC简介可见:浅谈MVC框架
为什么用:
1.由于代码规模越来越大,用MVC可切分职责
2.由于很多逻辑是一模一样的,用MVC方便复用
3.为了修改某一块功能时不影响其他功能,用MVC更方便后期维护
但是,MVC只是一种手段而已,终极思想目标就是为了实现模块化与复用!
MVC的实现
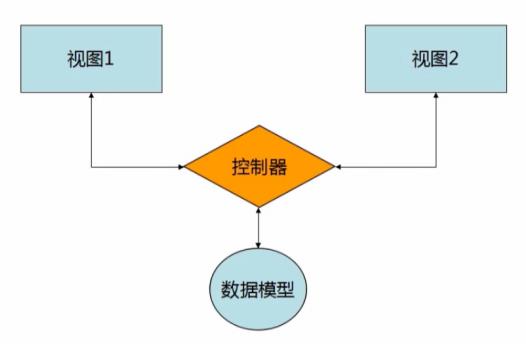
实现方式1:

如上图所示,控制器和视图进行双向交互,也负责跟模型进行双向交互,但视图和数据模型并没有双向交互。上图指出一个控制器是可以控制多个视图的,肯定这些视图间存在着某些公用的东西,那如果这些视图之间并没有任何逻辑关系呢?所以这经典情况只适合小型项目,大型的就需要转变一下,如下图实现方式2所示,不同的控制器控制不同的视图,若用到同一个数据模型,那这些控制器,共同使用同一个数据模型就可以了。
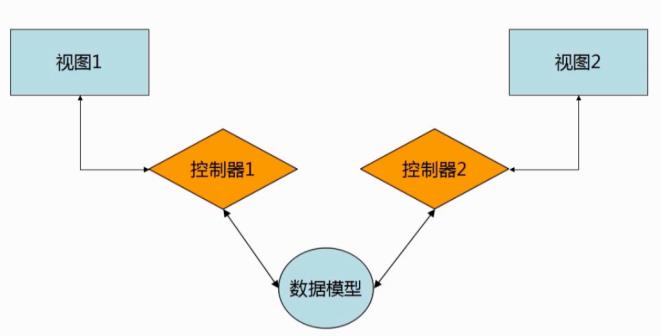
实现方式2:

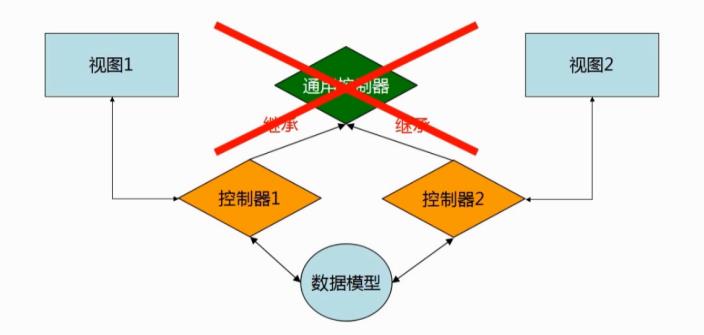
那么,又遇到一个新的问题就是:当控制器1和控制器2中有两个方法是一模一样的,那怎么办?很多人就会想到抽出一个公共的控制器来被继承,如下所示:

事实证明不可取,至于原因,大家还是自己去查吧,嘿嘿~
那在AngularJS中具体应该怎么来实现通用的控制器呢?请见实现方式3
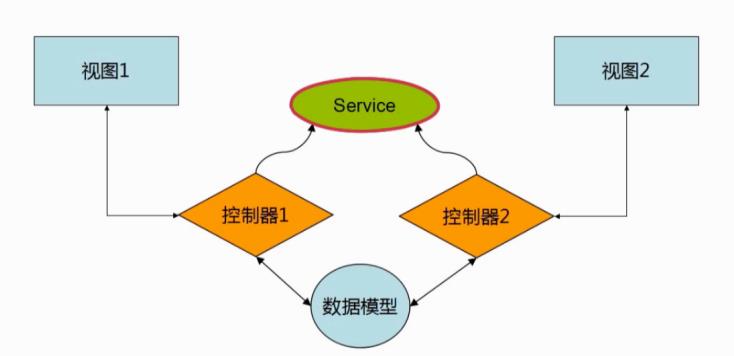
实现方式3:

在这里,把通用的东西抽成了一个服务,然后让控制器去调用它,而不是让控制器来继承一个公共的控制器。
代码详情:
HTML代码:
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-controller="HelloAngular">
<p>{{greeting.text}},Angular</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="HelloAngular_MVC.js"></script>
</html>
js代码:
function HelloAngular($scope) {
$scope.greeting = {
text: 'Hello'
};
}
这里控制器是由function函数HelloAngular来充当的,通过ng-controller这个指令来实现HelloAngular控制器,运行时会先看到greeting.text显示,原因是在页面还没加载出来时,用户是可以看到该内容的,是挺尴尬的,但是我还没弄清楚怎么来避免。
显示结果如下:

当需要修改greeting内容时,只需要js文件修改text的即可!





















 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








